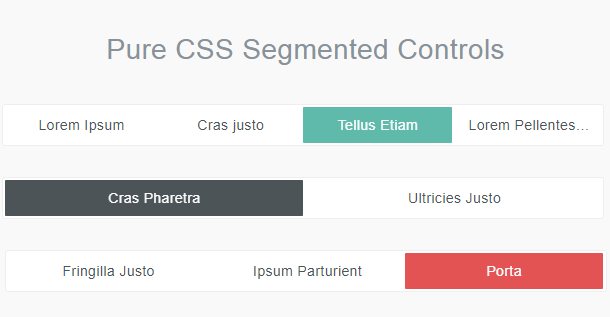
以下是 纯CSS3水平控制按钮开关特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>纯CSS3水平控制按钮开关</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<div class="main">
<h1>Pure CSS Segmented Controls</h1>
<nav class="segmented-control segmented-control--turquoise" style="width: 600px;">
<input type="radio" name="sc-0" id="sc-0-1" />
<input type="radio" name="sc-0" id="sc-0-2" checked="checked" />
<input type="radio" name="sc-0" id="sc-0-3" />
<input type="radio" name="sc-0" id="sc-0-4" />
<label for="sc-0-1" data-value="Lorem Ipsum">Lorem Ipsum</label>
<label for="sc-0-2" data-value="Cras justo">Cras justo</label>
<label for="sc-0-3" data-value="Tellus Etiam">Tellus Etiam</label>
<label for="sc-0-4" data-value="Lorem Pellentesque">Lorem Pellentesque</label>
</nav>
<br />
<nav class="segmented-control" style="width: 600px;">
<input type="radio" name="sc-2" id="sc-2-1" />
<input type="radio" name="sc-2" id="sc-2-2" checked="checked" />
<label for="sc-2-1" data-value="Cras Pharetra">Cras Pharetra</label>
<label for="sc-2-2" data-value="Ultricies Justo">Ultricies Justo</label>
</nav>
<br />
<nav class="segmented-control segmented-control--red" style="width: 600px;">
<input type="radio" name="sc-1" id="sc-1-1" />
<input type="radio" name="sc-1" id="sc-1-2" checked="checked" />
<input type="radio" name="sc-1" id="sc-1-3" />
<label for="sc-1-1" data-value="Fringilla Justo">Fringilla Justo</label>
<label for="sc-1-2" data-value="Ipsum Parturient">Ipsum Parturient</label>
<label for="sc-1-3" data-value="Porta">Porta</label>
</nav>
</div>
</body>
</html>
CSS代码(style.css):
html,body{height:100%;min-height:100%;}
html,body,nav,label,p{padding:0;margin:0;}
html{font-size:14px;font-family:'Source Sans Pro',Helvetica,arial,sans-serif;font-weight:400;font-smooth:always;-webkit-font-smoothing:antialiased;}
body{letter-spacing:0.4px;background:#f9f9f9;}
::selection{background:rgba(0,0,0,0.03);}
::-moz-selection{background:rgba(0,0,0,0.03);}
a{color:inherit;text-decoration:none;}
a:hover{text-decoration:underline;}
.main{padding:30px;font-size:1rem;position:relative;color:#899299;max-width:1000px;margin:0 auto;text-align:center;}
.main > h1,.main h2{font-weight:300;}
.main h2{margin-top:40px;}
.main > p{font-weight:300;font-size:1.16em;width:100%;color:#c0c5c8;margin-top:16px;}
.options{background:rgba(255,255,255,0.9);width:200px;position:fixed;right:30px;top:30px;border-radius:1px;}
.options-section{border-bottom:1px solid #f9f9f9;padding:15px;font-size:12px;}
.options-section-title{text-transform:uppercase;font-size:0.9em;font-weight:800;color:#CCC;letter-spacing:1px;margin-bottom:10px;}
.options-section > input[type='range']{width:100%;}
/*! Copyright (c) 2014 François St-Germain */
.segmented-control{width:100%;box-sizing:border-box;position:relative;background:white;border:2px solid white;border-radius:2px;margin:20px 5px 10px 5px;box-shadow:0 0 0 1px #EEE;min-width:100px;color:#4c5457;overflow:hidden;display:inline-block;-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;transition-duration:700ms;-webkit-transition-duration:700ms;transition-timing-function:cubic-bezier(0.445,0.05,0.55,0.95);-webkit-transition-timing-function:cubic-bezier(0.445,0.05,0.55,0.95);/* Options */
/* Colors */
/* Transparent */
}
.segmented-control > input[type='radio'],.segmented-control > input[type='checkbox']{position:absolute;left:-1000px;}
.segmented-control > input[type='radio']:nth-child(1):checked ~ label:nth-of-type(1):after,.segmented-control > input[type='checkbox']:nth-child(1):checked ~ label:nth-of-type(1):after,.segmented-control > input[type='radio']:nth-child(1):checked ~ label:nth-of-type(1):before,.segmented-control > input[type='checkbox']:nth-child(1):checked ~ label:nth-of-type(1):before{opacity:1;}
.segmented-control > input[type='radio']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(1):after,.segmented-control > input[type='checkbox']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(1):after,.segmented-control > input[type='radio']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(1):before,.segmented-control > input[type='checkbox']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(1):before,.segmented-control > input[type='radio']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(1) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(1) ~ label:after,.segmented-control > input[type='radio']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(1) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(1) ~ label:before{left:0;}
.segmented-control > input[type='radio']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(2):after,.segmented-control > input[type='checkbox']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(2):after,.segmented-control > input[type='radio']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(2):before,.segmented-control > input[type='checkbox']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(2):before,.segmented-control > input[type='radio']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(2) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(2) ~ label:after,.segmented-control > input[type='radio']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(2) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(1):checked ~ label:first-of-type:nth-last-of-type(2) ~ label:before{left:0;}
.segmented-control > input[type='radio']:nth-child(2):checked ~ label:nth-of-type(2):after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:nth-of-type(2):after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:nth-of-type(2):before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:nth-of-type(2):before{opacity:1;}
.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(2):after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(2):after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(2):before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(2):before,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(2) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(2) ~ label:after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(2) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(2) ~ label:before{left:50%;}
.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(3):after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(3):after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(3):before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(3):before,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(3) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(3) ~ label:after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(3) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(3) ~ label:before{left:33.33%;}
.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(4):after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(4):after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(4):before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(4):before,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:before{left:25%;}
.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(5):after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(5):after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(5):before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(5):before,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:before{left:20%;}
.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(6):after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(6):after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(6):before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(6):before,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > input[type='radio']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(2):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:before{left:16.66%;}
.segmented-control > input[type='radio']:nth-child(3):checked ~ label:nth-of-type(3):after,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:nth-of-type(3):after,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:nth-of-type(3):before,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:nth-of-type(3):before{opacity:1;}
.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(3):after,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(3):after,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(3):before,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(3):before,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(3) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(3) ~ label:after,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(3) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(3) ~ label:before{left:66.66%;}
.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(4):after,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(4):after,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(4):before,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(4):before,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:after,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:before{left:50%;}
.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(5):after,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(5):after,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(5):before,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(5):before,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:after,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:before{left:40%;}
.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(6):after,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(6):after,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(6):before,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(6):before,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > input[type='radio']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(3):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:before{left:33.33%;}
.segmented-control > input[type='radio']:nth-child(4):checked ~ label:nth-of-type(4):after,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:nth-of-type(4):after,.segmented-control > input[type='radio']:nth-child(4):checked ~ label:nth-of-type(4):before,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:nth-of-type(4):before{opacity:1;}
.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(4):after,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(4):after,.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(4):before,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(4):before,.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:after,.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(4) ~ label:before{left:75%;}
.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(5):after,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(5):after,.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(5):before,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(5):before,.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:after,.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:before{left:60%;}
.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(6):after,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(6):after,.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(6):before,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(6):before,.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > input[type='radio']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(4):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:before{left:50%;}
.segmented-control > input[type='radio']:nth-child(5):checked ~ label:nth-of-type(5):after,.segmented-control > input[type='checkbox']:nth-child(5):checked ~ label:nth-of-type(5):after,.segmented-control > input[type='radio']:nth-child(5):checked ~ label:nth-of-type(5):before,.segmented-control > input[type='checkbox']:nth-child(5):checked ~ label:nth-of-type(5):before{opacity:1;}
.segmented-control > input[type='radio']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(5):after,.segmented-control > input[type='checkbox']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(5):after,.segmented-control > input[type='radio']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(5):before,.segmented-control > input[type='checkbox']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(5):before,.segmented-control > input[type='radio']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:after,.segmented-control > input[type='radio']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(5) ~ label:before{left:80%;}
.segmented-control > input[type='radio']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(6):after,.segmented-control > input[type='checkbox']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(6):after,.segmented-control > input[type='radio']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(6):before,.segmented-control > input[type='checkbox']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(6):before,.segmented-control > input[type='radio']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > input[type='radio']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(5):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:before{left:66.66%;}
.segmented-control > input[type='radio']:nth-child(6):checked ~ label:nth-of-type(6):after,.segmented-control > input[type='checkbox']:nth-child(6):checked ~ label:nth-of-type(6):after,.segmented-control > input[type='radio']:nth-child(6):checked ~ label:nth-of-type(6):before,.segmented-control > input[type='checkbox']:nth-child(6):checked ~ label:nth-of-type(6):before{opacity:1;}
.segmented-control > input[type='radio']:nth-child(6):checked ~ label:first-of-type:nth-last-of-type(6):after,.segmented-control > input[type='checkbox']:nth-child(6):checked ~ label:first-of-type:nth-last-of-type(6):after,.segmented-control > input[type='radio']:nth-child(6):checked ~ label:first-of-type:nth-last-of-type(6):before,.segmented-control > input[type='checkbox']:nth-child(6):checked ~ label:first-of-type:nth-last-of-type(6):before,.segmented-control > input[type='radio']:nth-child(6):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > input[type='checkbox']:nth-child(6):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > input[type='radio']:nth-child(6):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:before,.segmented-control > input[type='checkbox']:nth-child(6):checked ~ label:first-of-type:nth-last-of-type(6) ~ label:before{left:83.33%;}
.segmented-control > input[type='radio']:disabled:nth-child(1) ~ label:nth-of-type(1),.segmented-control > input[type='checkbox']:disabled:nth-child(1) ~ label:nth-of-type(1),.segmented-control > input[type='radio']:disabled:nth-child(2) ~ label:nth-of-type(2),.segmented-control > input[type='checkbox']:disabled:nth-child(2) ~ label:nth-of-type(2),.segmented-control > input[type='radio']:disabled:nth-child(3) ~ label:nth-of-type(3),.segmented-control > input[type='checkbox']:disabled:nth-child(3) ~ label:nth-of-type(3),.segmented-control > input[type='radio']:disabled:nth-child(4) ~ label:nth-of-type(4),.segmented-control > input[type='checkbox']:disabled:nth-child(4) ~ label:nth-of-type(4),.segmented-control > input[type='radio']:disabled:nth-child(5) ~ label:nth-of-type(5),.segmented-control > input[type='checkbox']:disabled:nth-child(5) ~ label:nth-of-type(5),.segmented-control > input[type='radio']:disabled:nth-child(6) ~ label:nth-of-type(6),.segmented-control > input[type='checkbox']:disabled:nth-child(6) ~ label:nth-of-type(6){opacity:0.3;cursor:not-allowed;}
.segmented-control > label{display:inline-block;text-align:center;padding:10px;cursor:pointer;margin-right:-4px;vertical-align:text-bottom;transition-duration:inherit;-webkit-transition-duration:inherit;transition-timing-function:inherit;-webkit-transition-timing-function:inherit;}
.segmented-control > label.italic{font-style:italic;}
.segmented-control > label.bold{font-weight:bold;}
.segmented-control > label.underline{text-decoration:underline;}
.segmented-control > label.line-through{text-decoration:line-through;}
.segmented-control > label:after{position:absolute;left:0;top:0;color:#FFF;opacity:0;padding:inherit;pointer-events:none;content:attr(data-value);text-align:center;z-index:1000;font-style:inherit;text-decoration:inherit;font-weight:inherit;backface-visibility:hidden;-webkit-backface-visibility:hidden;-webkit-transition-property:all;-webkit-transition-duration:inherit;-webkit-transition-timing-function:inherit;transition-property:all;transition-duration:inherit;transition-timing-function:inherit;}
.segmented-control > label,.segmented-control > label:after{text-overflow:ellipsis;white-space:nowrap;overflow:hidden;box-sizing:border-box;-moz-box-sizing:border-box;}
.segmented-control > label:before{content:'';position:absolute;left:0;top:0;background:#4c5457;color:#FFF;opacity:0;height:100%;pointer-events:none;-webkit-transition-property:left;-webkit-transition-duration:inherit;-webkit-transition-timing-function:inherit;transition-property:left;transition-duration:inherit;transition-timing-function:inherit;}
.segmented-control > label,.segmented-control > label:before{border-radius:1px;}
.segmented-control > label:first-of-type:nth-last-of-type(1),.segmented-control > label:first-of-type:nth-last-of-type(1) ~ label,.segmented-control > label:first-of-type:nth-last-of-type(1):after,.segmented-control > label:first-of-type:nth-last-of-type(1) ~ label:after,.segmented-control > label:first-of-type:nth-last-of-type(1):before,.segmented-control > label:first-of-type:nth-last-of-type(1) ~ label:before{width:100%;}
.segmented-control > label:first-of-type:nth-last-of-type(2),.segmented-control > label:first-of-type:nth-last-of-type(2) ~ label,.segmented-control > label:first-of-type:nth-last-of-type(2):after,.segmented-control > label:first-of-type:nth-last-of-type(2) ~ label:after,.segmented-control > label:first-of-type:nth-last-of-type(2):before,.segmented-control > label:first-of-type:nth-last-of-type(2) ~ label:before{width:50%;}
.segmented-control > label:first-of-type:nth-last-of-type(3),.segmented-control > label:first-of-type:nth-last-of-type(3) ~ label,.segmented-control > label:first-of-type:nth-last-of-type(3):after,.segmented-control > label:first-of-type:nth-last-of-type(3) ~ label:after,.segmented-control > label:first-of-type:nth-last-of-type(3):before,.segmented-control > label:first-of-type:nth-last-of-type(3) ~ label:before{width:33.33%;}
.segmented-control > label:first-of-type:nth-last-of-type(4),.segmented-control > label:first-of-type:nth-last-of-type(4) ~ label,.segmented-control > label:first-of-type:nth-last-of-type(4):after,.segmented-control > label:first-of-type:nth-last-of-type(4) ~ label:after,.segmented-control > label:first-of-type:nth-last-of-type(4):before,.segmented-control > label:first-of-type:nth-last-of-type(4) ~ label:before{width:25%;}
.segmented-control > label:first-of-type:nth-last-of-type(5),.segmented-control > label:first-of-type:nth-last-of-type(5) ~ label,.segmented-control > label:first-of-type:nth-last-of-type(5):after,.segmented-control > label:first-of-type:nth-last-of-type(5) ~ label:after,.segmented-control > label:first-of-type:nth-last-of-type(5):before,.segmented-control > label:first-of-type:nth-last-of-type(5) ~ label:before{width:20%;}
.segmented-control > label:first-of-type:nth-last-of-type(6),.segmented-control > label:first-of-type:nth-last-of-type(6) ~ label,.segmented-control > label:first-of-type:nth-last-of-type(6):after,.segmented-control > label:first-of-type:nth-last-of-type(6) ~ label:after,.segmented-control > label:first-of-type:nth-last-of-type(6):before,.segmented-control > label:first-of-type:nth-last-of-type(6) ~ label:before{width:16.66%;}
.segmented-control > input[type='checkbox'] ~ label{transition-duration:0;-webkit-transition-duration:0;}
.segmented-control--slow > label:after,.segmented-control--slow > label:before{-webkit-transition-duration:1000ms;transition-duration:1000ms;}
.segmented-control--slower > label:after,.segmented-control--slower > label:before{-webkit-transition-duration:2000ms;transition-duration:2000ms;}
.segmented-control--no-transition > label:after,.segmented-control--no-transition > label:before{-webkit-transition-duration:0;transition-duration:0;}
.segmented-control--turquoise > label:before{background:#5fbaac;}
.segmented-control--red > label:before{background:#e35354;}
.segmented-control--blue > label:before{background:#319dd4;}
.segmented-control--purple > label:before{background:#8d74c0;}
.segmented-control--orange > label:before{background:#f7ae40;}
.segmented-control--green > label:before{background:#11ac63;}
.segmented-control--pink > label:before{background:#f87e94;}
.segmented-control--dark-blue > label:before{background:#4c5457;}
.segmented-control--transparent{border-color:transparent;background:transparent;}


