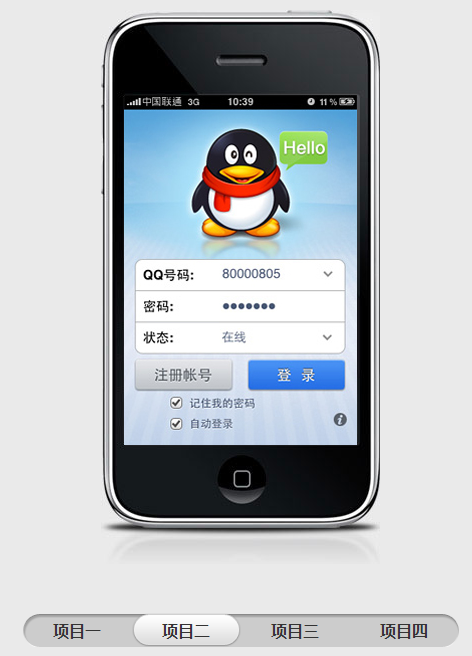
以下是 基于jquery仿QQiPhone首页特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,图片特效,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为基于jquery仿QQiPhone首页,属于站长常用代码" />
<title>基于jquery仿QQiPhone首页</title>
<link rel="stylesheet" type="text/css" href="css/lrtk.css" />
<!--[if IE]>
<script type="text/javascript" src="js/IE-html5.js"></script>
<![endif]-->
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/iPhone.js"></script>
</head>
<body>
<article class="content">
<aside>
<div class="scrollImages">
<img src="images/iphone_snap.jpg"/>
</div>
</aside>
</article>
<nav>
<ul>
<li><span>项目一</span></li>
<li><span>项目二</span></li>
<li><span>项目三</span></li>
<li><span>项目四</span></li>
</ul>
</nav>
</body>
</html>
JS代码(iPhone.js):
// JavaScript Document$(document).ready(function(){
$("nav ul").after('<img class="navHover" src="images/p1_scroll_btn.png" />');
$("nav li").each(function(i){
$(this).mouseover(function(){
$(".navHover").animate({
'left':i*109 +'px'}
,300);
$(".scrollImages img").animate({
'left':i*-233+'px'}
,300);
}
)}
)}
)CSS代码(lrtk.css):
@charset "utf-8";/* CSS Document */
*{margin:0;padding:0;}
html{-webkit-text-size-adjust:none;}
body{margin:0 auto;width:960px;font:12px;background:#eaeaea}
ul li{list-style:none}
p{line-height:24px}
a{outline-style:none;text-decoration:none;}
header,nav,section,article,aside,footer{display:block}
.content{margin:50px auto;width:279px;height:554px;background:url(../images/iphone.jpg)}
.content aside{position:relative;top:85px;left:23px;width:233px;height:350px;overflow:hidden}
.content aside .scrollImages{width:932px;height:350px;}
.content aside .scrollImages img{position:relative;}
nav{margin:0 auto;width:436px;height:33px;background:url(../images/p1_scroll_bg.png)}
nav li{width:109px;height:34px;line-height:34px;float:left;color:#333;text-align:center;font-weight:bold;cursor:default}
nav li span{position:relative;z-index:100;display:block;}
.navHover{position:relative;left:0;top:-35px;z-index:1}


