以下是 超酷CSS3图片3D旋转效果特效代码 的示例演示效果:
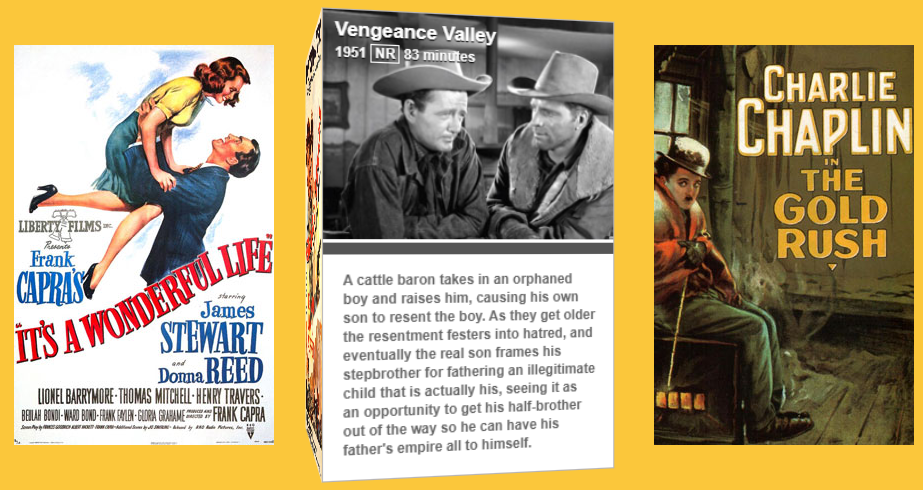
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,图片特效,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为超酷CSS3图片3D旋转效果,属于站长常用代码" />
<title>超酷CSS3图片3D旋转效果</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
</head>
<body>
<!-- 代码 开始 -->
<div class="container">
<div class="wrapper">
<ul class="stage clearfix">
<li class="scene">
<div class="movie" onclick="return true">
<div class="poster"></div>
<div class="info">
<header>
<h1>It's a Wonderful Life</h1>
<span class="year">1946</span>
<span class="rating">PG</span>
<span class="duration">130 minutes</span>
</header>
<p>
In Bedford Falls, New York on Christmas Eve, George Bailey is deeply troubled. Prayers for his well-being from friends and family reach Heaven. Clarence Odbody, Angel Second Class, is assigned to visit Earth to save George, thereby earning his wings. Franklin and Joseph, the head angels, review George's life with Clarence.
</p>
</div>
</div>
</li>
<li class="scene">
<div class="movie" onclick="return true">
<div class="poster"></div>
<div class="info">
<header>
<h1>Vengeance Valley</h1>
<span class="year">1951</span>
<span class="rating">NR</span>
<span class="duration">83 minutes</span>
</header>
<p>
A cattle baron takes in an orphaned boy and raises him, causing his own son to resent the boy. As they get older the resentment festers into hatred, and eventually the real son frames his stepbrother for fathering an illegitimate child that is actually his, seeing it as an opportunity to get his half-brother out of the way so he can have his father's empire all to himself.
</p>
</div>
</div>
</li>
<li class="scene">
<div class="movie" onclick="return true">
<div class="poster"></div>
<div class="info">
<header>
<h1>The Gold Rush</h1>
<span class="year">1925</span>
<span class="rating">NR</span>
<span class="duration">95 minutes</span>
</header>
<p>
The Tramp travels to the Yukon to take part in the Klondike Gold Rush. He gets mixed up with some burly characters and falls in love with the beautiful Georgia. He tries to win her heart with his singular charm.
</p>
</div>
</div>
</li>
</ul>
</div><!-- /wrapper -->
</div><!-- /container -->
<!-- 代码 结束 -->
</body>
</html>
CSS代码(component.css):
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
body{background:#fbc73b;font-family:'Lato',Arial,sans-serif;color:#fff;}
.wrapper{margin:0 auto 100px auto;max-width:960px;}
.stage{list-style:none;padding:0;}
/*************************************Build the scene and rotate on hover**************************************/
.scene{width:260px;height:400px;margin:30px;float:left;-webkit-perspective:1000px;-moz-perspective:1000px;perspective:1000px;}
.movie{width:260px;height:400px;-webkit-transform-style:preserve-3d;-moz-transform-style:preserve-3d;transform-style:preserve-3d;-webkit-transform:translateZ(-130px);-moz-transform:translateZ(-130px);transform:translateZ(-130px);-webkit-transition:-webkit-transform 350ms;-moz-transition:-moz-transform 350ms;transition:transform 350ms;}
.movie:hover{-webkit-transform:rotateY(-78deg) translateZ(20px);-moz-transform:rotateY(-78deg) translateZ(20px);transform:rotateY(-78deg) translateZ(20px);}
/*************************************Transform and style the two planes**************************************/
.movie .poster,.movie .info{position:absolute;width:260px;height:400px;background-color:#fff;-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;backface-visibility:hidden;}
.movie .poster{-webkit-transform:translateZ(130px);-moz-transform:translateZ(130px);transform:translateZ(130px);background-size:cover;background-repeat:no-repeat;}
.movie .info{-webkit-transform:rotateY(90deg) translateZ(130px);-moz-transform:rotateY(90deg) translateZ(130px);transform:rotateY(90deg) translateZ(130px);border:1px solid #B8B5B5;font-size:0.75em;}
/*************************************Shadow beneath the 3D object**************************************/
.csstransforms3d .movie::after{content:'';width:260px;height:260px;position:absolute;bottom:0;box-shadow:0 30px 50px rgba(0,0,0,0.3);-webkit-transform-origin:100% 100%;-moz-transform-origin:100% 100%;transform-origin:100% 100%;-webkit-transform:rotateX(90deg) translateY(130px);-moz-transform:rotateX(90deg) translateY(130px);transform:rotateX(90deg) translateY(130px);-webkit-transition:box-shadow 350ms;-moz-transition:box-shadow 350ms;transition:box-shadow 350ms;}
.csstransforms3d .movie:hover::after{box-shadow:20px -5px 50px rgba(0,0,0,0.3);}
/*************************************Movie information**************************************/
.info header{color:#FFF;padding:7px 10px;font-weight:bold;height:195px;background-size:contain;background-repeat:no-repeat;text-shadow:0px 1px 1px rgba(0,0,0,1);}
.info header h1{margin:0 0 2px;font-size:1.4em;}
.info header .rating{border:1px solid #FFF;padding:0px 3px;}
.info p{padding:1.2em 1.4em;margin:2px 0 0;font-weight:700;color:#666;line-height:1.4em;border-top:10px solid #555;}
/*************************************Generate "lighting" using box shadows**************************************/
.movie .poster,.movie .info,.movie .info header{-webkit-transition:box-shadow 350ms;-moz-transition:box-shadow 350ms;transition:box-shadow 350ms;}
.csstransforms3d .movie .poster{box-shadow:inset 0px 0px 40px rgba(255,255,255,0);}
.csstransforms3d .movie:hover .poster{box-shadow:inset 300px 0px 40px rgba(255,255,255,0.8);}
.csstransforms3d .movie .info,.csstransforms3d .movie .info header{box-shadow:inset -300px 0px 40px rgba(0,0,0,0.5);}
.csstransforms3d .movie:hover .info,.csstransforms3d .movie:hover .info header{box-shadow:inset 0px 0px 40px rgba(0,0,0,0);}
/*************************************Posters and still images**************************************/
.scene:nth-child(1) .movie .poster{background-image:url(../images/poster01.jpg);}
.scene:nth-child(2) .poster{background-image:url(../images/poster02.jpg);}
.scene:nth-child(3) .poster{background-image:url(../images/poster03.jpg);}
.scene:nth-child(1) .info header{background-image:url(../images/still01.jpg);}
.scene:nth-child(2) .info header{background-image:url(../images/still02.jpg);}
.scene:nth-child(3) .info header{background-image:url(../images/still03.jpg);}
/*************************************Fallback**************************************/
.no-csstransforms3d .movie .poster,.no-csstransforms3d .movie .info{position:relative;}
/*************************************Media Queries**************************************/
@media screen and (max-width:60.75em){.scene{float:none;margin:30px auto 60px;}
}
CSS代码(demo.css):
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
.container > header,.codrops-top{font-family:'Lato',Arial,sans-serif;}
.container > header{margin:0 auto;padding:2em;text-align:center;background:rgba(0,0,0,0.01);}
.container > header h1{font-size:2.625em;line-height:1.3;margin:0;font-weight:300;}
.container > header span{display:block;font-size:60%;opacity:0.7;padding:0 0 0.6em 0.1em;}
/* To Navigation Style */
.codrops-top{background:#fff;background:rgba(255,255,255,0.6);text-transform:uppercase;width:100%;font-size:0.69em;line-height:2.2;}
.codrops-top a{text-decoration:none;padding:0 1em;letter-spacing:0.1em;color:#888;display:inline-block;}
.codrops-top a:hover{background:rgba(255,255,255,0.95);color:#333;}
.codrops-top span.right{float:right;}
.codrops-top span.right a{float:left;display:block;}
.codrops-icon:before{font-family:'codropsicons';margin:0 4px;speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;-webkit-font-smoothing:antialiased;}
.codrops-icon-drop:before{content:"\e001";}
.codrops-icon-prev:before{content:"\e004";}
/* Demo Buttons Style */
.codrops-demos{padding-top:1em;font-size:0.9em;}
.codrops-demos a{text-decoration:none;outline:none;display:inline-block;margin:0.5em;padding:0.7em 1.1em;border:3px solid #b1aea6;color:#b1aea6;font-weight:700;}
.codrops-demos a:hover,.codrops-demos a.current-demo,.codrops-demos a.current-demo:hover{border-color:#89867e;color:#89867e;}
@media screen and (max-width:25em){.codrops-icon span{display:none;}
}
CSS代码(normalize.css):
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}
audio,canvas,video{display:inline-block;}
audio:not([controls]){display:none;height:0;}
[hidden]{display:none;}
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
a:focus{outline:thin dotted;}
a:active,a:hover{outline:0;}
h1{font-size:2em;margin:0.67em 0;}
abbr[title]{border-bottom:1px dotted;}
b,strong{font-weight:bold;}
dfn{font-style:italic;}
hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}
mark{background:#ff0;color:#000;}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}
pre{white-space:pre-wrap;}
q{quotes:"\201C" "\201D" "\2018" "\2019";}
small{font-size:80%;}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:0;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
legend{border:0;padding:0;}
button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}
button,input{line-height:normal;}
button,select{text-transform:none;}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],html input[disabled]{cursor:default;}
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
textarea{overflow:auto;vertical-align:top;}
table{border-collapse:collapse;border-spacing:0;}


