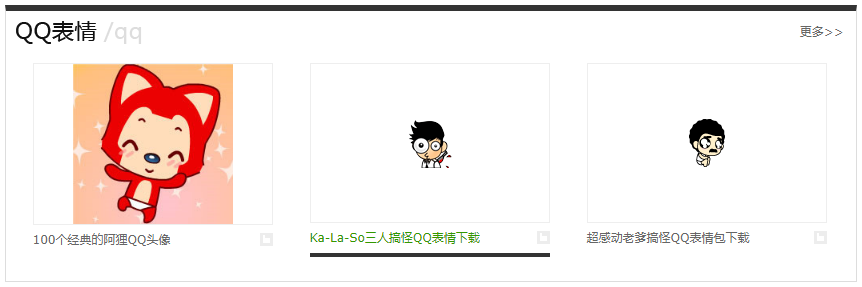
以下是 未知大小的图片在已知容器中的垂直居中和水平居中特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=gb2312" http-equiv="Content-Type">
<meta name="keywords" content="JS代码,{keyword},JS广告代码,css垂直居中,div垂直居中,JS特效代码" />
<meta name="description" content="此代码内容为{title},属于站长常用代码" />
<title>{title}</title>
<link rel="stylesheet" type="text/css" href="css/a.css">
</head>
<body>
<!--代码开始-->
<div class="in-qq in-box">
<dl>
<dt><a href="#/qq/" >更多>></a></dt>
<dd><a href="#/qq/touxiang/ali-qq-touxiang.html" ><p><img src="images/181102175.jpg"></p>100个经典的阿狸QQ头像</a><i></i></dd>
<dd><a href="#/qq/kalasosanren.html" ><p><img src="images/3110590146.gif"></p>Ka-La-So三人搞怪QQ表情下载</a><i></i></dd>
<dd><a href="#/qq/biaoqing/chaogandonglaodie.html" ><p><img src="images/3110512646.gif"></p>超感动老爹搞怪QQ表情包下载</a><i></i></dd>
</dl>
</div>
<!--代码结束-->
</body>
</html>
CSS代码(a.css):
/* ת���뱣���Ȩ��Ϣ������ͼ�� www.lanrentuku.com */
*{padding:0;margin:0}
html{min-height:101%}
body{font-family:verdana,arial,tahoma;font-size:12px;color:#333}
div{margin:0 auto}
ul,ol,li{list-style:none}
a{text-decoration:none;word-wrap:break-word}
a:hover{text-decoration:underline}
img{border:0}
p{line-height:26px}
/* ���� */
.in-qq{width:850px;height:270px;border:1px solid #DDD;border-top:6px solid #333;margin:10px auto}
.in-qq dt{height:40px;background:url(../images/i.png) no-repeat 0 -400px;position:relative}
.in-qq dt a{float:right;margin:12px;color:#666}
.in-qq dd{width:240px;height:190px;margin:12px 10px 10px 27px;float:left;display:inline}
.in-qq dd i{width:13px;height:13px;background:url(../images/a.png) no-repeat -177px -40px;float:right;margin-top:-26px}
.in-qq dd a{color:#666;border-bottom:4px solid #fff;line-height:30px;display:block}
.in-qq dd a:hover{color:#390;border-bottom:4px solid #333;text-decoration:none}
/* δ֪��С��ͼƬ����֪�����еĴ�ֱ���к�ˮƽ���� */
.in-qq dd img{margin-top:expression(100-this.height/2);max-height:160px}
/* max-height������ͼƬ�����߶� */
.in-qq dd p{width:238px;height:158px;border:1px solid #EEE;overflow:hidden;text-align:center;vertical-align:middle;display:table-cell}
/* δ֪��С��ͼƬ����֪�����еĴ�ֱ���к�ˮƽ���� */


