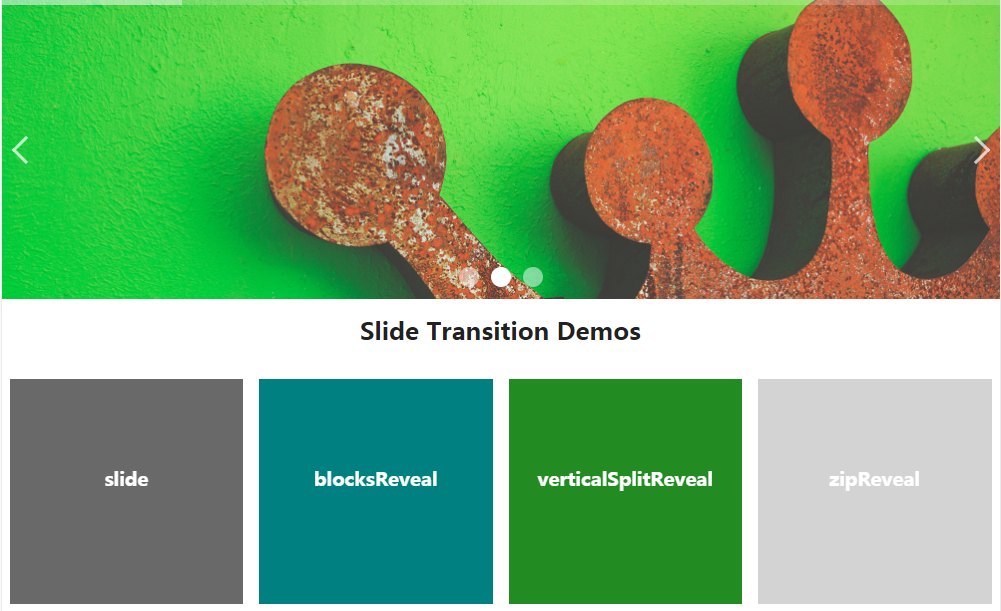
以下是 超级酷jQuery动画滑动插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="">
<head>
<meta charset="gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>超级酷jQuery动画滑动插件</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/pogo-slider.css">
</head>
<body>
<div class="container">
<h2 class="sectionHeading">Full Width Demo</h2>
<div class="pogoSlider" id="js-main-slider">
<div class="pogoSlider-slide" data-transition="slideOverLeft" data-duration="1000" style="background-image:url(img/slide1.jpg);"></div>
<div class="pogoSlider-slide " data-transition="fold" data-duration="1000" style="background-image:url(img/slide2.jpg);"></div>
<div class="pogoSlider-slide " data-transition="shrinkReveal" data-duration="1000" style="background-image:url(img/slide3.jpg);"></div>
</div><!-- .pogoSlider -->
<div class="demos" id="demos">
<div class="slideDemos clearfix">
<div class="grid12 small12">
<h2 class="sectionHeading">Slide Transition Demos</h2>
</div>
<div class="row fl">
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider" id="demo1">
<div class="pogoSlider-slide" style="background-color: indigo;">
<h3 class="pogoSlider-slide-element">slide</h3>
</div>
<div class="pogoSlider-slide" style="background-color: dimgray;">
<h3 class="pogoSlider-slide-element">slide</h3>
</div>
<div class="pogoSlider-slide" style="background-color: coral">
<h3 class="pogoSlider-slide-element">slide</h3>
</div>
</div>
</div>
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider " id="demo2">
<div class="pogoSlider-slide" data-transition="blocksReveal" style="background-color: magenta;">
<h3 class="pogoSlider-slide-element">blocksReveal</h3>
</div>
<div class="pogoSlider-slide" data-transition="blocksReveal" style="background-color: teal;">
<h3 class="pogoSlider-slide-element">blocksReveal</h3>
</div>
<div class="pogoSlider-slide" data-transition="blocksReveal" style="background-color: plum">
<h3 class="pogoSlider-slide-element">blocksReveal</h3>
</div>
</div>
</div>
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider" id="demo3">
<div class="pogoSlider-slide" data-transition="verticalSplitReveal" style="background-color: sandybrown;">
<h3 class="pogoSlider-slide-element">verticalSplitReveal</h3>
</div>
<div class="pogoSlider-slide" data-transition="verticalSplitReveal" style="background-color: forestgreen;">
<h3 class="pogoSlider-slide-element">verticalSplitReveal</h3>
</div>
<div class="pogoSlider-slide" data-transition="verticalSplitReveal" style="background-color: midnightblue">
<h3 class="pogoSlider-slide-element">verticalSplitReveal</h3>
</div>
</div>
</div>
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider" id="demo4">
<div class="pogoSlider-slide" data-transition="zipReveal" style="background-color: darkturquoise;">
<h3 class="pogoSlider-slide-element">zipReveal</h3>
</div>
<div class="pogoSlider-slide" data-transition="zipReveal" style="background-color: lightgrey;">
<h3 class="pogoSlider-slide-element">zipReveal</h3>
</div>
<div class="pogoSlider-slide" data-transition="zipReveal" style="background-color: darkred">
<h3 class="pogoSlider-slide-element">zipReveal</h3>
</div>
</div>
</div>
</div><!-- .row -->
<div class="row fl">
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider" id="demo5">
<div class="pogoSlider-slide" data-transition="shrinkReveal" style="background-color: rosybrown;">
<h3 class="pogoSlider-slide-element">shrinkReveal</h3>
</div>
<div class="pogoSlider-slide" data-transition="shrinkReveal" style="background-color: orchid;">
<h3 class="pogoSlider-slide-element">shrinkReveal</h3>
</div>
<div class="pogoSlider-slide" data-transition="shrinkReveal" style="background-color: royalblue">
<h3 class="pogoSlider-slide-element">shrinkReveal</h3>
</div>
</div>
</div>
<div class="grid12 small3 slideDemos-single" id="demo2">
<div class="pogoSlider" id="demo6">
<div class="pogoSlider-slide" data-transition="expandReveal" style="background-color: limegreen;">
<h3 class="pogoSlider-slide-element">expandReveal</h3>
</div>
<div class="pogoSlider-slide" data-transition="expandReveal" style="background-color: lightsteelblue;">
<h3 class="pogoSlider-slide-element">expandReveal</h3>
</div>
<div class="pogoSlider-slide" data-transition="expandReveal" style="background-color: aquamarine">
<h3 class="pogoSlider-slide-element">expandReveal</h3>
</div>
</div>
</div>
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider" id="demo7">
<div class="pogoSlider-slide" data-transition="fold" style="background-color: darkolivegreen;">
<h3 class="pogoSlider-slide-element">fold</h3>
</div>
<div class="pogoSlider-slide" data-transition="fold" style="background-color: orange;">
<h3 class="pogoSlider-slide-element">fold</h3>
</div>
<div class="pogoSlider-slide" data-transition="fold" style="background-color: palevioletred">
<h3 class="pogoSlider-slide-element">fold</h3>
</div>
</div>
</div>
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider" id="demo8">
<div class="pogoSlider-slide" data-transition="verticalSlide" style="background-color: darkslateblue;">
<h3 class="pogoSlider-slide-element">verticalSlide</h3>
</div>
<div class="pogoSlider-slide" data-transition="verticalSlide" style="background-color: cyan;">
<h3 class="pogoSlider-slide-element">verticalSlide</h3>
</div>
<div class="pogoSlider-slide" data-transition="verticalSlide" style="background-color: indianred">
<h3 class="pogoSlider-slide-element">verticalSlide</h3>
</div>
</div>
</div>
</div><!-- .row -->
<div class="row fl">
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider" id="demo9">
<div class="pogoSlider-slide" data-transition="fade" style="background-color: skyblue;">
<h3 class="pogoSlider-slide-element">fade</h3>
</div>
<div class="pogoSlider-slide" data-transition="fade" style="background-color: black;">
<h3 class="pogoSlider-slide-element">fade</h3>
</div>
<div class="pogoSlider-slide" data-transition="fade" style="background-color: gainsboro">
<h3 class="pogoSlider-slide-element">fade</h3>
</div>
</div>
</div>
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider" id="demo10">
<div class="pogoSlider-slide" data-transition="slideRevealLeft" style="background-color: LightPink;">
<h3 class="pogoSlider-slide-element">Slide Reveal Left</h3>
</div>
<div class="pogoSlider-slide" data-transition="slideRevealLeft" style="background-color: SlateBlue;">
<h3 class="pogoSlider-slide-element">Slide Reveal Left</h3>
</div>
<div class="pogoSlider-slide" data-transition="slideRevealLeft" style="background-color: DimGrey">
<h3 class="pogoSlider-slide-element">Slide Reveal Left</h3>
</div>
</div>
</div>
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider" id="demo11">
<div class="pogoSlider-slide" data-transition="slideOverLeft" style="background-color: HotPink;">
<h3 class="pogoSlider-slide-element">Slide Over Left</h3>
</div>
<div class="pogoSlider-slide" data-transition="slideOverLeft" style="background-color: Brown;">
<h3 class="pogoSlider-slide-element">Slide Over Left</h3>
</div>
<div class="pogoSlider-slide" data-transition="slideOverLeft" style="background-color: Indigo">
<h3 class="pogoSlider-slide-element">Slide Over Left</h3>
</div>
</div>
</div>
<div class="grid12 small3 slideDemos-single">
<div class="pogoSlider" id="demo12">
<div class="pogoSlider-slide" data-transition="barRevealDown" style="background-color: PaleGreen;">
<h3 class="pogoSlider-slide-element">Bars Reveal Down</h3>
</div>
<div class="pogoSlider-slide" data-transition="barRevealDown" style="background-color: MediumVioletRed;">
<h3 class="pogoSlider-slide-element">Bars Reveal Down</h3>
</div>
<div class="pogoSlider-slide" data-transition="barRevealDown" style="background-color: SpringGreen">
<h3 class="pogoSlider-slide-element">Bars Reveal Down</h3>
</div>
</div>
</div>
</div><!-- row -->
</div><!-- slideDemos -->
</div><!-- demos -->
</div><!-- .container -->
<script src="js/vendor/jquery-1.11.1.min.js"></script>
<script src="js/jquery.pogo-slider.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
JS代码(main.js):
$(document).ready(function (){
$('#js-main-slider').pogoSlider({
autoplay:true,autoplayTimeout:5000,displayProgess:true,preserveTargetSize:true,targetWidth:1000,targetHeight:300,responsive:true}
).data('plugin_pogoSlider');
var transitionDemoOpts ={
displayProgess:false,generateNav:false,generateButtons:false}
$('#demo1').pogoSlider(transitionDemoOpts);
$('#demo2').pogoSlider(transitionDemoOpts);
$('#demo3').pogoSlider(transitionDemoOpts);
$('#demo4').pogoSlider(transitionDemoOpts);
$('#demo5').pogoSlider(transitionDemoOpts);
$('#demo6').pogoSlider(transitionDemoOpts);
$('#demo7').pogoSlider(transitionDemoOpts);
$('#demo8').pogoSlider(transitionDemoOpts);
$('#demo9').pogoSlider(transitionDemoOpts);
$('#demo10').pogoSlider(transitionDemoOpts);
$('#demo11').pogoSlider(transitionDemoOpts);
$('#demo12').pogoSlider(transitionDemoOpts);
}
);
CSS代码(main.css):
*,*:before,*:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
body{background:#f9f9fc;-webkit-font-smoothing:antialiased;letter-spacing:.1px;line-height:1.23em;color:#757575;}
.container{width:1000px;margin:115px auto;border:1px solid #eaeaea;border-radius:5px;min-height:500px;background:#fff;padding:2em 0;}
.sectionHeading{display:block;line-height:1em;text-align:center;font-weight:600;color:#212121;}
.sectionHeading span{background:#fff;padding:0 20px;display:inline-block;}
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
.clearfix{*zoom:1;}
.fl{float:left;}
.row{width:100%;}
.grid12{float:left;padding-left:0.5em;padding-right:0.5em;}
.small12{width:100%;}
.small3{width:25%;}
.slideDemos{width:100%;}
.slideDemos-single{-webkit-border-radius:3px;border-radius:3px;margin-top:1em;}
.slideDemos-single .pogoSlider{height:225px;}
.slideDemos-single h3{text-align:center;margin-top:90px;color:#fff;font-weight:700;}


