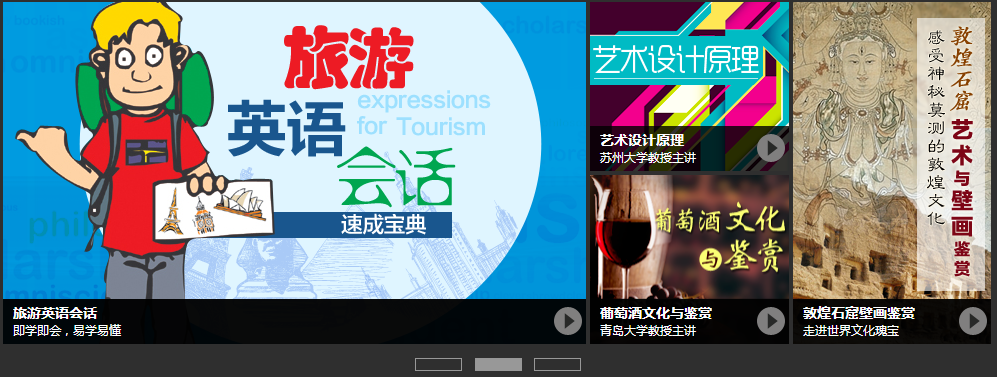
以下是 仿淘宝视频焦点图jQuery轮播滚动切换特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>{title}</title>
<link type="text/css" href="css/lrtk.css" rel="stylesheet" />
<script src="js/jquery.js"></script>
<script src="js/js.js"></script>
</head><body>
<div class="modeA">
<!--代码开始-->
<div class="slide_screen">
<ul class="list">
<li class="liA">
<div class="window">
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/583-342-01.png"></a>
<div class="bar">
<h3>为了孩子,全场1毛钱</h3>
<p>正版童话引进,小朋友必看世界名著与经典!</p>
<span></span>
<a target="_blank" href="#"> </a>
</div>
</div>
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/583-342-02.png"></a>
<div class="bar">
<h3> 旅游英语会话 </h3>
<p>即学即会,易学易懂</p>
<span></span>
<a target="_blank" href="#"> </a>
</div>
</div>
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/583-342-03.png"></a>
<div class="bar">
<h3>做次有钱人</h3>
<p>大玩“萌”系喜感升级,穷屌丝征服白富美!</p>
<span></span>
<a target="_blank" href="13141618.taobao.com"> </a>
</div>
</div>
</div>
</li>
<li class="liB">
<div class="window">
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/199-169-01.png"></a>
<div class="bar">
<h3>美颜瘦脸瑜伽</h3>
<p>轻松速变完美小脸</p>
<span></span> <a target="_blank" href="#"> </a>
</div>
</div>
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/199-169-02.png"></a>
<div class="bar">
<h3>艺术设计原理</h3>
<p>苏州大学教授主讲</p>
<span></span>
<a target="_blank" href="#"> </a>
</div>
</div>
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/199-169-03.png"></a>
<div class="bar">
<h3>消失的子弹</h3>
<p>谢霆锋、刘青云大斗法!</p>
<span></span>
<a target="_blank" href="#"> </a>
</div>
</div>
</div>
</li>
<li class="liC">
<div class="window">
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/199-169-04.png"></a>
<div class="bar">
<h3>手穴按摩疗法</h3>
<p>操作简单,一学就会!</p>
<span></span>
<a target="_blank" href="#"> </a>
</div>
</div>
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/199-168-05.png"></a>
<div class="bar">
<h3>葡萄酒文化与鉴赏</h3>
<p>青岛大学教授主讲</p>
<span></span>
<a target="_blank" href="#"> </a>
</div>
</div>
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/199-169-06.png"></a>
<div class="bar">
<h3>人在囧途</h3>
<p>两个倒霉蛋的疯狂旅程!</p>
<span></span>
<a target="_blank" href="#"> </a>
</div>
</div>
</div>
</li>
<li class="liD">
<div class="window">
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/198-342-01.png"></a>
<div class="bar">
<h3>好妈妈胜过好老师</h3>
<p>养出好孩子的秘诀!</p>
<span></span>
<a target="_blank" href="#"> </a>
</div>
</div>
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/198-342-02.png"></a>
<div class="bar">
<h3>敦煌石窟壁画鉴赏</h3>
<p>走进世界文化瑰宝</p>
<span></span>
<a target="_blank" href="#"> </a>
</div>
</div>
<div class="piece">
<a target="_blank" href="#"><img alt="" src="images/198-342-03.png"></a>
<div class="bar">
<h3>大海啸之鲨口逃生</h3>
<p>鲨鱼来袭,全城动员!</p>
<span></span>
<a target="_blank" href="#"> </a>
</div>
</div>
</div>
</li>
</ul>
<ul class="libtn">
<li _index="1" class="selected"></li>
<li _index="2" class=""></li>
<li _index="3" class=""></li>
</ul>
</div>
<!--代码结束-->
</div>
<script src="js/a.js"></script>
</body>
</html>JS代码(js.js):
// JavaScript Document(function(A){
A.fn.lazyload = function(F){
var G ={
placeholder:"http://img04.taobaocdn.com/tps/i4/T1NdXKXotzXXXXXXXX-1-1.gif",threshold:50,container:window}
;
if (F){
A.extend(G,F)}
var I = this,C = A('textarea[class="data-lazyload"]');
this.each(function(){
H(this)}
);
function H(J){
var K = A(J);
if (K.attr("data-src")){
K.attr("src",G.placeholder)}
}
function E(){
C.each(function(){
if (D(this,G.container)){
var L = A(this).parent(),K = A(this).val();
L[0].innerHTML = K;
var M = A("img",L[0]);
M.each(function(){
H(this)}
);
this.loaded = true;
var J = A.grep(C,function(N){
return ! N.loaded}
);
C = A(J);
A.merge(I,A.makeArray(M));
A(G.container).trigger("scroll")}
}
)}
function B(){
I.each(function(){
var K = A(this);
if (K.attr("data-src") && D(this,G.container)){
K.hide().attr("src",K.attr("data-src")).fadeIn();
K.removeAttr("data-src");
K.loaded = true;
var J = A.grep(I,function(L){
return ! L.loaded}
);
I = A(J)}
}
)}
A(G.container).bind("scroll resize",function(){
E();
B()}
);
function D(T,S){
var L = A(T),J = A(S),U = J.width(),P = J.height(),N = J.scrollLeft(),V = J.scrollTop(),K = L.width(),R = L.height(),O = L.offset(),Q = O.left,M = O.top;
return (M + R * G.threshold / 100) <= (P + V) && (Q + K * G.threshold / 100) <= (U + N)}
A(G.container).trigger("scroll")}
}
)(jQuery);
/*publish time:2011-08-06 11:07:41*/
(function(A){
A.fn.th_select = function(N,K){
var F ={
node_downBtn:A(this).find("*").eq(1),node_text:A(this).find("*").eq(0),time:2000}
;
var B = A.extend(F,N);
var G = B.node_downBtn;
var I = B.node_text;
var E = B.time;
var H = A(this);
var J = H.find("a");
var L = H.find("ul");
var C = H.find("li");
var D = 0;
M();
function M(){
G.click(function(O){
O.preventDefault();
H.find("ul").css("display") == "block" ? H.find("ul").fadeOut("normal"):H.find("ul").fadeIn("normal")}
);
C.click(function(O){
O.preventDefault();
I.text(A(this).text());
L.fadeOut("normal");
if (typeof K !== "undefined"){
K(A(this).text())}
}
);
L.add(G).mouseout(function(){
if (L.css("display") == "block"){
D = setTimeout(function(){
L.fadeOut("normal")}
,E)}
}
).mouseover(function(){
clearTimeout(D)}
)}
}
}
)(jQuery);
/*publish time:2011-08-08 15:16:05*/
(function(A){
A.fn.tabswitch = function(D){
var E ={
event:"mouseover",delay:100,tabClass:"tab-head",currClass:"curr",contentClass:"tab-content"}
;
if (D){
A.extend(E,D)}
var C = this;
function B(H,J,G){
var I = J;
I.addClass(G).siblings("li").removeClass(G);
var K = A("." + E.contentClass,C).eq(H),F = K.find('>script[type="text/templ"]');
if (F.length > 0){
K[0].innerHTML = F.html()}
K.fadeIn().siblings("." + E.contentClass).hide()}
A("." + E.tabClass + " li",C).each(function(G){
var I = A(this),H = null,F = E.currClass;
I.bind(E.event,function(){
if (E.event === "mouseover"){
H = setTimeout(function(){
B(G,I,F)}
,E.delay)}
else{
B(G,I,F)}
}
);
if (E.event === "mouseover"){
I.bind("mouseout",function(){
if (typeof H !== "undefined"){
clearTimeout(H)}
}
)}
}
)}
}
)(jQuery);
(function($){
jQuery.fn.carousel = function(opt){
var settings ={
isAuto:false,//自动滚动pageItemCount:3,//一屏的元素个数delay:15000,//定时切换时间duration:500,//动画执行时间cls_cont_wrap:'.slideUl',//包裹元素classcls_slideLi:'.slideLi',//元素classcls_prev:'.moveleft',//上一页classcls_next:'.moveright' //下一页class}
if (opt){
opt = jQuery.extend(settings,opt);
}
var jq_context = this,width = jq_context.width(),timerid = null,isAuto = opt.isAuto,pageItemCount = opt.pageItemCount,delay = opt.delay,duration = opt.duration,cls_slideLi = opt.cls_slideLi,cls_prev = opt.cls_prev,cls_next = opt.cls_next,cls_cont_wrap = opt.cls_cont_wrap,jq_prev = $(cls_prev),jq_next = $(cls_next),jq_cont_wrap = jq_context.find(cls_cont_wrap),jq_items = jq_context.find(cls_slideLi),pageCount = parseInt(jq_items.length / pageItemCount,10) + (jq_items.length % pageItemCount > 0 ? 1:0),//页总数currIndex = 0;
//当前页索引return jq_context.each(function(){
var jq_this = $(this);
//只有一页if (pageCount === 1){
jq_prev.addClass(cls_prev.substr(1,cls_prev.length) + '_dis');
jq_next.addClass(cls_next.substr(1,cls_next.length) + '_dis');
}
//开始动画function startAnim(){
if (currIndex > pageCount - 1) currIndex = 0;
if (currIndex == 0){
jq_prev.addClass(cls_prev.substr(1,cls_prev.length) + '_dis');
jq_next.removeClass(cls_next.substr(1,cls_next.length) + '_dis');
}
else if (currIndex == pageCount - 1){
jq_next.addClass(cls_next.substr(1,cls_next.length) + '_dis');
jq_prev.removeClass(cls_prev.substr(1,cls_prev.length) + '_dis');
}
else{
jq_prev.removeClass(cls_prev.substr(1,cls_prev.length) + '_dis');
jq_next.removeClass(cls_next.substr(1,cls_next.length) + '_dis');
}
jq_cont_wrap.stop(true,true).animate({
left:currIndex * width * -1}
,duration);
}
//console.log(jq_items.length)function auto(){
timerid = setTimeout(function(){
currIndex++;
startAnim();
timerid = setTimeout(arguments.callee,delay);
}
,delay);
}
//如果允许自动切换if (isAuto){
auto();
var arr = [jq_this,jq_prev,jq_next];
for (var i = 0;
i < arr.length;
i++){
var item = arr[i];
item.hover(function(){
if (timerid){
clearTimeout(timerid);
timerid = null;
}
}
,function(){
auto();
}
);
}
}
//上一页jq_prev.click(function(){
currIndex--;
if (currIndex < 0){
currIndex = 0;
//第一页//TODOreturn;
}
startAnim();
}
);
//下一页jq_next.click(function(){
currIndex++;
if (currIndex > pageCount - 1){
currIndex = pageCount - 1;
//最后一页//TODOreturn;
}
startAnim();
}
);
}
)}
}
)(jQuery);
// SLIDE screen(function(){
var LI_WIDTH = [583,199,199,198],LI_DOM = [$('.slide_screen li.liA'),$('.slide_screen li.liB'),$('.slide_screen li.liC'),$('.slide_screen li.liD')],LI_BTN = $('.slide_screen .libtn'),COUNT = 3,SPEED = 1000,DISTIM = 6000,LI_COUNT = 4;
var cur = 1,next_cur = 2,runid,isclick = true;
init();
initEvent();
runid = setInterval(run,DISTIM);
function init(){
LI_BTN.find('li').eq(cur-1).addClass('selected');
for(var i=0;
i<LI_COUNT;
i++){
LI_DOM[i].find('.window').css({
'top':0,'left':0,'position':'absolute'}
);
LI_DOM[i].find('.window').css('width',LI_WIDTH[i]*COUNT);
}
}
function initEvent(){
LI_BTN.click(function(ev){
if(isclick && $(ev.target).attr("_index") !== undefined){
isclick = false;
LI_BTN.find('li').eq(cur-1).removeClass('selected');
clearInterval(runid);
runid = null;
cur = parseInt($(ev.target).attr("_index"));
next_cur = cur + 1;
LI_BTN.find('li').eq(cur-1).addClass('selected');
for(var i=0;
i<LI_COUNT;
i++){
LI_DOM[i].find('.window').stop(true,true).animate({
"left":-(cur-1)*LI_WIDTH[i]}
,SPEED,function(){
if(runid===null)runid = setInterval(run,DISTIM);
isclick = true;
}
);
}
}
}
);
}
function run(){
isclick = false;
LI_BTN.find('li').eq(cur-1).removeClass('selected');
if(cur != COUNT){
for(var i=0;
i<LI_COUNT;
i++){
LI_DOM[i].find('.window').stop(true,true).animate({
"left":-(next_cur-1)*LI_WIDTH[i]}
,SPEED,function(){
isclick = true;
}
);
}
cur++;
next_cur = cur + 1;
}
else{
for(var i=0;
i<LI_COUNT;
i++){
LI_DOM[i].find('.piece:lt('+(COUNT-1)+')').clone().insertAfter(LI_DOM[i].find('.piece').last());
LI_DOM[i].find('.piece:lt('+(COUNT-1)+')').remove();
LI_DOM[i].find('.window').css('left','0px');
LI_DOM[i].find('.window').stop(true,true).animate({
"left":-LI_WIDTH[i]}
,SPEED,function(){
$(this).find('.piece').first().clone().insertAfter($(this).find('.piece').last());
$(this).find('.piece').first().remove();
$(this).css('left','0px');
isclick = true;
}
);
}
cur = 1;
next_cur = cur + 1;
}
LI_BTN.find('li').eq(cur-1).addClass('selected');
}
}
)();
(function($){
jQuery.fn.carousel = function(opt){
var settings ={
isAuto:false,//自动滚动pageItemCount:3,//一屏的元素个数delay:15000,//定时切换时间duration:500,//动画执行时间cls_cont_wrap:'.slideUl',//包裹元素classcls_slideLi:'.slideLi',//元素classcls_prev:'.moveleft',//上一页classcls_next:'.moveright' //下一页class}
if (opt){
opt = jQuery.extend(settings,opt);
}
var jq_context = this,width = jq_context.width(),timerid = null,isAuto = opt.isAuto,pageItemCount = opt.pageItemCount,delay = opt.delay,duration = opt.duration,cls_slideLi = opt.cls_slideLi,cls_prev = opt.cls_prev,cls_next = opt.cls_next,cls_cont_wrap = opt.cls_cont_wrap,jq_prev = $(cls_prev),jq_next = $(cls_next),jq_cont_wrap = jq_context.find(cls_cont_wrap),jq_items = jq_context.find(cls_slideLi),pageCount = parseInt(jq_items.length / pageItemCount,10) + (jq_items.length % pageItemCount > 0 ? 1:0),//页总数currIndex = 0;
//当前页索引return jq_context.each(function(){
var jq_this = $(this);
//只有一页if (pageCount === 1){
jq_prev.addClass(cls_prev.substr(1,cls_prev.length) + '_dis');
jq_next.addClass(cls_next.substr(1,cls_next.length) + '_dis');
}
//开始动画function startAnim(){
if (currIndex > pageCount - 1) currIndex = 0;
if (currIndex == 0){
jq_prev.addClass(cls_prev.substr(1,cls_prev.length) + '_dis');
jq_next.removeClass(cls_next.substr(1,cls_next.length) + '_dis');
}
else if (currIndex == pageCount - 1){
jq_next.addClass(cls_next.substr(1,cls_next.length) + '_dis');
jq_prev.removeClass(cls_prev.substr(1,cls_prev.length) + '_dis');
}
else{
jq_prev.removeClass(cls_prev.substr(1,cls_prev.length) + '_dis');
jq_next.removeClass(cls_next.substr(1,cls_next.length) + '_dis');
}
jq_cont_wrap.stop(true,true).animate({
left:currIndex * width * -1}
,duration);
}
//console.log(jq_items.length)function auto(){
timerid = setTimeout(function(){
currIndex++;
startAnim();
timerid = setTimeout(arguments.callee,delay);
}
,delay);
}
//如果允许自动切换if (isAuto){
auto();
var arr = [jq_this,jq_prev,jq_next];
for (var i = 0;
i < arr.length;
i++){
var item = arr[i];
item.hover(function(){
if (timerid){
clearTimeout(timerid);
timerid = null;
}
}
,function(){
auto();
}
);
}
}
//上一页jq_prev.click(function(){
currIndex--;
if (currIndex < 0){
currIndex = 0;
//第一页//TODOreturn;
}
startAnim();
}
);
//下一页jq_next.click(function(){
currIndex++;
if (currIndex > pageCount - 1){
currIndex = pageCount - 1;
//最后一页//TODOreturn;
}
startAnim();
}
);
}
)}
}
)(jQuery);
// SLIDE screen(function(){
var LI_WIDTH = [583,199,199,198],LI_DOM = [$('.slide_screen li.liA'),$('.slide_screen li.liB'),$('.slide_screen li.liC'),$('.slide_screen li.liD')],LI_BTN = $('.slide_screen .libtn'),COUNT = 3,SPEED = 1000,DISTIM = 6000,LI_COUNT = 4;
var cur = 1,next_cur = 2,runid,isclick = true;
init();
initEvent();
runid = setInterval(run,DISTIM);
function init(){
LI_BTN.find('li').eq(cur-1).addClass('selected');
for(var i=0;
i<LI_COUNT;
i++){
LI_DOM[i].find('.window').css({
'top':0,'left':0,'position':'absolute'}
);
LI_DOM[i].find('.window').css('width',LI_WIDTH[i]*COUNT);
}
}
function initEvent(){
LI_BTN.click(function(ev){
if(isclick && $(ev.target).attr("_index") !== undefined){
isclick = false;
LI_BTN.find('li').eq(cur-1).removeClass('selected');
clearInterval(runid);
runid = null;
cur = parseInt($(ev.target).attr("_index"));
next_cur = cur + 1;
LI_BTN.find('li').eq(cur-1).addClass('selected');
for(var i=0;
i<LI_COUNT;
i++){
LI_DOM[i].find('.window').stop(true,true).animate({
"left":-(cur-1)*LI_WIDTH[i]}
,SPEED,function(){
if(runid===null)runid = setInterval(run,DISTIM);
isclick = true;
}
);
}
}
}
);
}
function run(){
isclick = false;
LI_BTN.find('li').eq(cur-1).removeClass('selected');
if(cur != COUNT){
for(var i=0;
i<LI_COUNT;
i++){
LI_DOM[i].find('.window').stop(true,true).animate({
"left":-(next_cur-1)*LI_WIDTH[i]}
,SPEED,function(){
isclick = true;
}
);
}
cur++;
next_cur = cur + 1;
}
else{
for(var i=0;
i<LI_COUNT;
i++){
LI_DOM[i].find('.piece:lt('+(COUNT-1)+')').clone().insertAfter(LI_DOM[i].find('.piece').last());
LI_DOM[i].find('.piece:lt('+(COUNT-1)+')').remove();
LI_DOM[i].find('.window').css('left','0px');
LI_DOM[i].find('.window').stop(true,true).animate({
"left":-LI_WIDTH[i]}
,SPEED,function(){
$(this).find('.piece').first().clone().insertAfter($(this).find('.piece').last());
$(this).find('.piece').first().remove();
$(this).css('left','0px');
isclick = true;
}
);
}
cur = 1;
next_cur = cur + 1;
}
LI_BTN.find('li').eq(cur-1).addClass('selected');
}
}
)();
CSS代码(lrtk.css):
/* 转载请保留版权信息:懒人图库 www.lanrentuku.com */
*{padding:0;margin:0}
ol,ul,li{list-style:none}
img{border:none}
.modeA{padding:9px 0 10px;margin-bottom:15px;border-top:1px solid #383838;background:#2f2f2f;zoom:1}
.list{height:342px}
.slide_screen{width:990px;margin:0 auto;overflow:hidden;zoom:1}
.slide_screen li{float:left;overflow:hidden;position:relative;margin-right:4px}
.slide_screen li.liA{width:583px;height:342px}
.slide_screen li.liB,.slide_screen li.liC{width:199px;height:169px}
.slide_screen li.liD{width:198px;height:342px;margin-top:-173px}
.slide_screen li.liA .window{width:1166px}
.slide_screen li.liB .window,.slide_screen li.liC .window{width:398px}
.slide_screen li.liD .window{width:396px}
.slide_screen li img{display:block}
.slide_screen li .piece{float:left;position:relative;overflow:hidden;zoom:1}
.slide_screen li.liA,.slide_screen li.liA .piece,.slide_screen li.liA img{width:583px;height:342px}
.slide_screen li.liB,.slide_screen li.liB .piece,.slide_screen li.liB img{width:199px;height:169px}
.slide_screen li.liB,.slide_screen li.liB .piece,.slide_screen li.liC img{width:199px;height:169px}
.slide_screen li.liD,.slide_screen li.liD .piece,.slide_screen li.liD img{width:198px;height:342px;margin-right:0}
.slide_screen li.liB{margin-bottom:4px}
.slide_screen li .bar{width:537px;padding:0 36px 0 10px;height:45px;position:absolute;bottom:0;left:0;filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#CC000000',endColorstr='#CC000000');background:rgba(0,0,0,0.8);color:#fff;font-weight:bold;font-size:12px}
.slide_screen li.liB .bar,.slide_screen li.liC .bar{width:153px}
.slide_screen li.liD .bar{width:152px}
.slide_screen li .bar h3{padding-top:4px;font-size:14px}
.slide_screen li .bar p{font-weight:normal}
.slide_screen li .bar span{display:block;width:28px;height:28px;overflow:hidden;position:absolute;top:8px;right:4px;background:url(../images/icon_play.png) no-repeat;_background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true,sizingMethod=scale,src='images/icon_play.png')}
.slide_screen li .bar a{display:block;width:583px;height:45px;position:absolute;top:0;left:0;z-index:10;font-size:0}
.slide_screen li.liB .bar a,.slide_screen li.liC .bar a{width:199px}
.slide_screen li.liC .bar a{width:198px}
.libtn{width:240px;text-align:center;margin:10px auto 0}
.libtn li{width:45px;height:11px;border:1px solid #989898;margin:0 4px;float:none;display:inline-block;*display:inline;zoom:1;overflow:hidden;cursor:pointer}
.libtn li.selected{background:#989898}


