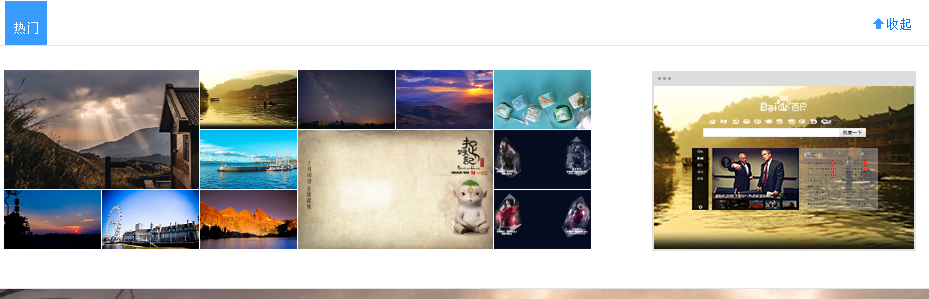
以下是 jQuery仿百度首页换肤功能代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery仿百度首页换肤功能代码</title>
<style type="text/css">
*{margin:0;padding:0}
a{color:#fff;
margin-top:10px;
display:block;
margin-left:18%;
font-size:13px;
position:absolute;
}
body{background:url(images/bg0.jpg);}
.con{width:911px;
height:317px;
margin:50px auto;}
.head{width:100%;
height:0px;
background:#fff;
position:fixed;
left:0px;
top:0px;
border-bottom:1px solid #e3e3e3;
overflow:hidden;
}
.title{width:911px;
height:45px;
margin:0px auto;}
.heitiao{width:100%;
height:35px;
background:rgba(0,0,0,0.7);
}
.menu{width:100%;
height:45px;
border-bottom:1px solid #e3e3e3;}
.p1{width:861px;
height:45px;
background:url(images/p1.png);
float:left;
cursor:pointer;}
.p2{width:50px;
height:45px;
background:url(images/sp.png);
float:right;
cursor:pointer;
}
.bg{width:911px;
height:205px;
margin:25px auto;}
.bgcon{width:590px;
height:190px;
float:left;
}
.bgcon img{width:97px;
height:59px;
display:block;
float:left;
margin-right:1px;
margin-bottom:1px;
}
.bgcon .big{width:195px;
height:119px;}
.bgcon .last{position:relative;
top:-60px;
}
.bgyl{width:264px;
height:180px;
float:right;
background:url(images/bg1s.jpg);
background-size:294px;}
</style>
</head>
<body>
<a href="#">换肤</a>
<div class="heitiao"></div>
<div class="con"><img src="images/content.png" /></div>
<div class="head">
<div class="menu">
<div class="title">
<p class="p1"></p>
<p class="p2"></p>
</div>
<div class="bg">
<div class="bgcon">
<img class="big" src="images/bg0s.jpg">
<img src="images/bg1s.jpg">
<img src="images/bg2s.jpg">
<img src="images/bg3s.jpg">
<img src="images/bg4s.jpg">
<img src="images/bg5s.jpg">
<img class="big" src="images/bg6s.jpg">
<img src="images/bg7s.jpg">
<img src="images/bg8s.jpg">
<img class="last" src="images/bg9s.jpg">
<img class="last" src="images/bg10s.jpg">
<img class="last" src="images/bg11s.jpg">
</div>
<div class="bgyl">
<img src="images/yl.png">
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var i=1;
$("a").click(function(){
$(".head").animate({height:"288px"},500);
});
$(".p2").click(function(){
$(".head").animate({height:"0px"},500);
});
$(".bgcon img").hover(function(){
i=$(this).index();
$(".bgyl").css("background",'url(images/bg'+i+'.jpg)');
$(".bgyl").css("background-size","264px 180px");
});
$(".bgcon img").click(function(){
$("body").css("background",'url(images/bg'+i+'.jpg)');
});
</script>
</body>
</html>


