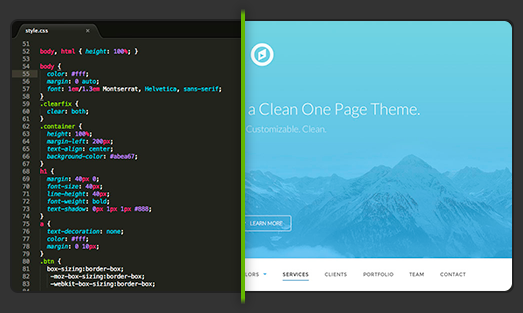
以下是 jQuery图片分割遮罩滑块动画滑动滚动特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery图片分割遮罩滑块动画 </title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<div class="container">
<div class="divider-wrapper">
<div class="code-wrapper">
<div class="design-wrapper">
<div class="design-image"></div>
</div>
</div>
<div class="divider-bar"></div>
</div>
<br><br>
</div>
<script src="js/jquery.min.js"></script>
<script src='js/jquery.js'></script>
<script src="js/index.js"></script>
</body>
</html>
JS代码(index.js):
(function($){
$(function(){
$('.code-wrapper').on( "mousemove",function(e){
var offsets = $(this).offset();
var fullWidth = $(this).width();
var mouseX = e.pageX - offsets.left;
if (mouseX < 0){
mouseX = 0;
}
else if (mouseX > fullWidth){
mouseX = fullWidth}
$(this).parent().find('.divider-bar').css({
left:mouseX,transition:'none'}
);
$(this).find('.design-wrapper').css({
transform:'translateX(' + (mouseX) + 'px)',transition:'none'}
);
$(this).find('.design-image').css({
transform:'translateX(' + (-1*mouseX) + 'px)',transition:'none'}
);
}
);
$('.divider-wrapper').on( "mouseleave",function(){
$(this).parent().find('.divider-bar').css({
left:'50%',transition:'all .3s'}
);
$(this).find('.design-wrapper').css({
transform:'translateX(50%)',transition:'all .3s'}
);
$(this).find('.design-image').css({
transform:'translateX(-50%)',transition:'all .3s'}
);
}
);
}
);
// end of document ready}
)(jQuery);
// end of jQuery name spaceCSS代码(style.css):
/* http://meyerweb.com/eric/tools/css/reset/v2.0 | 20110126License:none (public domain)*/
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
/* HTML5 display-role reset for older browsers */
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
body{line-height:1;}
ol,ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}
table{border-collapse:collapse;border-spacing:0;}
/* CSS RESET DONE */
body,html{height:100%;}
body{margin-top:50px;background-color:#333;}
.container{height:100%;text-align:center;}
/* Divider Styles */
.divider-wrapper{width:500px;height:270px;margin:0 auto;position:relative;}
.divider-wrapper:hover{cursor:none;}
.divider-bar{position:absolute;width:4px;left:50%;top:-10px;bottom:-15px;background-image:-webkit-linear-gradient(top,rgba(59,144,203,0) 0,#64b700 2%,#64b700 98%,rgba(59,144,203,0) 100%);background-image:-moz-linear-gradient(top,rgba(59,144,203,0) 0,#64b700 2%,#64b700 98%,rgba(59,144,203,0) 100%);background-image:-o-linear-gradient(top,rgba(59,144,203,0) 0,#64b700 2%,#64b700 98%,rgba(59,144,203,0) 100%);background-image:linear-gradient(to bottom,rgba(59,144,203,0) 0,#64b700 2%,#64b700 98%,rgba(59,144,203,0) 100%);-webkit-box-shadow:0 0 10px 1px rgba(0,0,0,0.4);-moz-box-shadow:0 0 10px 1px rgba(0,0,0,0.4);box-shadow:0 0 10px 1px rgba(0,0,0,0.4);}
.code-wrapper{border-radius:8px;-moz-border-radius:8px;-webkit-border-radius:8px;border:2px solid #222;display:block;overflow:hidden;width:100%;height:100%;position:relative;background:url("code.png") no-repeat;}
.design-wrapper,.design-image{border-radius:0 8px 8px 0;-moz-border-radius:0 8px 8px 0;-webkit-border-radius:0 8px 8px 0;}
.design-wrapper{overflow:hidden;position:absolute;top:0;left:0;right:0;bottom:0;-webkit-transform:translateX(50%);transform:translateX(50%);}
.design-image{display:block;width:100%;height:100%;position:relative;-webkit-transform:translateX(-50%);transform:translateX(-50%);background:url("design.png") no-repeat;}


