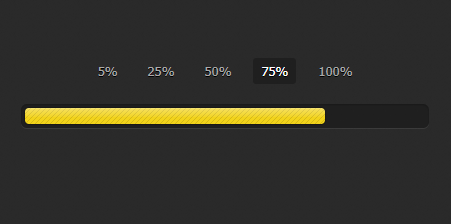
以下是 jQuery+HTML5百分比进度条滑动滚动特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="lt-ie9 lt-ie8" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="lt-ie9" lang="en"> <![endif]-->
<!--[if gt IE 8]><!-->
<html lang="en">
<!--<![endif]-->
<head>
<meta charset="gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>jQuery+HTML5百分比进度条特效</title>
<link rel="stylesheet" href="css/style.css">
<!--[if lt IE 9]><script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
</head>
<body>
<section class="container">
<input type="radio" class="radio" name="progress" value="five" id="five">
<label for="five" class="label">5%</label>
<input type="radio" class="radio" name="progress" value="twentyfive" id="twentyfive" checked>
<label for="twentyfive" class="label">25%</label>
<input type="radio" class="radio" name="progress" value="fifty" id="fifty">
<label for="fifty" class="label">50%</label>
<input type="radio" class="radio" name="progress" value="seventyfive" id="seventyfive">
<label for="seventyfive" class="label">75%</label>
<input type="radio" class="radio" name="progress" value="onehundred" id="onehundred">
<label for="onehundred" class="label">100%</label>
<div class="progress">
<div class="progress-bar"></div>
</div>
</section>
</body>
</html>
CSS代码(style.css):
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
body{line-height:1;}
ol,ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}
table{border-collapse:collapse;border-spacing:0;}
.about{margin:70px auto 40px;padding:8px;width:260px;font:10px/18px 'Lucida Grande',Arial,sans-serif;color:#666;text-align:center;text-shadow:0 1px rgba(255,255,255,0.25);background:#eee;background:rgba(250,250,250,0.8);border-radius:4px;background-image:-webkit-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.1));background-image:-moz-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.1));background-image:-o-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.1));background-image:linear-gradient(to bottom,rgba(0,0,0,0),rgba(0,0,0,0.1));-webkit-box-shadow:inset 0 1px rgba(255,255,255,0.3),inset 0 0 0 1px rgba(255,255,255,0.1),0 0 6px rgba(0,0,0,0.2);box-shadow:inset 0 1px rgba(255,255,255,0.3),inset 0 0 0 1px rgba(255,255,255,0.1),0 0 6px rgba(0,0,0,0.2);}
.about a{color:#333;text-decoration:none;border-radius:2px;-webkit-transition:background 0.1s;-moz-transition:background 0.1s;-o-transition:background 0.1s;transition:background 0.1s;}
.about a:hover{text-decoration:none;background:#fafafa;background:rgba(255,255,255,0.7);}
.about-links{height:30px;}
.about-links > a{float:left;width:50%;line-height:30px;font-size:12px;}
.about-author{margin-top:5px;}
.about-author > a{padding:1px 3px;margin:0 -1px;}
body{font:13px/20px 'Lucida Grande',Tahoma,Verdana,sans-serif;color:#404040;background:#2a2a2a url("../img/bg.png") 0 0 repeat;}
.container{margin:80px auto;width:640px;text-align:center;}
.container .progress{margin:0 auto;width:400px;}
.progress{padding:4px;background:rgba(0,0,0,0.25);border-radius:6px;-webkit-box-shadow:inset 0 1px 2px rgba(0,0,0,0.25),0 1px rgba(255,255,255,0.08);box-shadow:inset 0 1px 2px rgba(0,0,0,0.25),0 1px rgba(255,255,255,0.08);}
.progress-bar{position:relative;height:16px;border-radius:4px;-webkit-transition:0.4s linear;-moz-transition:0.4s linear;-o-transition:0.4s linear;transition:0.4s linear;-webkit-transition-property:width,background-color;-moz-transition-property:width,background-color;-o-transition-property:width,background-color;transition-property:width,background-color;-webkit-box-shadow:0 0 1px 1px rgba(0,0,0,0.25),inset 0 1px rgba(255,255,255,0.1);box-shadow:0 0 1px 1px rgba(0,0,0,0.25),inset 0 1px rgba(255,255,255,0.1);}
.progress-bar:before,.progress-bar:after{content:'';position:absolute;top:0;left:0;right:0;}
.progress-bar:before{bottom:0;background:url("../img/stripes.png") 0 0 repeat;border-radius:4px 4px 0 0;}
.progress-bar:after{z-index:2;bottom:45%;border-radius:4px;background-image:-webkit-linear-gradient(top,rgba(255,255,255,0.3),rgba(255,255,255,0.05));background-image:-moz-linear-gradient(top,rgba(255,255,255,0.3),rgba(255,255,255,0.05));background-image:-o-linear-gradient(top,rgba(255,255,255,0.3),rgba(255,255,255,0.05));background-image:linear-gradient(to bottom,rgba(255,255,255,0.3),rgba(255,255,255,0.05));}
#five:checked ~ .progress > .progress-bar{width:5%;background-color:#f63a0f;}
#twentyfive:checked ~ .progress > .progress-bar{width:25%;background-color:#f27011;}
#fifty:checked ~ .progress > .progress-bar{width:50%;background-color:#f2b01e;}
#seventyfive:checked ~ .progress > .progress-bar{width:75%;background-color:#f2d31b;}
#onehundred:checked ~ .progress > .progress-bar{width:100%;background-color:#86e01e;}
.radio{display:none;}
.label{display:inline-block;margin:0 5px 20px;padding:3px 8px;color:#aaa;text-shadow:0 1px black;border-radius:3px;cursor:pointer;}
.radio:checked + .label{color:white;background:rgba(0,0,0,0.25);}


