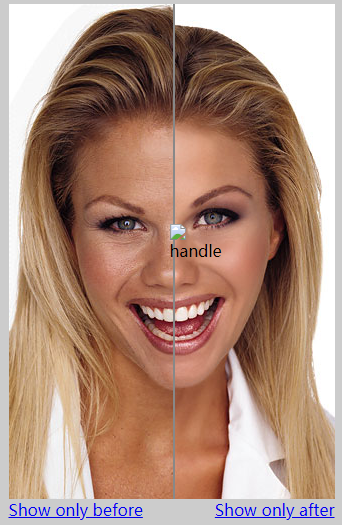
以下是 before-after左右拖拽分隔条对比图片效果特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,图片特效,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为before-after左右拖拽分隔条对比图片效果,属于站长常用代码" />
<title>before-after左右拖拽分隔条对比图片效果</title>
<link href="css/lrtk.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.13.custom.min.js"></script>
<script type="text/javascript" src="js/jquery.beforeafter-1.3.min.js"></script>
<script type="text/javascript">
$(function(){
$('#container').beforeAfter({imagePath:'js/'});
});
if( self == top ) {
document.documentElement.style.display = 'block' ;
} else {
top.location = self.location ;
}
</script>
</head>
<body>
<!-- 代码 开始 -->
<div id="content">
<div id="container">
<div><img alt="before" src="images/blonde1_before.jpg" width="326" height="495" /></div>
<div><img alt="after" src="images/blonde1_after.jpg" width="326" height="495" /></div>
</div>
</div>
<!-- 代码 结束 -->
</body>
</html>
JS代码(jquery.beforeafter-1.3.min.js):
/* * jQuery beforeafter plugin * @author admin@catchmyfame.com - http://www.catchmyfame.com * @version 1.3 * @Download by http://www.lanrentuku.com * @date May 21,2011 * @category jQuery plugin * @copyright (c) 2009 admin@catchmyfame.com (www.catchmyfame.com) * @license CC Attribution-NonCommercial-ShareAlike 3.0 Unported (CC BY-NC-SA 3.0) - http://creativecommons.org/licenses/by-nc-sa/3.0/ */
(function(a){
a.fn.extend({
beforeAfter:function(b){
var d={
animateIntro:false,introDelay:1000,introDuration:1000,introPosition:0.5,showFullLinks:true,beforeLinkText:"Show only before",afterLinkText:"Show only after",imagePath:"/jscss/demoimg/201310/",cursor:"pointer",clickSpeed:600,linkDisplaySpeed:200,dividerColor:"#888",onReady:function(){
}
}
;
var b=a.extend(d,b);
var c=Math.round(Math.random()*100000000);
return this.each(function(){
var l=b;
var k=a(this);
var f=a("img:first",k).width();
var e=a("img:first",k).height();
if(a("div",k).length!=2){
a("img",k).wrap("<div>")}
a(k).width(f).height(e).css({
overflow:"hidden",position:"relative",padding:"0"}
);
var g=a("img:first",k).attr("src");
var j=a("img:last",k).attr("src");
a("img:first",k).attr("id","beforeimage"+c);
a("img:last",k).attr("id","afterimage"+c);
a(k).prepend('<div id="dragwrapper'+c+'"><div id="drag'+c+'"><img width="8" height="56" alt="handle" src="'+l.imagePath+'handle.gif" title="Drag me left or right to see the before and after images" id="handle'+c+'" /></div></div>');
a("#dragwrapper"+c).css({
opacity:0.25,position:"absolute",padding:"0",left:(f*l.introPosition)-(a("#handle"+c).width()/2)+"px","z-index":"20"}
).width(a("#handle"+c).width()).height(e);
a("div:eq(2)",k).height(e).width(f*l.introPosition).css({
position:"absolute",overflow:"hidden",left:"0px","z-index":"10"}
);
a("div:eq(3)",k).height(e).width(f).css({
position:"absolute",overflow:"hidden",right:"0px"}
);
a("#drag"+c).width(2).height(e).css({
background:l.dividerColor,position:"absolute",left:"3px"}
);
a("#beforeimage"+c).css({
position:"absolute",top:"0px",left:"0px"}
);
a("#afterimage"+c).css({
position:"absolute",top:"0px",right:"0px"}
);
a("#handle"+c).css({
"z-index":"100",position:"relative",cursor:l.cursor,top:(e/2)-(a("#handle"+c).height()/2)+"px",left:"-3px"}
);
a(k).append('<img src="'+l.imagePath+'lt-small.png" width="7" height="15" id="lt-arrow'+c+'"><img src="'+l.imagePath+'rt-small.png" width="7" height="15" id="rt-arrow'+c+'">');
if(l.showFullLinks){
a(k).after('<div class="balinks" id="links'+c+'" style="position:relative"><span class="bflinks"><a id="showleft'+c+'" href="javascript:void(0)">'+l.beforeLinkText+'</a></span><span class="bflinks"><a id="showright'+c+'" href="javascript:void(0)">'+l.afterLinkText+"</a></span></div>");
a("#links"+c).width(f);
a("#showleft"+c).css({
position:"relative",left:"0px"}
).click(function(){
a("div:eq(2)",k).animate({
width:f}
,l.linkDisplaySpeed);
a("#dragwrapper"+c).animate({
left:f-a("#dragwrapper"+c).width()+"px"}
,l.linkDisplaySpeed)}
);
a("#showright"+c).css({
position:"absolute",right:"0px"}
).click(function(){
a("div:eq(2)",k).animate({
width:0}
,l.linkDisplaySpeed);
a("#dragwrapper"+c).animate({
left:"0px"}
,l.linkDisplaySpeed)}
)}
a("#dragwrapper"+c).draggable({
containment:k,drag:h,stop:h}
);
function h(){
a("#lt-arrow"+c+",#rt-arrow"+c).stop().css("opacity",0);
a("div:eq(2)",k).width(parseInt(a(this).css("left"))+4)}
if(l.animateIntro){
a("div:eq(2)",k).width(f);
a("#dragwrapper"+c).css("left",f-(a("#dragwrapper"+c).width()/2)+"px");
setTimeout(function(){
a("#dragwrapper"+c).css({
opacity:1}
).animate({
left:(f*l.introPosition)-(a("#dragwrapper"+c).width()/2)+"px"}
,l.introDuration,function(){
a("#dragwrapper"+c).animate({
opacity:0.25}
,1000)}
);
a("div:eq(2)",k).width(f).animate({
width:f*l.introPosition+"px"}
,l.introDuration,function(){
i();
l.onReady.call(this)}
)}
,l.introDelay)}
else{
i();
l.onReady.call(this)}
function i(){
a(k).hover(function(){
a("#lt-arrow"+c).stop().css({
"z-index":"20",position:"absolute",top:e/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))-10+"px"}
).animate({
opacity:1,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"}
,200);
a("#rt-arrow"+c).stop().css({
position:"absolute",top:e/2-a("#lt-arrow"+c).height()/2+"px",left:parseInt(a("#dragwrapper"+c).css("left"))+10+"px"}
).animate({
opacity:1,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"}
,200);
a("#dragwrapper"+c).animate({
opacity:1}
,200)}
,function(){
a("#lt-arrow"+c).animate({
opacity:0,left:parseInt(a("#lt-arrow"+c).css("left"))-6+"px"}
,350);
a("#rt-arrow"+c).animate({
opacity:0,left:parseInt(a("#rt-arrow"+c).css("left"))+6+"px"}
,350);
a("#dragwrapper"+c).animate({
opacity:0.25}
,350)}
);
a(k).click(function(m){
var n=m.pageX-a(this).offset().left;
a("#dragwrapper"+c).stop().animate({
left:n-(a("#dragwrapper"+c).width()/2)+"px"}
,l.clickSpeed);
a("div:eq(2)",k).stop().animate({
width:n+"px"}
,l.clickSpeed);
a("#lt-arrow"+c+",#rt-arrow"+c).stop().animate({
opacity:0}
,50)}
);
a(k).one("mousemove",function(){
a("#dragwrapper"+c).stop().animate({
opacity:1}
,500)}
)}
}
)}
}
)}
)(jQuery);
CSS代码(lrtk.css):
/* ����ͼ�� �Ѽ����� www.lanrentuku.com */
html{display:none;}
body{background:#ccc;}
#content{margin:0 auto;width:755px;}
#container + div.balinks{<!--margin-left:200px;-->}


