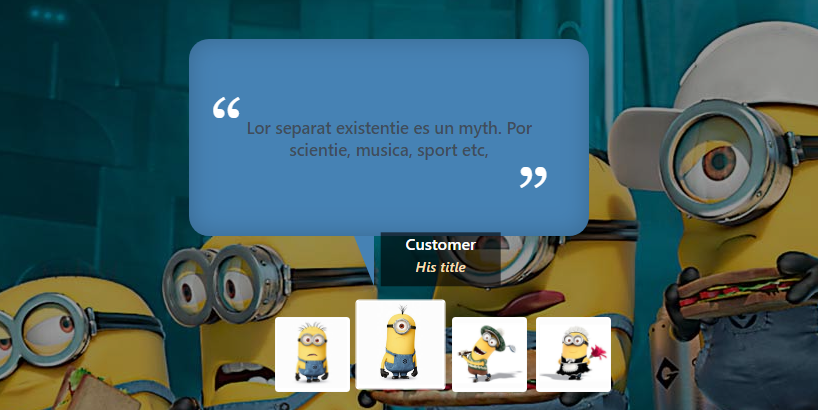
以下是 jQuery人物信息介绍展示代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery人物信息介绍展示代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href="css/alpha.css" rel="stylesheet" type="text/css"/>
<style type="text/css">
a, a:active{
text-decoration: none
}
.clearfix:before,
.clearfix:after,
ul:before,
ul:after{
display: table;
content: " ";
}
.clearfix:after,
ul:after{
clear:both;
}
ul li{
display: inline-block;
margin-left: 10px;
}
</style>
</head>
<body>
<div class="htmleaf-container">
<section id="testimonials">
<div class="testim-ovl"></div>
<div class="testimonials-wrapper">
<ul class="testimonials-line">
<li class="customer">
<div class="testimonial-bubble">
<p>Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. Por scientie, musica, sport etc,</p>
</div>
<div class="cus-profile">
<span class="cus-image"><img src="images/te1.jpg"></span>
<span class="cus-name">
Customer
<span class="cus-title">His title</span>
</span>
</div>
</li>
<li class="customer">
<div class="testimonial-bubble">
<p> Lor separat existentie es un myth. Por scientie, musica, sport etc,</p>
</div>
<div class="cus-profile">
<span class="cus-image"><img src="images/te2.jpg"></span>
<span class="cus-name">
Customer
<span class="cus-title">His title</span>
</span>
</div>
</li>
<li class="customer">
<div class="testimonial-bubble">
<p>Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. Por scientie, musica, sport etc,</p>
</div>
<div class="cus-profile">
<span class="cus-image"><img src="images/te3.jpg"></span>
<span class="cus-name">
Customer
<span class="cus-title">His title</span>
</span>
</div>
</li>
<li class="customer">
<div class="testimonial-bubble">
<p>Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. </p>
</div>
<div class="cus-profile">
<span class="cus-image"><img src="images/te4.jpg"></span>
<span class="cus-name">
Customer
<span class="cus-title">His title</span>
</span>
</li>
<span id="prev"></span>
<span id="next"></span>
</ul><!-- .testimonials-line -->
</div><!-- .testimonials-wrapper -->
</section><!-- .testimonials -->
</div>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/alpha.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#testimonials').alpha();
})
</script>
</body>
</html>
HTML代码(index2.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery人物信息介绍展示代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href="css/alpha.css" rel="stylesheet" type="text/css"/>
<style type="text/css">
a, a:active{
text-decoration: none
}
.clearfix:before,
.clearfix:after,
ul:before,
ul:after{
display: table;
content: " ";
}
.clearfix:after,
ul:after{
clear:both;
}
ul li{
display: inline-block;
margin-left: 10px;
}
</style>
</head>
<body>
<div class="htmleaf-container">
<section id="testimonials">
<div class="testim-ovl"></div>
<div class="testimonials-wrapper">
<ul class="testimonials-line">
<li class="customer">
<div class="testimonial-bubble">
<p>Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. Por scientie, musica, sport etc,</p>
</div>
<div class="cus-profile">
<span class="cus-image"><img src="images/te1.jpg"></span>
<span class="cus-name">
Customer
<span class="cus-title">His title</span>
</span>
</div>
</li>
<li class="customer">
<div class="testimonial-bubble">
<p> Lor separat existentie es un myth. Por scientie, musica, sport etc,</p>
</div>
<div class="cus-profile">
<span class="cus-image"><img src="images/te2.jpg"></span>
<span class="cus-name">
Customer
<span class="cus-title">His title</span>
</span>
</div>
</li>
<li class="customer">
<div class="testimonial-bubble">
<p>Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. Por scientie, musica, sport etc,</p>
</div>
<div class="cus-profile">
<span class="cus-image"><img src="images/te3.jpg"></span>
<span class="cus-name">
Customer
<span class="cus-title">His title</span>
</span>
</div>
</li>
<li class="customer">
<div class="testimonial-bubble">
<p>Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. </p>
</div>
<div class="cus-profile">
<span class="cus-image"><img src="images/te1.jpg"></span>
<span class="cus-name">
Customer
<span class="cus-title">His title</span>
</span>
</li>
<span id="prev"></span>
<span id="next"></span>
</ul><!-- .testimonials-line -->
</div><!-- .testimonials-wrapper -->
</section><!-- .testimonials -->
</div>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/alpha.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#testimonials').alpha({
layout: 'alt',
delay : 3000
});
})
</script>
</body>
</html>
JS代码(alpha.min.js):
/*! Hammer.JS - v2.0.4 - 2014-09-28 * http://hammerjs.github.io/ * * Copyright (c) 2014 Jorik Tangelder;
* Licensed under the MIT license */
!function(a,b,c,d){
"use strict";
function e(a,b,c){
return setTimeout(k(a,c),b)}
function f(a,b,c){
return Array.isArray(a)?(g(a,c[b],c),!0):!1}
function g(a,b,c){
var e;
if(a)if(a.forEach)a.forEach(b,c);
else if(a.length!==d)for(e=0;
e<a.length;
)b.call(c,a[e],e,a),e++;
else for(e in a)a.hasOwnProperty(e)&&b.call(c,a[e],e,a)}
function h(a,b,c){
for(var e=Object.keys(b),f=0;
f<e.length;
)(!c||c&&a[e[f]]===d)&&(a[e[f]]=b[e[f]]),f++;
return a}
function i(a,b){
return h(a,b,!0)}
function j(a,b,c){
var d,e=b.prototype;
d=a.prototype=Object.create(e),d.constructor=a,d._super=e,c&&h(d,c)}
function k(a,b){
return function(){
return a.apply(b,arguments)}
}
function l(a,b){
return typeof a==kb?a.apply(b?b[0]||d:d,b):a}
function m(a,b){
return a===d?b:a}
function n(a,b,c){
g(r(b),function(b){
a.addEventListener(b,c,!1)}
)}
function o(a,b,c){
g(r(b),function(b){
a.removeEventListener(b,c,!1)}
)}
function p(a,b){
for(;
a;
){
if(a==b)return!0;
a=a.parentNode}
return!1}
function q(a,b){
return a.indexOf(b)>-1}
function r(a){
return a.trim().split(/\s+/g)}
function s(a,b,c){
if(a.indexOf&&!c)return a.indexOf(b);
for(var d=0;
d<a.length;
){
if(c&&a[d][c]==b||!c&&a[d]===b)return d;
d++}
return-1}
function t(a){
return Array.prototype.slice.call(a,0)}
function u(a,b,c){
for(var d=[],e=[],f=0;
f<a.length;
){
var g=b?a[f][b]:a[f];
s(e,g)<0&&d.push(a[f]),e[f]=g,f++}
return c&&(d=b?d.sort(function(a,c){
return a[b]>c[b]}
):d.sort()),d}
function v(a,b){
for(var c,e,f=b[0].toUpperCase()+b.slice(1),g=0;
g<ib.length;
){
if(c=ib[g],e=c?c+f:b,e in a)return e;
g++}
return d}
function w(){
return ob++}
function x(a){
var b=a.ownerDocument;
return b.defaultView||b.parentWindow}
function y(a,b){
var c=this;
this.manager=a,this.callback=b,this.element=a.element,this.target=a.options.inputTarget,this.domHandler=function(b){
l(a.options.enable,[a])&&c.handler(b)}
,this.init()}
function z(a){
var b,c=a.options.inputClass;
return new(b=c?c:rb?N:sb?Q:qb?S:M)(a,A)}
function A(a,b,c){
var d=c.pointers.length,e=c.changedPointers.length,f=b&yb&&d-e===0,g=b&(Ab|Bb)&&d-e===0;
c.isFirst=!!f,c.isFinal=!!g,f&&(a.session={
}
),c.eventType=b,B(a,c),a.emit("hammer.input",c),a.recognize(c),a.session.prevInput=c}
function B(a,b){
var c=a.session,d=b.pointers,e=d.length;
c.firstInput||(c.firstInput=E(b)),e>1&&!c.firstMultiple?c.firstMultiple=E(b):1===e&&(c.firstMultiple=!1);
var f=c.firstInput,g=c.firstMultiple,h=g?g.center:f.center,i=b.center=F(d);
b.timeStamp=nb(),b.deltaTime=b.timeStamp-f.timeStamp,b.angle=J(h,i),b.distance=I(h,i),C(c,b),b.offsetDirection=H(b.deltaX,b.deltaY),b.scale=g?L(g.pointers,d):1,b.rotation=g?K(g.pointers,d):0,D(c,b);
var j=a.element;
p(b.srcEvent.target,j)&&(j=b.srcEvent.target),b.target=j}
function C(a,b){
var c=b.center,d=a.offsetDelta||{
}
,e=a.prevDelta||{
}
,f=a.prevInput||{
}
;
(b.eventType===yb||f.eventType===Ab)&&(e=a.prevDelta={
x:f.deltaX||0,y:f.deltaY||0}
,d=a.offsetDelta={
x:c.x,y:c.y}
),b.deltaX=e.x+(c.x-d.x),b.deltaY=e.y+(c.y-d.y)}
function D(a,b){
var c,e,f,g,h=a.lastInterval||b,i=b.timeStamp-h.timeStamp;
if(b.eventType!=Bb&&(i>xb||h.velocity===d)){
var j=h.deltaX-b.deltaX,k=h.deltaY-b.deltaY,l=G(i,j,k);
e=l.x,f=l.y,c=mb(l.x)>mb(l.y)?l.x:l.y,g=H(j,k),a.lastInterval=b}
else c=h.velocity,e=h.velocityX,f=h.velocityY,g=h.direction;
b.velocity=c,b.velocityX=e,b.velocityY=f,b.direction=g}
function E(a){
for(var b=[],c=0;
c<a.pointers.length;
)b[c]={
clientX:lb(a.pointers[c].clientX),clientY:lb(a.pointers[c].clientY)}
,c++;
return{
timeStamp:nb(),pointers:b,center:F(b),deltaX:a.deltaX,deltaY:a.deltaY}
}
function F(a){
var b=a.length;
if(1===b)return{
x:lb(a[0].clientX),y:lb(a[0].clientY)}
;
for(var c=0,d=0,e=0;
b>e;
)c+=a[e].clientX,d+=a[e].clientY,e++;
return{
x:lb(c/b),y:lb(d/b)}
}
function G(a,b,c){
return{
x:b/a||0,y:c/a||0}
}
function H(a,b){
return a===b?Cb:mb(a)>=mb(b)?a>0?Db:Eb:b>0?Fb:Gb}
function I(a,b,c){
c||(c=Kb);
var d=b[c[0]]-a[c[0]],e=b[c[1]]-a[c[1]];
return Math.sqrt(d*d+e*e)}
function J(a,b,c){
c||(c=Kb);
var d=b[c[0]]-a[c[0]],e=b[c[1]]-a[c[1]];
return 180*Math.atan2(e,d)/Math.PI}
function K(a,b){
return J(b[1],b[0],Lb)-J(a[1],a[0],Lb)}
function L(a,b){
return I(b[0],b[1],Lb)/I(a[0],a[1],Lb)}
function M(){
this.evEl=Nb,this.evWin=Ob,this.allow=!0,this.pressed=!1,y.apply(this,arguments)}
function N(){
this.evEl=Rb,this.evWin=Sb,y.apply(this,arguments),this.store=this.manager.session.pointerEvents=[]}
function O(){
this.evTarget=Ub,this.evWin=Vb,this.started=!1,y.apply(this,arguments)}
function P(a,b){
var c=t(a.touches),d=t(a.changedTouches);
return b&(Ab|Bb)&&(c=u(c.concat(d),"identifier",!0)),[c,d]}
function Q(){
this.evTarget=Xb,this.targetIds={
}
,y.apply(this,arguments)}
function R(a,b){
var c=t(a.touches),d=this.targetIds;
if(b&(yb|zb)&&1===c.length)return d[c[0].identifier]=!0,[c,c];
var e,f,g=t(a.changedTouches),h=[],i=this.target;
if(f=c.filter(function(a){
return p(a.target,i)}
),b===yb)for(e=0;
e<f.length;
)d[f[e].identifier]=!0,e++;
for(e=0;
e<g.length;
)d[g[e].identifier]&&h.push(g[e]),b&(Ab|Bb)&&delete d[g[e].identifier],e++;
return h.length?[u(f.concat(h),"identifier",!0),h]:void 0}
function S(){
y.apply(this,arguments);
var a=k(this.handler,this);
this.touch=new Q(this.manager,a),this.mouse=new M(this.manager,a)}
function T(a,b){
this.manager=a,this.set(b)}
function U(a){
if(q(a,bc))return bc;
var b=q(a,cc),c=q(a,dc);
return b&&c?cc+" "+dc:b||c?b?cc:dc:q(a,ac)?ac:_b}
function V(a){
this.id=w(),this.manager=null,this.options=i(a||{
}
,this.defaults),this.options.enable=m(this.options.enable,!0),this.state=ec,this.simultaneous={
}
,this.requireFail=[]}
function W(a){
return a&jc?"cancel":a&hc?"end":a&gc?"move":a&fc?"start":""}
function X(a){
return a==Gb?"down":a==Fb?"up":a==Db?"left":a==Eb?"right":""}
function Y(a,b){
var c=b.manager;
return c?c.get(a):a}
function Z(){
V.apply(this,arguments)}
function $(){
Z.apply(this,arguments),this.pX=null,this.pY=null}
function _(){
Z.apply(this,arguments)}
function ab(){
V.apply(this,arguments),this._timer=null,this._input=null}
function bb(){
Z.apply(this,arguments)}
function cb(){
Z.apply(this,arguments)}
function db(){
V.apply(this,arguments),this.pTime=!1,this.pCenter=!1,this._timer=null,this._input=null,this.count=0}
function eb(a,b){
return b=b||{
}
,b.recognizers=m(b.recognizers,eb.defaults.preset),new fb(a,b)}
function fb(a,b){
b=b||{
}
,this.options=i(b,eb.defaults),this.options.inputTarget=this.options.inputTarget||a,this.handlers={
}
,this.session={
}
,this.recognizers=[],this.element=a,this.input=z(this),this.touchAction=new T(this,this.options.touchAction),gb(this,!0),g(b.recognizers,function(a){
var b=this.add(new a[0](a[1]));
a[2]&&b.recognizeWith(a[2]),a[3]&&b.requireFailure(a[3])}
,this)}
function gb(a,b){
var c=a.element;
g(a.options.cssProps,function(a,d){
c.style[v(c.style,d)]=b?a:""}
)}
function hb(a,c){
var d=b.createEvent("Event");
d.initEvent(a,!0,!0),d.gesture=c,c.target.dispatchEvent(d)}
var ib=["","webkit","moz","MS","ms","o"],jb=b.createElement("div"),kb="function",lb=Math.round,mb=Math.abs,nb=Date.now,ob=1,pb=/mobile|tablet|ip(ad|hone|od)|android/i,qb="ontouchstart"in a,rb=v(a,"PointerEvent")!==d,sb=qb&&pb.test(navigator.userAgent),tb="touch",ub="pen",vb="mouse",wb="kinect",xb=25,yb=1,zb=2,Ab=4,Bb=8,Cb=1,Db=2,Eb=4,Fb=8,Gb=16,Hb=Db|Eb,Ib=Fb|Gb,Jb=Hb|Ib,Kb=["x","y"],Lb=["clientX","clientY"];
y.prototype={
handler:function(){
}
,init:function(){
this.evEl&&n(this.element,this.evEl,this.domHandler),this.evTarget&&n(this.target,this.evTarget,this.domHandler),this.evWin&&n(x(this.element),this.evWin,this.domHandler)}
,destroy:function(){
this.evEl&&o(this.element,this.evEl,this.domHandler),this.evTarget&&o(this.target,this.evTarget,this.domHandler),this.evWin&&o(x(this.element),this.evWin,this.domHandler)}
}
;
var Mb={
mousedown:yb,mousemove:zb,mouseup:Ab}
,Nb="mousedown",Ob="mousemove mouseup";
j(M,y,{
handler:function(a){
var b=Mb[a.type];
b&yb&&0===a.button&&(this.pressed=!0),b&zb&&1!==a.which&&(b=Ab),this.pressed&&this.allow&&(b&Ab&&(this.pressed=!1),this.callback(this.manager,b,{
pointers:[a],changedPointers:[a],pointerType:vb,srcEvent:a}
))}
}
);
var Pb={
pointerdown:yb,pointermove:zb,pointerup:Ab,pointercancel:Bb,pointerout:Bb}
,Qb={
2:tb,3:ub,4:vb,5:wb}
,Rb="pointerdown",Sb="pointermove pointerup pointercancel";
a.MSPointerEvent&&(Rb="MSPointerDown",Sb="MSPointerMove MSPointerUp MSPointerCancel"),j(N,y,{
handler:function(a){
var b=this.store,c=!1,d=a.type.toLowerCase().replace("ms",""),e=Pb[d],f=Qb[a.pointerType]||a.pointerType,g=f==tb,h=s(b,a.pointerId,"pointerId");
e&yb&&(0===a.button||g)?0>h&&(b.push(a),h=b.length-1):e&(Ab|Bb)&&(c=!0),0>h||(b[h]=a,this.callback(this.manager,e,{
pointers:b,changedPointers:[a],pointerType:f,srcEvent:a}
),c&&b.splice(h,1))}
}
);
var Tb={
touchstart:yb,touchmove:zb,touchend:Ab,touchcancel:Bb}
,Ub="touchstart",Vb="touchstart touchmove touchend touchcancel";
j(O,y,{
handler:function(a){
var b=Tb[a.type];
if(b===yb&&(this.started=!0),this.started){
var c=P.call(this,a,b);
b&(Ab|Bb)&&c[0].length-c[1].length===0&&(this.started=!1),this.callback(this.manager,b,{
pointers:c[0],changedPointers:c[1],pointerType:tb,srcEvent:a}
)}
}
}
);
var Wb={
touchstart:yb,touchmove:zb,touchend:Ab,touchcancel:Bb}
,Xb="touchstart touchmove touchend touchcancel";
j(Q,y,{
handler:function(a){
var b=Wb[a.type],c=R.call(this,a,b);
c&&this.callback(this.manager,b,{
pointers:c[0],changedPointers:c[1],pointerType:tb,srcEvent:a}
)}
}
),j(S,y,{
handler:function(a,b,c){
var d=c.pointerType==tb,e=c.pointerType==vb;
if(d)this.mouse.allow=!1;
else if(e&&!this.mouse.allow)return;
b&(Ab|Bb)&&(this.mouse.allow=!0),this.callback(a,b,c)}
,destroy:function(){
this.touch.destroy(),this.mouse.destroy()}
}
);
var Yb=v(jb.style,"touchAction"),Zb=Yb!==d,$b="compute",_b="auto",ac="manipulation",bc="none",cc="pan-x",dc="pan-y";
T.prototype={
set:function(a){
a==$b&&(a=this.compute()),Zb&&(this.manager.element.style[Yb]=a),this.actions=a.toLowerCase().trim()}
,update:function(){
this.set(this.manager.options.touchAction)}
,compute:function(){
var a=[];
return g(this.manager.recognizers,function(b){
l(b.options.enable,[b])&&(a=a.concat(b.getTouchAction()))}
),U(a.join(" "))}
,preventDefaults:function(a){
if(!Zb){
var b=a.srcEvent,c=a.offsetDirection;
if(this.manager.session.prevented)return void b.preventDefault();
var d=this.actions,e=q(d,bc),f=q(d,dc),g=q(d,cc);
return e||f&&c&Hb||g&&c&Ib?this.preventSrc(b):void 0}
}
,preventSrc:function(a){
this.manager.session.prevented=!0,a.preventDefault()}
}
;
var ec=1,fc=2,gc=4,hc=8,ic=hc,jc=16,kc=32;
V.prototype={
defaults:{
}
,set:function(a){
return h(this.options,a),this.manager&&this.manager.touchAction.update(),this}
,recognizeWith:function(a){
if(f(a,"recognizeWith",this))return this;
var b=this.simultaneous;
return a=Y(a,this),b[a.id]||(b[a.id]=a,a.recognizeWith(this)),this}
,dropRecognizeWith:function(a){
return f(a,"dropRecognizeWith",this)?this:(a=Y(a,this),delete this.simultaneous[a.id],this)}
,requireFailure:function(a){
if(f(a,"requireFailure",this))return this;
var b=this.requireFail;
return a=Y(a,this),-1===s(b,a)&&(b.push(a),a.requireFailure(this)),this}
,dropRequireFailure:function(a){
if(f(a,"dropRequireFailure",this))return this;
a=Y(a,this);
var b=s(this.requireFail,a);
return b>-1&&this.requireFail.splice(b,1),this}
,hasRequireFailures:function(){
return this.requireFail.length>0}
,canRecognizeWith:function(a){
return!!this.simultaneous[a.id]}
,emit:function(a){
function b(b){
c.manager.emit(c.options.event+(b?W(d):""),a)}
var c=this,d=this.state;
hc>d&&b(!0),b(),d>=hc&&b(!0)}
,tryEmit:function(a){
return this.canEmit()?this.emit(a):void(this.state=kc)}
,canEmit:function(){
for(var a=0;
a<this.requireFail.length;
){
if(!(this.requireFail[a].state&(kc|ec)))return!1;
a++}
return!0}
,recognize:function(a){
var b=h({
}
,a);
return l(this.options.enable,[this,b])?(this.state&(ic|jc|kc)&&(this.state=ec),this.state=this.process(b),void(this.state&(fc|gc|hc|jc)&&this.tryEmit(b))):(this.reset(),void(this.state=kc))}
,process:function(){
}
,getTouchAction:function(){
}
,reset:function(){
}
}
,j(Z,V,{
defaults:{
pointers:1}
,attrTest:function(a){
var b=this.options.pointers;
return 0===b||a.pointers.length===b}
,process:function(a){
var b=this.state,c=a.eventType,d=b&(fc|gc),e=this.attrTest(a);
return d&&(c&Bb||!e)?b|jc:d||e?c&Ab?b|hc:b&fc?b|gc:fc:kc}
}
),j($,Z,{
defaults:{
event:"pan",threshold:10,pointers:1,direction:Jb}
,getTouchAction:function(){
var a=this.options.direction,b=[];
return a&Hb&&b.push(dc),a&Ib&&b.push(cc),b}
,directionTest:function(a){
var b=this.options,c=!0,d=a.distance,e=a.direction,f=a.deltaX,g=a.deltaY;
return e&b.direction||(b.direction&Hb?(e=0===f?Cb:0>f?Db:Eb,c=f!=this.pX,d=Math.abs(a.deltaX)):(e=0===g?Cb:0>g?Fb:Gb,c=g!=this.pY,d=Math.abs(a.deltaY))),a.direction=e,c&&d>b.threshold&&e&b.direction}
,attrTest:function(a){
return Z.prototype.attrTest.call(this,a)&&(this.state&fc||!(this.state&fc)&&this.directionTest(a))}
,emit:function(a){
this.pX=a.deltaX,this.pY=a.deltaY;
var b=X(a.direction);
b&&this.manager.emit(this.options.event+b,a),this._super.emit.call(this,a)}
}
),j(_,Z,{
defaults:{
event:"pinch",threshold:0,pointers:2}
,getTouchAction:function(){
return[bc]}
,attrTest:function(a){
return this._super.attrTest.call(this,a)&&(Math.abs(a.scale-1)>this.options.threshold||this.state&fc)}
,emit:function(a){
if(this._super.emit.call(this,a),1!==a.scale){
var b=a.scale<1?"in":"out";
this.manager.emit(this.options.event+b,a)}
}
}
),j(ab,V,{
defaults:{
event:"press",pointers:1,time:500,threshold:5}
,getTouchAction:function(){
return[_b]}
,process:function(a){
var b=this.options,c=a.pointers.length===b.pointers,d=a.distance<b.threshold,f=a.deltaTime>b.time;
if(this._input=a,!d||!c||a.eventType&(Ab|Bb)&&!f)this.reset();
else if(a.eventType&yb)this.reset(),this._timer=e(function(){
this.state=ic,this.tryEmit()}
,b.time,this);
else if(a.eventType&Ab)return ic;
return kc}
,reset:function(){
clearTimeout(this._timer)}
,emit:function(a){
this.state===ic&&(a&&a.eventType&Ab?this.manager.emit(this.options.event+"up",a):(this._input.timeStamp=nb(),this.manager.emit(this.options.event,this._input)))}
}
),j(bb,Z,{
defaults:{
event:"rotate",threshold:0,pointers:2}
,getTouchAction:function(){
return[bc]}
,attrTest:function(a){
return this._super.attrTest.call(this,a)&&(Math.abs(a.rotation)>this.options.threshold||this.state&fc)}
}
),j(cb,Z,{
defaults:{
event:"swipe",threshold:10,velocity:.65,direction:Hb|Ib,pointers:1}
,getTouchAction:function(){
return $.prototype.getTouchAction.call(this)}
,attrTest:function(a){
var b,c=this.options.direction;
return c&(Hb|Ib)?b=a.velocity:c&Hb?b=a.velocityX:c&Ib&&(b=a.velocityY),this._super.attrTest.call(this,a)&&c&a.direction&&a.distance>this.options.threshold&&mb(b)>this.options.velocity&&a.eventType&Ab}
,emit:function(a){
var b=X(a.direction);
b&&this.manager.emit(this.options.event+b,a),this.manager.emit(this.options.event,a)}
}
),j(db,V,{
defaults:{
event:"tap",pointers:1,taps:1,interval:300,time:250,threshold:2,posThreshold:10}
,getTouchAction:function(){
return[ac]}
,process:function(a){
var b=this.options,c=a.pointers.length===b.pointers,d=a.distance<b.threshold,f=a.deltaTime<b.time;
if(this.reset(),a.eventType&yb&&0===this.count)return this.failTimeout();
if(d&&f&&c){
if(a.eventType!=Ab)return this.failTimeout();
var g=this.pTime?a.timeStamp-this.pTime<b.interval:!0,h=!this.pCenter||I(this.pCenter,a.center)<b.posThreshold;
this.pTime=a.timeStamp,this.pCenter=a.center,h&&g?this.count+=1:this.count=1,this._input=a;
var i=this.count%b.taps;
if(0===i)return this.hasRequireFailures()?(this._timer=e(function(){
this.state=ic,this.tryEmit()}
,b.interval,this),fc):ic}
return kc}
,failTimeout:function(){
return this._timer=e(function(){
this.state=kc}
,this.options.interval,this),kc}
,reset:function(){
clearTimeout(this._timer)}
,emit:function(){
this.state==ic&&(this._input.tapCount=this.count,this.manager.emit(this.options.event,this._input))}
}
),eb.VERSION="2.0.4",eb.defaults={
domEvents:!1,touchAction:$b,enable:!0,inputTarget:null,inputClass:null,preset:[[bb,{
enable:!1}
],[_,{
enable:!1}
,["rotate"]],[cb,{
direction:Hb}
],[$,{
direction:Hb}
,["swipe"]],[db],[db,{
event:"doubletap",taps:2}
,["tap"]],[ab]],cssProps:{
userSelect:"none",touchSelect:"none",touchCallout:"none",contentZooming:"none",userDrag:"none",tapHighlightColor:"rgba(0,0,0,0)"}
}
;
var lc=1,mc=2;
fb.prototype={
set:function(a){
return h(this.options,a),a.touchAction&&this.touchAction.update(),a.inputTarget&&(this.input.destroy(),this.input.target=a.inputTarget,this.input.init()),this}
,stop:function(a){
this.session.stopped=a?mc:lc}
,recognize:function(a){
var b=this.session;
if(!b.stopped){
this.touchAction.preventDefaults(a);
var c,d=this.recognizers,e=b.curRecognizer;
(!e||e&&e.state&ic)&&(e=b.curRecognizer=null);
for(var f=0;
f<d.length;
)c=d[f],b.stopped===mc||e&&c!=e&&!c.canRecognizeWith(e)?c.reset():c.recognize(a),!e&&c.state&(fc|gc|hc)&&(e=b.curRecognizer=c),f++}
}
,get:function(a){
if(a instanceof V)return a;
for(var b=this.recognizers,c=0;
c<b.length;
c++)if(b[c].options.event==a)return b[c];
return null}
,add:function(a){
if(f(a,"add",this))return this;
var b=this.get(a.options.event);
return b&&this.remove(b),this.recognizers.push(a),a.manager=this,this.touchAction.update(),a}
,remove:function(a){
if(f(a,"remove",this))return this;
var b=this.recognizers;
return a=this.get(a),b.splice(s(b,a),1),this.touchAction.update(),this}
,on:function(a,b){
var c=this.handlers;
return g(r(a),function(a){
c[a]=c[a]||[],c[a].push(b)}
),this}
,off:function(a,b){
var c=this.handlers;
return g(r(a),function(a){
b?c[a].splice(s(c[a],b),1):delete c[a]}
),this}
,emit:function(a,b){
this.options.domEvents&&hb(a,b);
var c=this.handlers[a]&&this.handlers[a].slice();
if(c&&c.length){
b.type=a,b.preventDefault=function(){
b.srcEvent.preventDefault()}
;
for(var d=0;
d<c.length;
)c[d](b),d++}
}
,destroy:function(){
this.element&&gb(this,!1),this.handlers={
}
,this.session={
}
,this.input.destroy(),this.element=null}
}
,h(eb,{
INPUT_START:yb,INPUT_MOVE:zb,INPUT_END:Ab,INPUT_CANCEL:Bb,STATE_POSSIBLE:ec,STATE_BEGAN:fc,STATE_CHANGED:gc,STATE_ENDED:hc,STATE_RECOGNIZED:ic,STATE_CANCELLED:jc,STATE_FAILED:kc,DIRECTION_NONE:Cb,DIRECTION_LEFT:Db,DIRECTION_RIGHT:Eb,DIRECTION_UP:Fb,DIRECTION_DOWN:Gb,DIRECTION_HORIZONTAL:Hb,DIRECTION_VERTICAL:Ib,DIRECTION_ALL:Jb,Manager:fb,Input:y,TouchAction:T,TouchInput:Q,MouseInput:M,PointerEventInput:N,TouchMouseInput:S,SingleTouchInput:O,Recognizer:V,AttrRecognizer:Z,Tap:db,Pan:$,Swipe:cb,Pinch:_,Rotate:bb,Press:ab,on:n,off:o,each:g,merge:i,extend:h,inherit:j,bindFn:k,prefixed:v}
),typeof define==kb&&define.amd?define(function(){
return eb}
):"undefined"!=typeof module&&module.exports?module.exports=eb:a[c]=eb}
(window,document,"Hammer");
//# sourceMappingURL=hammer.min.map//testimonials!function(e){
e.fn.alpha=function(t){
function s(){
var t=0,s=parseInt(e(".cus-image").outerHeight(!0))+20,i=e(".testimonials-line").outerHeight();
e(".cus-image").each(function(){
t+=e(this).outerWidth(!0)}
),e(window).outerWidth()>1120&&"alt"!=m?(f=!1,e("#testimonials").css("width","100%"),e("#testimonials").removeClass("responsive"),e("#testimonials").find(".testimonial-bubble").each(function(){
e(this).css({
top:"-"+(e(this).outerHeight(!0)+80)+"px"}
)}
),e("#testimonials").find(".customer.active").find(".testimonial-bubble").addClass("fadeInDown")):i>s||e(window).outerWidth()<1024?(f=!0,e("#testimonials").addClass("responsive"),e(".testimonials-line").css("height",s),setTimeout(function(){
e("#testimonials").find(".testimonial-bubble").removeClass("fadeInDown fadeOutUp"),e("#testimonials").find(".testimonial-bubble.active").removeClass("fadeInDown")}
,75),e("#testimonials.responsive").find(".testimonial-bubble").css("top","-50px")):(e("#testimonials").css("width","100%"),e("#testimonials").removeClass("responsive")),(e("#testimonials").outerWidth(!0)<860||"alt"===m)&&(f=!0,e("#testimonials").addClass("responsive"),e(".testimonials-line").css("height",parseInt(e(".cus-image").outerHeight(!0))+20),setTimeout(function(){
e("#testimonials").find(".testimonial-bubble").removeClass("fadeInDown fadeOutUp"),e("#testimonials").find(".testimonial-bubble.active").removeClass("fadeInDown")}
,75),e("#testimonials.responsive").find(".testimonial-bubble").css("top","-50px"))}
function i(){
var t=e(this).closest("#testimonials"),s=t.find(".customer.active").index();
t.find(".customer.active").removeClass("active fadeInLeft fadeInRight").addClass("fadeOutRight");
var i=s-1;
t.find(".customer").eq(i).removeClass("fadeOutLeft fadeOutRight").addClass("active fadeInLeft")}
function a(){
var t=e(this).closest("#testimonials"),s=t.find(".customer").length,i=t.find(".customer.active").index(),a=i+1;
a===s&&(a=0),"default"===m&&f===!1?(t.find(".customer").eq(a).addClass("active").siblings().removeClass("active"),t.find(".customer").eq(a).siblings().not("active").find(".testimonial-bubble").removeClass("fadeInDown").addClass("fadeOutUp").closest(".customer").find(".cus-profile").find(".cus-name").fadeOut(10).css("bottom","-50px"),t.find(".customer").eq(a).find(".testimonial-bubble").removeClass("fadeOutUp").addClass("fadeInDown").closest(".customer").find(".cus-profile").find(".cus-name").fadeIn(200,function(){
e(this).css("bottom","85px")}
)):(t.find(".customer.active").removeClass("active fadeInLeft fadeInRight").addClass("fadeOutLeft"),t.find(".customer").eq(a).removeClass("fadeOutRight fadeOutLeft").addClass("active fadeInRight"))}
function n(){
var t=e("#testimonials"),s=e("#testimonials").find(".customer").length,i=t.find(".customer.active").index(),a=i+1;
a===s&&(a=0),"default"===m&&f===!1?(t.find(".customer").eq(a).addClass("active").siblings().removeClass("active"),t.find(".customer").eq(a).siblings().not("active").find(".testimonial-bubble").removeClass("fadeInDown").addClass("fadeOutUp").closest(".customer").find(".cus-profile").find(".cus-name").fadeOut(10).css("bottom","-50px"),t.find(".customer").eq(a).find(".testimonial-bubble").removeClass("fadeOutUp").addClass("fadeInDown").closest(".customer").find(".cus-profile").find(".cus-name").fadeIn(200,function(){
e(this).css("bottom","85px")}
)):(t.find(".customer.active").removeClass("active fadeInLeft fadeInRight").addClass("fadeOutLeft"),t.find(".customer").eq(a).removeClass("fadeOutRight fadeOutLeft").addClass("active fadeInRight"))}
var o=e.extend({
autoplay:"on",delay:4e3,layout:"default",bubbleColor:"cornflowerblue",bubbleText:"black",quoteColor:"white",active:0}
,t),d=e(".testimonial-bubble").map(function(){
return e(this).outerHeight(!0)}
).get(),l=Math.max.apply(null,d);
e(".testimonials-wrapper").css("padding-top",l+150);
var f=!1;
jQuery(document).ready(function(){
s()}
),e(window).resize(function(){
s()}
);
var u='<style type="text/css>"',c="",m=o.layout,r=o.autoplay,b=o.delay,v=o.active,p=e(".customer");
u+=" #testimonials .testimonial-bubble,#testimonials .testimonial-bubble:after{
background:"+o.bubbleColor+"}
",u+=" #testimonials .testimonial-bubble p{
color:"+o.bubbleText+"}
",u+=" #testimonials .testimonial-bubble p:after,.testimonial-bubble p:before{
color:"+o.quoteColor+"}
",u+="</style>",e("#testimonials").closest("html").find("head").append(u),e("#testimonials").find(".customer").eq(v).addClass("active").find(".testimonial-bubble").addClass("fadeInDown").closest(".customer").find(".cus-profile").find(".cus-name").fadeIn(200,function(){
e(this).css("bottom","75px")}
),e("#testimonials.responsive").find(".customer").eq(v).addClass("active").find(".testimonial-bubble").addClass("fadeInRight"),"on"===r&&(c=setInterval(n,parseInt(b))),p.mouseenter(function(){
e(this).closest("#testimonials").hasClass("responsive")||(e(this).siblings().removeClass("active"),e(this).addClass("active"),e(this).siblings().not("active").find(".testimonial-bubble").removeClass("fadeInDown").addClass("fadeOutUp").closest(".customer").find(".cus-profile").find(".cus-name").fadeOut(10).css("bottom","-50px"),e(this).find(".testimonial-bubble").removeClass("fadeOutUp").addClass("fadeInDown").closest(".customer").find(".cus-profile").find(".cus-name").fadeIn(200,function(){
e(this).css("bottom","85px")}
))}
),e("#testimonials #next").click(a),e("#testimonials #prev").click(i);
var C="testimonials",h=document.getElementById(C),g=new Hammer(h);
g.get("swipe").set({
direction:Hammer.DIRECTION_ALL}
),g.on("swiperight",function(){
var t=e("#testimonials"),s=t.find(".customer.active").index();
t.find(".customer.active").removeClass("active fadeInLeft fadeInRight").addClass("fadeOutRight");
var i=s-1;
t.find(".customer").eq(i).removeClass("fadeOutLeft fadeOutRight").addClass("active fadeInLeft")}
),g.on("swipeleft",function(){
var t=e("#testimonials"),s=t.find(".customer").length,i=t.find(".customer.active").index(),a=i+1;
a===s&&(a=0),"default"===m&&f===!1?(t.find(".customer").eq(a).addClass("active").siblings().removeClass("active"),t.find(".customer").eq(a).siblings().not("active").find(".testimonial-bubble").removeClass("fadeInDown").addClass("fadeOutUp").closest(".customer").find(".cus-profile").find(".cus-name").fadeOut(10).css("bottom","-50px"),t.find(".customer").eq(a).find(".testimonial-bubble").removeClass("fadeOutUp").addClass("fadeInDown").closest(".customer").find(".cus-profile").find(".cus-name").fadeIn(200,function(){
e(this).css("bottom","85px")}
)):(t.find(".customer.active").removeClass("active fadeInLeft fadeInRight").addClass("fadeOutLeft"),t.find(".customer").eq(a).removeClass("fadeOutRight fadeOutLeft").addClass("active fadeInRight"))}
)}
}
(jQuery);
CSS代码(normalize.css):
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}
audio,canvas,video{display:inline-block;}
audio:not([controls]){display:none;height:0;}
[hidden]{display:none;}
html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}
body{margin:0;}
a:focus{outline:thin dotted;}
a:active,a:hover{outline:0;}
h1{font-size:2em;margin:0.67em 0;}
abbr[title]{border-bottom:1px dotted;}
b,strong{font-weight:bold;}
dfn{font-style:italic;}
hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}
mark{background:#ff0;color:#000;}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}
pre{white-space:pre-wrap;}
q{quotes:"\201C" "\201D" "\2018" "\2019";}
small{font-size:80%;}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}
sup{top:-0.5em;}
sub{bottom:-0.25em;}
img{border:0;}
svg:not(:root){overflow:hidden;}
figure{margin:0;}
fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}
legend{border:0;padding:0;}
button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}
button,input{line-height:normal;}
button,select{text-transform:none;}
button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}
button[disabled],html input[disabled]{cursor:default;}
input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}
input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}
textarea{overflow:auto;vertical-align:top;}
table{border-collapse:collapse;border-spacing:0;}


