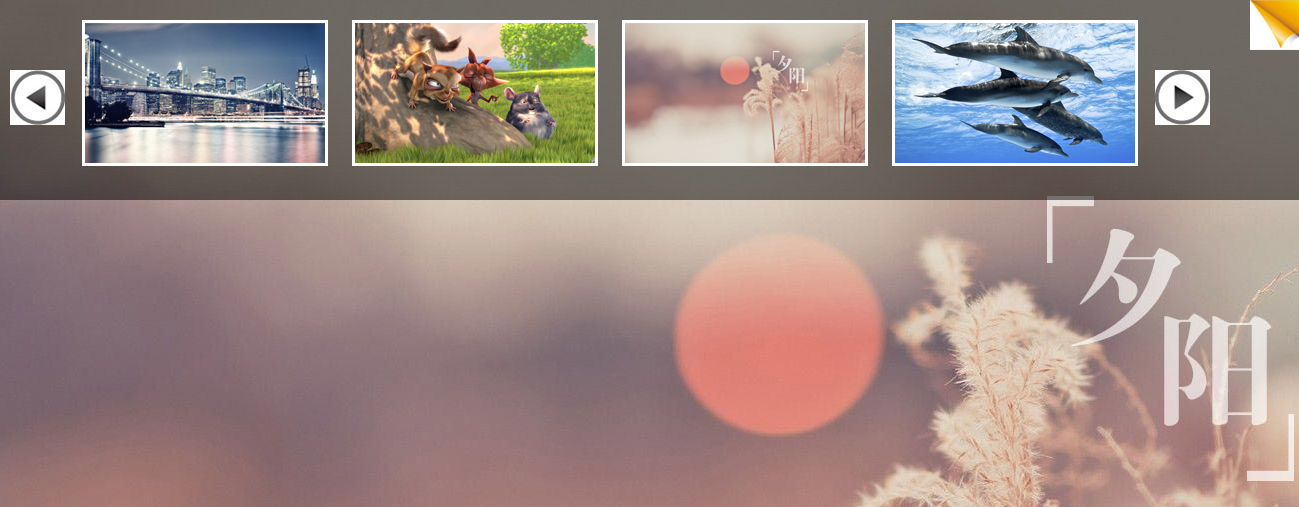
以下是 jquery下拉点击改变背景图片代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery下拉点击改变背景图片代码</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:url('images/55.jpg');}
.but{width:50px;height:50px;background:url('images/rtop_1.png');display:block;position:fixed;top:0px;right:0px;}
.but:hover{background:url('images/rtop_2.png');}
#hf{width:100%;height:200px;background:rgba(0,0,0,0.5);display:none;}
#hf .con{width:1200px;height:200px;margin:0 auto;position:relative;}
#hf .con .left{position:absolute;top:70px;left:0px;cursor:pointer;}
#hf .con .right{position:absolute;top:70px;right:0px;cursor:pointer;}
#hf .con .scroll{width:1080px;height:200px;
overflow:hidden;margin:0 auto;position:relative;}
#hf .con .scroll .scrollCon{width:1000%;height:200px;position:absolute;left:0px;top:0px;}
.scroll .scrollCon ul li{list-style:none;width:240px;height:140px;border:3px solid #fff;float:left;margin-left:12px;margin-right:12px;margin-top:20px;cursor:pointer;}
</style>
</head>
<body>
<a href="#" class="but"></a>
<div id="hf">
<div class="con">
<img src="images/left.png" class="left"/>
<img src="images/right.png" class="right"/>
<div class="scroll">
<div class="scrollCon">
<ul>
<li><img src="images/99-1.jpg"/></li>
<li><img src="images/11-1.jpg"/></li>
<li><img src="images/55-1.jpg"/></li>
<li><img src="images/33-1.jpg"/></li>
<li><img src="images/44-1.jpg"/></li>
<li><img src="images/55-1.jpg"/></li>
<li><img src="images/99-1.jpg"/></li>
<li><img src="images/44-1.jpg"/></li>
<li><img src="images/55-1.jpg"/></li>
<li><img src="images/99-1.jpg"/></li>
<li><img src="images/11-1.jpg"/></li>
<li><img src="images/33-1.jpg"/></li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(".but").click(function(){
$("#hf").slideToggle("slow");
});
$(".scrollCon ul li").click(function(){
var simg=$(this).find("img").attr("src");
var bimg=simg.replace(/-\d*/,''); //根据小图找到大图的名称
$("body").css("background","url("+bimg+")");//url("+bimg+"),添加 变量的方法
});
var click_num=0; //初始点击次数
$(".left").click(function(){
click_num++; //click_num+1
if(click_num>2){
click_num=0;
}
$(".scrollCon").animate({left:click_num*(-1080)},300);
});
$(".right").click(function(){
click_num--; //click_num+1
if(click_num<0){
click_num=2;
}
$(".scrollCon").animate({left:click_num*(-1080)},300);
});
</script>
</body>
</html>


