以下是 jquery图文内容自动轮播滚动切换特效代码 的示例演示效果:
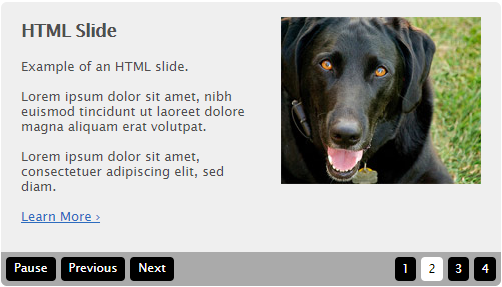
部分效果截图1:

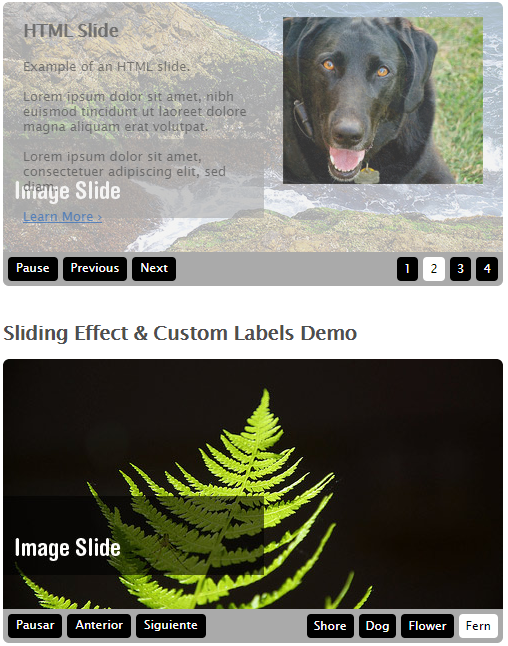
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery图文内容自动播放</title>
<link rel="stylesheet" href="css/jshowoff.css" type="text/css" media="screen, projection" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.jshowoff.min.js"></script>
</head>
<body id="home">
<div id="wrap">
<div id="about">
<h1>jShowOff: a jQuery Content Rotator</h1>
<p>jShowOff is a jQuery plugin for creating a rotating content module. It works by creating 'slides' from the child elements (eg. <code><li></code>) inside a specified wrapper element (eg. <code><ul></code>) on which <code>.jshowoff()</code> is invoked. It then rotates through the slides, with options for controls, links, and more. This type of module is often used to promote pages, sections, or features on a site.</p>
<h2>Required Files</h2>
<ol>
<li>the jQuery Core JavaScript Library (1.3+)</li>
<li>jquery.jshowoff.min.js</li>
</ol>
<p>To get jShowOff up and running, simply include the above files on your page, create the required slides markup and invoke the method (example below). You can use the default skin (jshowoff.css) from the demo, or restyle the elements to your liking. <span class="note">NOTE: Source files are maintained at github.com/ekallevig/jShowOff.</span></p>
<h2>How to Use</h2>
<p>The required markup for jShowOff is a parent element with one or more child elements, which are used as the 'slides'. The following is a basic example:</p>
<pre><code><div id="features">
<div><p>This is a slide!</p></div>
<div><a href="http://google.com"><img src="http://www.google.com/intl/en_ALL/images/logo.gif" alt="Google Logo" /></a></div>
</div>
<script type="text/javascript">
$(document).ready(function(){ $('#features').jshowoff(); });
</script></code></pre>
<h2>Options</h2>
<p>jShowOff has several options for customization. Pass these settings as an object to the <code>.jshowoff()</code> method like this:</p>
<pre><code>$('#features').jshowoff({ speed:1500, links: false }); });</code></pre>
<table id="options" cellpadding="0" cellspacing="0">
<col />
<col />
<col width="120" />
<col />
<tr>
<th>Property</th>
<th>Type</th>
<th>Default</th>
<th>Description</th>
</tr>
<tr>
<td>animatePause</td>
<td>boolean</td>
<td>true</td>
<td>Whether to use 'Pause' animation text when pausing.</td>
</tr>
<tr>
<td>autoPlay</td>
<td>boolean</td>
<td>true</td>
<td>Whether to start playing immediately.</td>
</tr>
<tr>
<td>changeSpeed</td>
<td>integer</td>
<td>600</td>
<td>Speed of transition in milliseconds.</td>
</tr>
<tr>
<td>controls</td>
<td>boolean</td>
<td>true</td>
<td>Whether to create & display controls (Play/Pause, Previous, Next).</td>
</tr>
<tr>
<td>controlText</td>
<td>object</td>
<td>{ play:'Play', pause:'Pause', previous:'Previous', next:'Next' }</td>
<td>Text to use for controls (Play/Pause, Previous, Next). For multi-language support, etc.</td>
</tr>
<tr>
<td>cssClass</td>
<td>string</td>
<td>true</td>
<td>Add an additional custom class to the .jshowoff wrapper.</td>
</tr>
<tr>
<td>effect</td>
<td>string</td>
<td>'fade'</td>
<td>Type of transition effect: 'fade', 'slideLeft' or 'none'.</td>
</tr>
<tr>
<td>hoverPause</td>
<td>boolean</td>
<td>true</td>
<td>Whether to pause on hover.</td>
</tr>
<tr>
<td>links</td>
<td>boolean</td>
<td>true</td>
<td>Whether to create & display numeric links to each slide.</td>
</tr>
<tr>
<td>speed</td>
<td>integer</td>
<td>3000</td>
<td>Time each slide is shown in milliseconds.</td>
</tr>
</table>
</div><!--end #about-->
<div id="demo">
<div id="features">
<div><a href="#/"><img src="images/4303103738_a4745a3e6d_o.jpg" alt="Shore" /></a></div>
<div><img src="images/4302354579_2a16dcb3cd_o.jpg" alt="Eddie" class="eddie" /><h2>HTML Slide</h2><p>Example of an HTML slide.</p><p>Lorem ipsum dolor sit amet, nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.</p><p><a href="#/">Learn More ›</a></p></div>
<div><a href="#/"><img src="images/4302354517_d72d321f17_o.jpg" alt="Flower" /></a></div>
<div><a href="#/"><img src="images/4303103822_a3b23ff7f5_o.jpg" alt="Fern" /></a></div>
</div>
<script type="text/javascript">
$(document).ready(function(){ $('#features').jshowoff(); });
</script>
<h2>Sliding Effect & Custom Labels Demo</h2>
<div id="slidingFeatures">
<div title="Shore"><a href="#/"><img src="images/4303103738_a4745a3e6d_o.jpg" alt="Shore" /></a></div>
<div title="Dog"><img src="images/4302354579_2a16dcb3cd_o.jpg" alt="Eddie" class="eddie" /><h2>HTML Slide</h2><p>Example of an HTML slide.</p><p>Lorem ipsum dolor sit amet, nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.</p><p><a href="#/">Learn More ›</a></p></div>
<div title="Flower"><a href="#/"><img src="images/4302354517_d72d321f17_o.jpg" alt="Flower" /></a></div>
<div title="Fern"><a href="#/"><img src="images/4303103822_a3b23ff7f5_o.jpg" alt="Fern" /></a></div>
</div>
<script type="text/javascript">
$(document).ready(function(){ $('#slidingFeatures').jshowoff({
effect: 'slideLeft',
controlText:{play:'Reproducir',pause:'Pausar',previous:'Anterior',next:'Siguiente'},
hoverPause: false
}); });
</script>
<h2>Control-less, Effect-less Demo</h2>
<div id="basicFeatures">
<div title="Shore"><a href="#/"><img src="images/4303103738_a4745a3e6d_o.jpg" alt="Shore" /></a></div>
<div title="Dog"><img src="images/4302354579_2a16dcb3cd_o.jpg" alt="Eddie" class="eddie" /><h2>HTML Slide</h2><p>Example of an HTML slide.</p><p>Lorem ipsum dolor sit amet, nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.</p><p><a href="#/">Learn More ›</a></p></div>
<div title="Flower"><a href="#/"><img src="images/4302354517_d72d321f17_o.jpg" alt="Flower" /></a></div>
<div title="Fern"><a href="#/"><img src="images/4303103822_a3b23ff7f5_o.jpg" alt="Fern" /></a></div>
</div>
<script type="text/javascript">
$(document).ready(function(){ $('#basicFeatures').jshowoff({
links: false,
controls: false,
effect: 'none',
cssClass: 'basicFeatures',
hoverPause: false
}); });
</script>
<h2>Re-styled Thumbnail Demo</h2>
<div id="thumbFeatures">
<div><a href="#/"><img src="images/4438272805_0abbbbaff2_o.jpg" alt="Mountain" /></a></div>
<div><a href="#/"><img src="images/4439049486_ec397f1d76_o.jpg" alt="Mountain" /></a></div>
<div><a href="#/"><img src="images/4439049454_d5e54a53f7_o.jpg" alt="Mountain" /></a></div>
<div><a href="#/"><img src="images/4438272741_b26665f2c4_o.jpg" alt="Mountain" /></a></div>
</div>
<script type="text/javascript">
$(document).ready(function(){ $('#thumbFeatures').jshowoff({
cssClass: 'thumbFeatures',
effect: 'slideLeft'
}); });
</script>
</div><!--end #demo-->
</div><!--end #wrap-->
<script type="text/javascript">
// fix pre overflow in IE
(function ($) {
$.fn.fixOverflow = function () {
if ($.browser.msie) {
return this.each(function () {
if (this.scrollWidth > this.offsetWidth) {
$(this).css({ 'padding-bottom' : '20px', 'overflow-y' : 'hidden' });
}
});
} else {
return this;
}
};
})(jQuery);
$('pre').fixOverflow();
</script>
</body>
</html>
JS代码(jquery.jshowoff.min.js):
/*Title:jShowOff:a jQuery Content Rotator PluginAuthor:Erik KallevigVersion:0.1.2Website:http://ekallevig.com/jshowoffLicense:Dual licensed under the MIT and GPL licenses.*/
(function($){
$.fn.jshowoff=function(settings){
var config={
animatePause:true,autoPlay:true,changeSpeed:600,controls:true,controlText:{
play:'Play',pause:'Pause',next:'Next',previous:'Previous'}
,effect:'fade',hoverPause:true,links:true,speed:3000}
;
if(settings)$.extend(true,config,settings);
if(config.speed<(config.changeSpeed+20)){
alert('jShowOff:Make speed at least 20ms longer than changeSpeed;
the fades aren\'t always right on time.');
return this;
}
;
this.each(function(i){
var $cont=$(this);
var gallery=$(this).children().remove();
var timer='';
var counter=0;
var preloadedImg=[];
var howManyInstances=$('.jshowoff').length+1;
var uniqueClass='jshowoff-'+howManyInstances;
var cssClass=config.cssClass!=undefined?config.cssClass:'';
$cont.css('position','relative').wrap('<div class="jshowoff '+uniqueClass+'" />');
var $wrap=$('.'+uniqueClass);
$wrap.css('position','relative').addClass(cssClass);
$(gallery[0]).clone().appendTo($cont);
preloadImg();
if(config.controls){
addControls();
if(config.autoPlay==false){
$('.'+uniqueClass+'-play').addClass(uniqueClass+'-paused jshowoff-paused').text(config.controlText.play);
}
;
}
;
if(config.links){
addSlideLinks();
$('.'+uniqueClass+'-slidelinks a').eq(0).addClass(uniqueClass+'-active jshowoff-active');
}
;
if(config.hoverPause){
$cont.hover(function(){
if(isPlaying())pause('hover');
}
,function(){
if(isPlaying())play('hover');
}
);
}
;
if(config.autoPlay&&gallery.length>1){
timer=setInterval(function(){
play();
}
,config.speed);
}
;
if(gallery.length<1){
$('.'+uniqueClass).append('<p>For jShowOff to work,the container element must have child elements.</p>');
}
;
function transitionTo(gallery,index){
var oldCounter=counter;
if((counter>=gallery.length)||(index>=gallery.length)){
counter=0;
var e2b=true;
}
else if((counter<0)||(index<0)){
counter=gallery.length-1;
var b2e=true;
}
else{
counter=index;
}
if(config.effect=='slideLeft'){
var newSlideDir,oldSlideDir;
function slideDir(dir){
newSlideDir=dir=='right'?'left':'right';
oldSlideDir=dir=='left'?'left':'right';
}
;
counter>=oldCounter?slideDir('left'):slideDir('right');
$(gallery[counter]).clone().appendTo($cont).slideIt({
direction:newSlideDir,changeSpeed:config.changeSpeed}
);
if($cont.children().length>1){
$cont.children().eq(0).css('position','absolute').slideIt({
direction:oldSlideDir,showHide:'hide',changeSpeed:config.changeSpeed}
,function(){
$(this).remove();
}
);
}
;
}
else if(config.effect=='fade'){
$(gallery[counter]).clone().appendTo($cont).hide().fadeIn(config.changeSpeed,function(){
if($.browser.msie)this.style.removeAttribute('filter');
}
);
if($cont.children().length>1){
$cont.children().eq(0).css('position','absolute').fadeOut(config.changeSpeed,function(){
$(this).remove();
}
);
}
;
}
else if(config.effect=='none'){
$(gallery[counter]).clone().appendTo($cont);
if($cont.children().length>1){
$cont.children().eq(0).css('position','absolute').remove();
}
;
}
;
if(config.links){
$('.'+uniqueClass+'-active').removeClass(uniqueClass+'-active jshowoff-active');
$('.'+uniqueClass+'-slidelinks a').eq(counter).addClass(uniqueClass+'-active jshowoff-active');
}
;
}
;
function isPlaying(){
return $('.'+uniqueClass+'-play').hasClass('jshowoff-paused')?false:true;
}
;
function play(src){
if(!isBusy()){
counter++;
transitionTo(gallery,counter);
if(src=='hover'||!isPlaying()){
timer=setInterval(function(){
play();
}
,config.speed);
}
if(!isPlaying()){
$('.'+uniqueClass+'-play').text(config.controlText.pause).removeClass('jshowoff-paused '+uniqueClass+'-paused');
}
}
;
}
;
function pause(src){
clearInterval(timer);
if(!src||src=='playBtn')$('.'+uniqueClass+'-play').text(config.controlText.play).addClass('jshowoff-paused '+uniqueClass+'-paused');
if(config.animatePause&&src=='playBtn'){
$('<p class="'+uniqueClass+'-pausetext jshowoff-pausetext">'+config.controlText.pause+'</p>').css({
fontSize:'62%',textAlign:'center',position:'absolute',top:'40%',lineHeight:'100%',width:'100%'}
).appendTo($wrap).addClass(uniqueClass+'pauseText').animate({
fontSize:'600%',top:'30%',opacity:0}
,{
duration:500,complete:function(){
$(this).remove();
}
}
);
}
}
;
function next(){
goToAndPause(counter+1);
}
;
function previous(){
goToAndPause(counter-1);
}
;
function isBusy(){
return $cont.children().length>1?true:false;
}
;
function goToAndPause(index){
$cont.children().stop(true,true);
if((counter!=index)||((counter==index)&&isBusy())){
if(isBusy())$cont.children().eq(0).remove();
transitionTo(gallery,index);
pause();
}
;
}
;
function preloadImg(){
$(gallery).each(function(i){
$(this).find('img').each(function(i){
preloadedImg[i]=$('<img>').attr('src',$(this).attr('src'));
}
);
}
);
}
;
function addControls(){
$wrap.append('<p class="jshowoff-controls '+uniqueClass+'-controls"><a class="jshowoff-play '+uniqueClass+'-play" href="#null">'+config.controlText.pause+'</a> <a class="jshowoff-prev '+uniqueClass+'-prev" href="#null">'+config.controlText.previous+'</a> <a class="jshowoff-next '+uniqueClass+'-next" href="#null">'+config.controlText.next+'</a></p>');
$('.'+uniqueClass+'-controls a').each(function(){
if($(this).hasClass('jshowoff-play'))$(this).click(function(){
isPlaying()?pause('playBtn'):play();
return false;
}
);
if($(this).hasClass('jshowoff-prev'))$(this).click(function(){
previous();
return false;
}
);
if($(this).hasClass('jshowoff-next'))$(this).click(function(){
next();
return false;
}
);
}
);
}
;
function addSlideLinks(){
$wrap.append('<p class="jshowoff-slidelinks '+uniqueClass+'-slidelinks"></p>');
$.each(gallery,function(i,val){
var linktext=$(this).attr('title')!=''?$(this).attr('title'):i+1;
$('<a class="jshowoff-slidelink-'+i+' '+uniqueClass+'-slidelink-'+i+'" href="#null">'+linktext+'</a>').bind('click',{
index:i}
,function(e){
goToAndPause(e.data.index);
return false;
}
).appendTo('.'+uniqueClass+'-slidelinks');
}
);
}
;
}
);
return this;
}
;
}
)(jQuery);
(function($){
$.fn.slideIt=function(settings,callback){
var config={
direction:'left',showHide:'show',changeSpeed:600}
;
if(settings)$.extend(config,settings);
this.each(function(i){
$(this).css({
left:'auto',right:'auto',top:'auto',bottom:'auto'}
);
var measurement=(config.direction=='left')||(config.direction=='right')?$(this).outerWidth():$(this).outerHeight();
var startStyle={
}
;
startStyle['position']=$(this).css('position')=='static'?'relative':$(this).css('position');
startStyle[config.direction]=(config.showHide=='show')?'-'+measurement+'px':0;
var endStyle={
}
;
endStyle[config.direction]=config.showHide=='show'?0:'-'+measurement+'px';
$(this).css(startStyle).animate(endStyle,config.changeSpeed,callback);
}
);
return this;
}
;
}
)(jQuery);
CSS代码(jshowoff.css):
/*Title:jShowOff:a jQuery Content Rotator PluginAuthor:Erik KallevigVersion:0.1.2Website:http://ekallevig.com/jshowoffLicense:Dual licensed under the MIT and GPL licenses.*/
/*-- reset styles --*/
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,dd,dl,dt,li,ol,ul,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td{margin:0;padding:0;border:0;font-weight:normal;font-style:normal;font-size:100%;font-family:inherit;text-align:left;}
table{border-collapse:collapse;border-spacing:0;}
ol,ul{list-style:none;}
q:before,q:after,blockquote:before,blockquote:after{content:"";}
h1,h2,h3,h4,h5,h6,strong,h1 em,h2 em,h3 em,h4 em,h5 em,h6 em,strong em,h1 a,h2 a,h3 a,h4 a,h5 a,h6 a{font-weight:bold;}
/*-- demo page styles --*/
body{font-family:"Lucida Grande","Lucida Sans Unicode","Lucida Sans",Helvetica,Arial,Verdana,sans-serif;font-size:62.5%;padding:0 0 30px;color:#4f4f4f;}
#wrap{width:1050px;margin:15px auto;overflow:hidden;}
#demo,#about{width:500px;float:left;}
#demo{margin:30px 0 0;}
#about{padding:0 50px 0 0;_padding:0 48px 0 0;}
a{color:#2D6CBE;}
a:hover{color:#144789;}
h1,h2,h3,h4,h5,h6{letter-spacing:-.5px;}
h1{font-size:2.6em;margin:1.2em 0 0;}
h2{font-size:2em;margin:1.6em 0 .4em;}
p,li{font-size:1.3em;line-height:1.5em;margin:.4em 0 1.2em;}
ul,ol{margin:.6em 0 1.2em;}
ul li{list-style:disc;margin:0 0 .8em 1.4em;}
ol li{list-style:decimal;margin:0 0 .4em 1.8em;}
code,samp,kbd{font-family:monospace,sans-serif;text-align:left;color:#2D6CBE;}
pre code{line-height:1.6em;font-size:13px;}
pre{background:#efefef;padding:0.5em 5px 0.5em 10px;border:1px solid #aaa;margin:1.7em 0 1.7em 0;overflow:auto;width:484px;}
/* target IE7 and IE6 */
*:first-child+html pre{overflow-y:hidden;overflow:visible;overflow-x:auto;}
* html pre{overflow:visible;overflow-x:auto;width:480px;}
span.note,span.note a{color:#aaa;}
span.note a:hover{color:#4f4f4f;}
#options{border:1px solid #aaa;width:100%;margin:0 0 10px 1px;}
#options td,#options th{padding:5px 7px;font-size:1.1em;border:1px solid #aaa;}
#options th{font-weight:bold;background:#efefef;}
#action{background:#E5EDF7;-moz-border-radius:6px;-webkit-border-radius:6px;_height:1%;overflow:auto;padding:40px 0 25px;margin:40px 0 40px;}
#action p{text-align:center;padding:0 70px;}
#action p.note,#action p.note a{color:#7592b5;}
#action p.note a:hover{color:#2D6CBE;}
#download{padding:0 0 10px;margin:0 0 1.6em;line-height:40px;}
#download a,a.submit{font-size:1.6em;font-weight:bold;letter-spacing:-1px;padding:10px 17px;color:#fff;text-decoration:none;background:#2D6CBE url(http://imgur.com/uwhV4.png) repeat-x 0 -25px;_background-image:none;text-shadow:-1px -1px #153f75;border:2px solid #1e5398;-moz-border-radius:30px;-webkit-border-radius:30px;-moz-box-shadow:0 1px 2px rgba(0,0,0,0.5);-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.5);}
a.submit{background-position:0 -36px;font-size:1.1em;letter-spacing:0;padding:5px 12px;}
#download a:hover,a.submit:hover{background-color:#1e5398;border-color:#153f75;color:#fff;}
#donate{background:#f2f7fc;margin:25px 30px 0;padding:15px 40px;-moz-border-radius:6px;-webkit-border-radius:6px;border-radius;}
#donate p{padding:0;margin:0;}
#donate form{text-align:center;margin:10px 0 0;}
#emailform{background:#efefef;-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;_height:1%;overflow:auto;margin:40px 0 0;padding:0 30px 15px;}
#emailform label{display:block;font-weight:bold;}
#emailform .email_updates label{display:inline;}
.email_name,.email_address{width:205px;float:left;padding:0 30px 0 0;}
.email_address{padding-right:0;}
.email_name input,.email_address input{border:1px solid #aaa;float:left;font-size:1.3em;padding:5px 5px;width:193px;}
.email_message textarea{border:1px solid #aaa;font-family:"Lucida Grande","Lucida Sans Unicode","Lucida Sans",Helvetica,Arial,Verdana,sans-serif;font-size:1.3em;padding:5px 5px;width:428px;}
.email_submit{margin:25px 0;}
#status.error{background:#ce4141;_height:1%;overflow:auto;padding:5px 15px 0;}
#status.error p,#status.error li{color:#fff;margin-bottom:.4em;}
/*-- jShowOff module styles --*/
#features,#slidingFeatures,#labelFeatures,#basicFeatures,#thumbFeatures{background:#efefef;position:relative;overflow:hidden;width:500px;height:250px;-webkit-border-top-left-radius:6px;-webkit-border-top-right-radius:6px;-moz-border-radius-topleft:6px;-moz-border-radius-topright:6px;}
.jshowoff{width:500px;margin:10px 0;}
.jshowoff div{width:500px;height:250px;}
.jshowoff div,.jshowoff img,.jshowoff{-webkit-border-top-left-radius:6px;-webkit-border-top-right-radius:6px;}
#basicFeatures,.jshowoff.basicFeatures,.jshowoff.basicFeatures img,.jshowoff.basicFeatures div{-webkit-border-radius:0;-moz-border-radius:0;}
.jshowoff div p,.jshowoff div h2{_background-color:#efefef;}
.jshowoff h2,.jshowoff p{font-size:18px;padding:15px 20px 0px;margin:0;}
.jshowoff p{font-size:13px;line-height:15px;}
.eddie{float:right;padding:15px 20px 15px 20px;}
.jshowoff p.jshowoff-slidelinks{position:absolute;bottom:5px;right:5px;margin:0;padding:0;}
.jshowoff-slidelinks a,.jshowoff-controls a{display:block;background-color:#000;color:#fff;padding:5px 7px 5px;margin:5px 0 0 5px;float:left;text-decoration:none;-moz-border-radius:4px;-webkit-border-radius:4px;outline:none;font-size:11px;line-height:14px;}
.jshowoff-slidelinks a:hover,.jshowoff-controls a:hover{color:#fff;}
.jshowoff-slidelinks a.jshowoff-active,.jshowoff-slidelinks a.jshowoff-active:hover{background-color:#fff;color:#000;}
p.jshowoff-controls{background:#aaa;overflow:auto;height:1%;padding:0 0 5px 5px;margin:0;-moz-border-radius-bottomleft:6px;-moz-border-radius-bottomright:6px;-webkit-border-bottom-left-radius:6px;-webkit-border-bottom-right-radius:6px;}
.jshowoff-controls a{margin:5px 5px 0 0;font-size:12px;line-height:15px;padding:4px 8px 5px;}
.jshowoff-pausetext{color:#fff;}
/*-- Re-styled Thumbnail Demo --*/
.thumbFeatures p.jshowoff-slidelinks{background:#000;bottom:0;padding:5px 0 5px 5px;right:113px;height:32px;}
.thumbFeatures .jshowoff-slidelinks a{display:block;width:60px;height:30px;background-color:none;background-repeat:no-repeat;margin:0 5px 0 0;padding:0;border:1px solid #4f4f4f;text-indent:-10000em;-moz-border-radius:0;-webkit-border-radius:0;}
.thumbFeatures .jshowoff-slidelinks a.jshowoff-active{border:1px solid #fff;}
.thumbFeatures .jshowoff-slidelink-0{background-image:url(http://farm5.static.flickr.com/4065/4439060414_c11002d183_o_d.jpg);}
.thumbFeatures .jshowoff-slidelink-1{background-image:url(http://farm5.static.flickr.com/4049/4438283469_5ddf465356_o_d.jpg);}
.thumbFeatures .jshowoff-slidelink-2{background-image:url(http://farm5.static.flickr.com/4033/4439060472_02efbb3955_o_d.jpg);}
.thumbFeatures .jshowoff-slidelink-3{background-image:url(http://farm5.static.flickr.com/4041/4438283519_4f08cb4a57_o_d.jpg);}
.thumbFeatures p.jshowoff-controls{background:none;height:38px;overflow:visible;padding:0;position:absolute;top:100px;width:100%;z-index:150;}
.thumbFeatures .jshowoff-controls a{display:block;width:22px;height:38px;background:none;background-repeat:no-repeat;margin:0;padding:0;text-indent:-10000em;position:absolute;}
.thumbFeatures .jshowoff-controls a.jshowoff-prev{left:15px;background-image:url(http://farm5.static.flickr.com/4035/4438728886_fd55756fc5_o_d.gif);}
.thumbFeatures .jshowoff-controls a.jshowoff-next{right:15px;background-image:url(http://farm3.static.flickr.com/2743/4438728872_07e935da40_o_d.gif);}
.thumbFeatures .jshowoff-controls a.jshowoff-play{display:none;}
.jshowoff.thumbFeatures{height:250px;}
.jshowoff.thumbFeatures div,.jshowoff.thumbFeatures img,.jshowoff.thumbFeatures{-webkit-border-radius:6px;}


