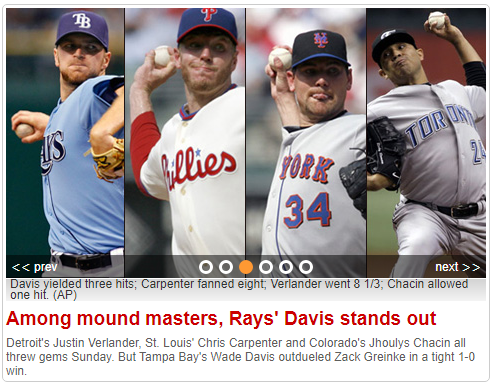
以下是 jquery+css3超酷焦点图切换轮播滚动切换特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery+css3实现的超酷焦点图片切换效果</title>
<link rel="stylesheet" href="screen.css" type="text/css" media="screen" />
</head>
<body style="width: 98%;">
<div style="width: 815px; margin: 0 auto 0 auto;">
<h1 class="title">MLB.com Flash Content Switcher Recreated with jQuery and CSS3</h1>
<p style="text-align: center; font-size: 14px;">This is a demo page of the MLB.com content switcher, recreated using jQuery and CSS3.</p>
<div id="mlb-wrapper">
<div id="details" class="base">
<div id="photo" class="base">
<ul id="photos">
<li><a href="#1"><img src="images/mlb-1.jpg" alt="Caption 1" width="480" height="270" /></a></li>
<li><a href="#2"><img src="images/mlb-2.jpg" alt="Caption 2" width="480" height="270" /></a></li>
<li><a href="#3"><img src="images/mlb-3.jpg" alt="Caption 3" width="480" height="270" /></a></li>
<li><a href="#4"><img src="images/mlb-4.jpg" alt="Caption 4" width="480" height="270" /></a></li>
<li><a href="#5"><img src="images/mlb-5.jpg" alt="Caption 5" width="480" height="270" /></a></li>
<li><a href="#6"><img src="images/mlb-6.jpg" alt="Caption 6" width="480" height="270" /></a></li>
</ul>
</div><!-- photo ends -->
<div id="hover-box">
<div id="thumbs" class="base">
<ul>
<li><a href="#1" class="highlight"><img src="images/mlb-1-thumb.jpg" alt="Caption 1" width="74" height="41" /><span></span></a></li>
<li><a href="#2"><img src="images/mlb-2-thumb.jpg" alt="Caption 2" width="74" height="41" /></a></li>
<li><a href="#3"><img src="images/mlb-3-thumb.jpg" alt="Caption 3" width="74" height="41" /></a></li>
<li><a href="#4"><img src="images/mlb-4-thumb.jpg" alt="Caption 4" width="74" height="41" /></a></li>
<li><a href="#5"><img src="images/mlb-5-thumb.jpg" alt="Caption 5" width="74" height="41" /></a></li>
<li><a href="#6"><img src="images/mlb-6-thumb.jpg" alt="Caption 6" width="74" height="41" /></a></li>
</ul>
<p>Roy Halladay struck out 11 Marlins batters and threw 115 pitches Saturday.</p>
</div><!-- thumbs -->
<div id="navigation" class="base">
<a href="#" id="prev" class="prev-next"><span><<</span> prev</a>
<ul>
<li><a href="#1" class="highlight">Story 1</a></li>
<li><a href="#2">Story 2</a></li>
<li><a href="#3">Story 3</a></li>
<li><a href="#4">Story 4</a></li>
<li><a href="#5">Story 5</a></li>
<li><a href="#6">Story 6</a></li>
</ul>
<a href="#" id="next" class="prev-next">next <span>>></span></a>
</div><!-- navigation -->
</div><!-- hover box -->
<div id="description" class="base">
<p id="small-caption">Roy Halladay struck out 11 Marlins batters and threw 115 pitches Saturday.</p>
<h1 id="title"><a href="#">Perfect prescription: History for Doc in Miami</a></h1>
<p id="long-desc">Phillies ace Roy Halladay made history in Miami on Saturday, tossing the 20th perfect game in MLB history vs. the Marlins in a 1-0 win. It was the first no-hitter of Halladay's brilliant career.</p>
</div><!-- description -->
</div><!-- base -->
</div><!-- mlb wrapper -->
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/data.js"></script>
<script type="text/javascript" src="js/general.js"></script>
</body>
</html>JS代码(data.js):
// This section begins the data held in the "objMLB" object// Normally,this would be in a database and would be available via Ajax or some other methodvar objMLB ={
headlineText:["Perfect prescription:History for Doc in Miami","Thome moves up list on homer-happy afternoon","Among mound masters,Rays' Davis stands out","Extra-inning wins cap sweeps for O's,Rangers","Just add votes:Time to fill in 2010 All-Star ballot","MLB Tonight is there six days a week,all season"],// headlineTextsmallCaption:["Roy Halladay struck out 11 Marlins batters and threw 115 pitches Saturday.","Thome had one of 20 Twins hits;
Soriano,Ethier and Ramirez each drove in four runs. (AP)","Davis yielded three hits;
Carpenter fanned eight;
Verlander went 8 1/3;
Chacin allowed one hit. (AP)","Ty Wigginton doubled in Nick Markakis to win it;
David Murphy's sac fly put Texas on top. (AP)","In the American League,14 first basemen are competing to start in the 81st All-Star Game.","MLB Network delves into the major baseball issues weeknights at 6 p.m. ET and Sundays at 5 p.m."],// smallCaptiondescText:["Phillies ace Roy Halladay made history in Miami on Saturday,tossing the 20th perfect game in MLB history vs. the Marlins in a 1-0 win. It was the first no-hitter of Halladay's brilliant career.","Jim Thome hit his 569th home run to move into a tie for 11th place all-time. Alfonso Soriano,Andre Ethier and Hanley Ramirez each hit two long balls to cap their sizzling weekends.","Detroit's Justin Verlander,St. Louis' Chris Carpenter and Colorado's Jhoulys Chacin all threw gems Sunday. But Tampa Bay's Wade Davis outdueled Zack Greinke in a tight 1-0 win.","Ty Wigginton's double in the 10th made the Orioles walk-off winners,3-2,to sweep the Red Sox. The Rangers tied the Mariners in the ninth and won,3-1,on a sac fly and passed ball in the 11th.","The 2010 All-Star Game Sprint Online Ballot is in midseason form. Cast up to 25 ballots per email address to help choose 17 starters for the July 13 game at Angel Stadium.","MLB Tonight is at full speed,with look-ins,analysis,news and highlights from around baseball. Tune in to MLB Network weeknights and Sundays from 5-7 p.m. ET for the action."] // descText}
;
// objMLB ends hereJS代码(general.js):
$(document).ready(function(){
// function to populate the data for the clicked itemfunction fillContent(currentItem,objMLB){
$("#thumbs p").html(objMLB.headlineText[currentItem-1]);
$("#long-desc").html(objMLB.descText[currentItem-1]);
$("#title a").html(objMLB.headlineText[currentItem-1]);
$("#title a")[0].href = "#"+currentItem;
$("#small-caption").html(objMLB.smallCaption[currentItem-1]);
}
var sliderWidth = $("#photo").width();
// bind a click event to the thumbnail photos and navigation links $("#thumbs a,#navigation ul a").bind("click",function(){
$("#thumbs ul li a span").remove();
// get the clicked item from the URLvar clickedURL = this.href.toString();
var clickedHash = clickedURL.split("#")[1];
// a previously existing highlight is removed to prevent duplicates$("#thumbs a,#navigation ul a").removeClass("highlight");
// loop through the navigation links to highlight the clicked one$("#navigation ul a").each(function(){
var navURL = this.href.toString();
var navHash = navURL.split("#")[1];
if (clickedHash === navHash){
$(this).addClass("highlight");
$("<span></span>").appendTo("#thumbs ul li a.highlight");
}
}
);
// loop through all thumbnails,highlight the clicked one$("#thumbs a").each(function(){
var thumbsURL = this.href.toString();
var thumbsHash = thumbsURL.split("#")[1];
if (clickedHash === thumbsHash){
$(this).addClass("highlight");
$("<span></span>").appendTo("#thumbs ul li a.highlight");
}
}
);
// if any of items 2-6 are clicked,animate the margin accordinglyif (clickedHash > 1){
var marginSetting = sliderWidth*clickedHash-sliderWidth;
$("#photo ul").animate({
marginLeft:"-"+marginSetting+"px"}
,500,function(){
// optional callback after animation completes}
);
// if item 1 is clicked,send the switcher back to the front (0 margin)}
else{
$("#photo ul").animate({
marginLeft:"0px"}
,500,function(){
// optional callback after animation completes}
);
}
fillContent(clickedHash,objMLB);
return false;
}
);
// create the hover effect on the thumbnails$("#thumbs a,#navigation ul a").hover(function(){
// remove highlight to prevent duplicates$("#thumbs ul li a span.hoverlight").remove();
var mousedURL = this.href.toString();
var mousedHash = mousedURL.split("#")[1];
$("<span class='hoverlight'></span>").appendTo("#thumbs ul li:nth-child("+mousedHash+") a");
}
,function(){
// callback executes after hover complete,so highlight is always ultimately removed$("#thumbs ul li a span.hoverlight").remove();
}
);
// Fade in the thumbs only when the nav bar is hovered// If you want the thumbs always visible,comment out these 5 lines below,and show #thumbs in CSS$("#hover-box").hover(function(){
$("#thumbs").fadeIn(500);
}
,function(){
$("#thumbs").fadeOut(500);
}
);
// click event for the previous/next buttons$(".prev-next").bind("click",function(){
var pnItem,activeItem;
activeItem = $('#thumbs ul li a.highlight')[0].href.split("#")[1];
// make sure the value from the URL is a number,otherwise addition operator won't work activeItem = parseInt(activeItem,10);
// create the previous/next item variable pnItem = 0;
// decide the prev/next item based on link ID and active item // this makes sure that "6" is the "previous" item in relation to "1",// and "1" is "next" in relation to "6" if ($(this).attr("id") === "prev"){
if (activeItem === 1){
pnItem = 6;
}
else{
pnItem = activeItem - 1;
}
}
else{
if (activeItem === 6){
pnItem = 1;
}
else{
pnItem = activeItem + 1;
}
}
// remove highlight before adding the new one,to avoid duplicates$("#thumbs ul li a.highlight span").remove();
$("#thumbs ul li a,#navigation ul li a").removeClass("highlight");
$("<span></span>").appendTo("#thumbs ul li:nth-child("+pnItem+") a");
$("#thumbs ul li:nth-child("+pnItem+") a").addClass("highlight");
$("#navigation ul li:nth-child("+pnItem+") a").addClass("highlight");
// calculate the animated marginsif (pnItem > 1){
var marginSetting = sliderWidth*pnItem-sliderWidth;
$("#photo ul").animate({
marginLeft:"-"+marginSetting+"px"}
,500);
}
else{
$("#photo ul").animate({
marginLeft:"0px"}
,500);
}
fillContent(pnItem,objMLB);
return false;
}
);
}
);
CSS代码(screen.css):
html,body,div,span,applet,object,iframe,code,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,del,dfn,font,img,ins,kbd,q,s,samp,small,strike,sub,sup,tt,var,dd,dl,dt,li,ol,ul,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td{margin:0;padding:0;border:0;font-weight:normal;font-style:normal;font-family:inherit;text-align:left;}
table{border-collapse:collapse;border-spacing:0;}
ol,ul{list-style:none;}
q:before,q:after,blockquote:before,blockquote:after{content:"";}
html{margin:0;padding:0;width:100%;text-align:center;background:#fff;}
body{font-family:Arial,Helvetica,sans-serif;font-size:13px;width:100%;margin:auto;color:#5e5e5d;}
h1.title{text-align:center;padding:20px;}
#mlb-wrapper{width:815px;padding:20px 0 0 0;}
.base{margin:0 auto;width:480px;text-align:center;position:relative;}
#photo{width:480px;height:270px;overflow:hidden;}
#photo ul{margin-left:0;width:2880px;}
#photo ul li{display:block;float:left;}
#photo img{display:block;}
#details{border:solid 1px #ccc;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;padding:3px;}
#hover-box{height:23px;margin-top:-23px;position:relative;z-index:9999;zoom:1;}
#thumbs{position:absolute;height:61px;background-color:#444;background:rgba(0,0,0,.7);padding:3px 0 0 0;bottom:24px;bottom:23px\9;/* for IE8 and below */
display:none;}
#thumbs ul{width:480px;margin:0 auto;}
#thumbs ul li{display:inline-block;float:left;padding:0 2px 0 2px;}
#thumbs p{color:#fff;font-size:9px;padding:2px 5px 5px 5px;letter-spacing:normal;font-family:Arial,Helvetica,sans-serif;clear:both;}
#thumbs img{border:solid 1px #fff;position:relative;z-index:1;}
#thumbs a.highlight img{border:solid 1px #ff9933;}
#thumbs ul li a:link,#thumbs ul li a:visited{position:relative;display:block;outline:none;}
#thumbs ul li a span{display:block;width:64px;height:31px;border:solid 5px #fff;opacity:.68;filter:alpha(opacity=68);position:absolute;z-index:20;top:1px;left:1px;}
#thumbs ul li a.highlight span{border-color:#ff9933;opacity:.6;}
#navigation{background-color:#444;background:rgba(0,0,0,.5);height:23px;width:480px;z-index:1;position:absolute;bottom:0;}
#navigation ul{width:120px;float:left;margin:0 0 0 142px;display:inline;}
#navigation ul li{width:20px;float:left;padding:5px 0 0 0;}
#navigation a:link,#navigation a:visited{font-size:10px;text-decoration:none;color:#fff;outline:none;}
#navigation a:hover,#navigation a:focus{color:#ff9933;background:none;}
#navigation ul li a:hover,#navigation ul li a:focus{background:rgba(255,255,255,.5);}
#navigation ul li a.highlight:hover,#navigation ul li a.highlight:focus{background:rgba(255,153,51,.5);}
#navigation ul li a.highlight:link,#navigation ul li a.highlight:visited{border-color:#ff9933;background:#ff9933;}
#navigation ul li a:link,#navigation ul li a:visited{display:block;float:left;width:8px;height:8px;border:solid 3px #fff;-webkit-border-radius:6px;-moz-border-radius:8px;border-radius:8px;text-indent:-9999em;overflow:hidden;}
#prev{float:left;padding:0 0 0 5px;}
#next{float:right;padding:0 5px 0 0;}
#prev a:link,#prev a:visited{background:none;}
#next a:link,#next a:visited{background:none;}
#navigation a span{font-size:6px;font-family:Verdana,Arial,Helvetica,sans-serif;line-height:24px;}
#description{padding:1px 0 0 0;}
p#small-caption{font-size:10px;color:#333;line-height:11px;padding:0 0 0 4px;background-image:-moz-linear-gradient(top,#d3d3d3,#f4f4f4);/* FF3.6 */
background-image:-webkit-gradient(linear,left bottom,left top,color-stop(0,#f4f4f4),color-stop(1,#d3d3d3));/* Saf4+,Chrome */
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f4f4f4',endColorstr='#d3d3d3');/* IE6,IE7 */
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr='#f4f4f4',endColorstr='#d3d3d3')";/* IE8 */
zoom:1;}
#title a:link,#title a:visited{font-size:19px;color:#c00;text-decoration:none;font-family:Arial,Helvetica,sans-serif;font-weight:bold;line-height:34px;}
#title a:hover,#title a:focus{text-decoration:underline;}
#long-desc{font-size:10px;}


