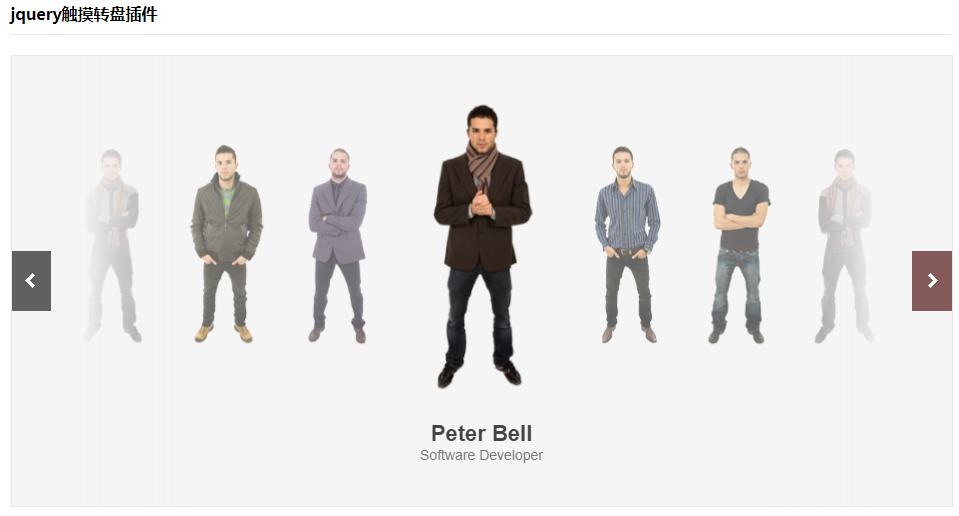
以下是 jquery触摸转盘插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jquery触摸转盘插件</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="js/jquery.min.js"></script>
<script src="js/custom.js"></script>
<script src="js/ender.min.js"></script>
<script src="js/selectnav.js"></script>
<script src="js/twitter.js"></script>
<script src="js/effects.js"></script>
<link href="css/default_skin.css" type="text/css" rel="stylesheet" />
<link href="css/skeleton.css" type="text/css" rel="stylesheet" />
<link href="css/imagebox.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.sky.carousel-1.0.min.js"></script>
<script type="text/javascript">
$(function() {
$('.sky-carousel').carousel({
itemWidth: 201,
itemHeight: 351,
distance: -10,
selectedItemDistance: 35,
selectedItemZoomFactor: 0.9,
unselectedItemZoomFactor: 0.6,
unselectedItemAlpha: 0.6,
motionStartDistance: 140,
topMargin: 30,
gradientStartPoint: 0.36,
gradientOverlayColor: "#f5f5f5",
gradientOverlaySize: 190,
selectByClick: true
});
});
</script>
<style type="text/css">
@media only screen and (min-width: 960px) {#portfolio-wrapper img {min-height: 147px;}}
@media only screen and (min-width: 768px) and (max-width: 959px) {#portfolio-wrapper img {min-height: 115px;}}
</style>
</head>
<body>
<!-- 960 Container -->
<div class="container">
<!-- Project Title -->
<div class="sixteen columns">
<h4 class="headline">jquery触摸转盘插件</h4>
<div class="project-nav">
</div>
</div>
<!-- End Project Title-->
<!-- Slider -->
<div class="sixteen columns">
<div class="project">
<div class="sky-carousel">
<div class="sky-carousel-wrapper">
<ul class="sky-carousel-container">
<li>
<img src="images/1.png" alt="" />
<div class="sc-content">
<h2>Peter Bell</h2>
<p>Software Developer</p>
</div>
</li>
<li>
<img src="images/2.png" alt="" />
<div class="sc-content">
<h2>Adam Rose</h2>
<p>Graphic Designer</p>
</div>
</li>
<li>
<img src="images/3.png" alt="" />
<div class="sc-content">
<h2>Josh Coil</h2>
<p>Chief Editor</p>
</div>
</li>
<li>
<img src="images/4.png" alt="" />
<div class="sc-content">
<h2>Richard Will</h2>
<p>Support Manager</p>
</div>
</li>
<li>
<img src="images/5.png" alt="" />
<div class="sc-content">
<h2>Steve Goldman</h2>
<p>Marketing Manager</p>
</div>
</li>
<li>
<img src="images/6.png" alt="" />
<div class="sc-content">
<h2>Christopher King</h2>
<p>Founder / CEO</p>
</div>
</li>
<li>
<img src="images/1.png" alt="" />
<div class="sc-content">
<h2>Peter Bell</h2>
<p>Software Developer</p>
</div>
</li>
<li>
<img src="images/2.png" alt="" />
<div class="sc-content">
<h2>Adam Rose</h2>
<p>Graphic Designer</p>
</div>
</li>
<li>
<img src="images/3.png" alt="" />
<div class="sc-content">
<h2>Josh Coil</h2>
<p>Chief Editor</p>
</div>
</li>
<li>
<img src="images/4.png" alt="" />
<div class="sc-content">
<h2>Richard Will</h2>
<p>Support Manager</p>
</div>
</li>
<li>
<img src="images/5.png" alt="" />
<div class="sc-content">
<h2>Steve Goldman</h2>
<p>Marketing Manager</p>
</div>
</li>
<li>
<img src="images/6.png" alt="" />
<div class="sc-content">
<h2>Christopher King</h2>
<p>Founder / CEO</p>
</div>
</li>
<li>
<img src="images/1.png" alt="" />
<div class="sc-content">
<h2>Peter Bell</h2>
<p>Software Developer</p>
</div>
</li>
<li>
<img src="images/2.png" alt="" />
<div class="sc-content">
<h2>Adam Rose</h2>
<p>Graphic Designer</p>
</div>
</li>
<li>
<img src="images/3.png" alt="" />
<div class="sc-content">
<h2>Josh Coil</h2>
<p>Chief Editor</p>
</div>
</li>
<li>
<img src="images/4.png" alt="" />
<div class="sc-content">
<h2>Richard Will</h2>
<p>Support Manager</p>
</div>
</li>
<li>
<img src="images/5.png" alt="" />
<div class="sc-content">
<h2>Steve Goldman</h2>
<p>Marketing Manager</p>
</div>
</li>
<li>
<img src="images/6.png" alt="" />
<div class="sc-content">
<h2>Christopher King</h2>
<p>Founder / CEO</p>
</div>
</li>
<li>
<img src="images/1.png" alt="" />
<div class="sc-content">
<h2>Peter Bell</h2>
<p>Software Developer</p>
</div>
</li>
<li>
<img src="images/2.png" alt="" />
<div class="sc-content">
<h2>Adam Rose</h2>
<p>Graphic Designer</p>
</div>
</li>
<li>
<img src="images/3.png" alt="" />
<div class="sc-content">
<h2>Josh Coil</h2>
<p>Chief Editor</p>
</div>
</li>
<li>
<img src="images/4.png" alt="" />
<div class="sc-content">
<h2>Richard Will</h2>
<p>Support Manager</p>
</div>
</li>
<li>
<img src="images/5.png" alt="" />
<div class="sc-content">
<h2>Steve Goldman</h2>
<p>Marketing Manager</p>
</div>
</li>
<li>
<img src="images/6.png" alt="" />
<div class="sc-content">
<h2>Christopher King</h2>
<p>Founder / CEO</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- End 960 Container -->
</body>
</html>
JS代码(selectnav.js):
/*! * SelectNav.js (v. 0.1) * Converts your <ul>/<ol> navigation into a dropdown list for small screens */
window.selectnav = (function(){
"use strict";
var selectnav = function(element,options){
element = document.getElementById(element);
// return immediately if element doesn't existif( ! element)return;
// return immediately if element is not a listif( ! islist(element) )return;
document.documentElement.className += " js";
// retreive options and set defaultsvar o = options ||{
}
,activeclass = o.activeclass || 'active',autoselect = typeof(o.autoselect) === "boolean" ? o.autoselect:true,nested = typeof(o.nested) === "boolean" ? o.nested:true,indent = o.indent || "→",label = o.label || "- Navigation -",// helper variableslevel = 0,selected = " selected ";
// insert the freshly created dropdown navigation after the existing navigationelement.insertAdjacentHTML('afterend',parselist(element) );
var nav = document.getElementById(id());
// autoforward on clickif (nav.addEventListener) nav.addEventListener('change',goTo);
if (nav.attachEvent) nav.attachEvent('onchange',goTo);
return nav;
function goTo(e){
// Crossbrowser issues - http://www.quirksmode.org/js/events_properties.htmlvar targ;
if (!e) e = window.event;
if (e.target) targ = e.target;
else if (e.srcElement) targ = e.srcElement;
if (targ.nodeType === 3) // defeat Safari bugtarg = targ.parentNode;
if(targ.value) window.location.href = targ.value;
}
function islist(list){
var n = list.nodeName.toLowerCase();
return (n === 'ul' || n === 'ol');
}
function id(nextId){
for(var j=1;
document.getElementById('selectnav'+j);
j++);
return (nextId) ? 'selectnav'+j:'selectnav'+(j-1);
}
function parselist(list){
// go one level downlevel++;
var length = list.children.length,html = '',prefix = '',k = level-1;
// return immediately if has no childrenif (!length) return;
if(k){
while(k--){
prefix += indent;
}
prefix += " ";
}
for(var i=0;
i < length;
i++){
var link = list.children[i].children[0];
var text = link.innerText || link.textContent;
var isselected = '';
if(activeclass){
isselected = link.className.search(activeclass) !== -1 || link.parentElement.className.search(activeclass) !== -1 ? selected:'';
}
if(autoselect && !isselected){
isselected = link.href === document.URL ? selected:'';
}
html += '<option value="' + link.href + '" ' + isselected + '>' + prefix + text +'</option>';
if(nested){
var subElement = list.children[i].children[1];
if( subElement && islist(subElement) ){
html += parselist(subElement);
}
}
}
// adds labelif(level === 1 && label) html = '<option value="">' + label + '</option>' + html;
// add <select> tag to the top level of the listif(level === 1) html = '<select class="selectnav" id="'+id(true)+'">' + html + '</select>';
// go 1 level uplevel--;
return html;
}
}
;
return function (element,options){
selectnav(element,options);
}
;
}
)();
CSS代码(imagebox.css):
/* * Imagebox • JavaScript Application * Version 2.0.0 * http://codecanyon.net/item/imagebox-image-viewing-script/89035 * * Copyright (c) 2009-2012,Sarathi Hansen * */
/* @group Structure */
#ib-container{position:absolute;background:#fff;z-index:1000;padding:10px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;height:60%;}
#ib-image{display:block;width:100%;height:100%;}
#ib-overlay{position:fixed;background:#000;display:none;left:0;top:0;width:100%;height:100%;z-index:999;}
#ib-container,#ib-overlay,#ib-next,#ib-prev{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter:alpha(opacity=0);opacity:0;}
/* @end */
/* @group Title */
#ib-title-mask{position:relative;overflow:hidden;padding-left:10px;margin:0 -10px;background:#fff;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
#ib-title{position:relative;display:block;font:normal 12px/16px Arial,sans-serif;text-align:left;color:#606060;padding:10px 0px;}
/* @group Gallery Title */
#ib-gallery-title{color:#888;font:normal 11px/16px Arial,sans-serif;}
#ib-gallery-title.ib-hastitle{margin-top:0px;}
/* @group Gallery List */
#ib-gallery-list strong,#ib-gallery-list a{padding:2px 3px;margin-right:2px;color:#777;cursor:default;}
#ib-gallery-list a{color:#ccc;cursor:pointer;text-decoration:none;}
#ib-gallery-list a:hover{color:#777;}
/* @end */
/* @end */
/* @end */
/* @group Controls */
#ib-close,#ib-next div,#ib-prev div{position:absolute;width:30px;height:30px;background:url(../images/imagebox_sprite.png);}
#ib-close{visibility:hidden;right:0px;top:0px;cursor:pointer;z-index:2;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
#ib-next,#ib-prev{position:absolute;display:none;right:0;top:0;width:40%;height:100%;cursor:pointer;z-index:1;-webkit-transition:opacity .2s linear;-moz-transition:opacity .2s linear;-o-transition:opacity .2s linear;-ms-transition:opacity .2s linear;transition:opacity .2s linear;}
#ib-prev{left:0;}
#ib-next:hover,#ib-prev:hover{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";filter:alpha(opacity=100);opacity:1;}
#ib-next div,#ib-prev div{right:20px;top:50%;margin-top:-15px;background-position:-60px 0;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
#ib-prev div{left:20px;background-position:-30px 0;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
/* @end */
/* @group Shadow */
.ib-shadow{position:absolute;z-index:-2;}
/* @group Shadow Corners */
#ib-nw,#ib-ne,#ib-se,#ib-sw{width:20px;height:20px;background:url(../images/imagebox_sprite.png);}
#ib-nw{left:-20px;top:-20px;background-position:-60px -30px;}
#ib-ne{right:-20px;top:-20px;background-position:-40px -30px;}
#ib-se{right:-20px;bottom:-20px;background-position:0 -30px;}
#ib-sw{left:-20px;bottom:-20px;background-position:-20px -30px;}
/* @end */
/* @group Shadow Sides */
#ib-n,#ib-s{left:0;width:100%;height:20px;background:url(../images/shadow-v.png);}
#ib-n{top:-20px;background-position:0 -20px;}
#ib-s{bottom:-20px;}
#ib-w,#ib-e{top:0;width:20px;height:100%;background:url(../images/shadow-h.png);}
#ib-w{left:-20px;background-position:-20px 0;}
#ib-e{right:-20px;}
/* @end */
/* @end */
.ib-notrigger{cursor:default;}
/* * Imagebox • JavaScript Application * Version 2.0.0 * http://codecanyon.net/item/imagebox-image-viewing-script/89035 * * Copyright (c) 2009-2012,Sarathi Hansen */


