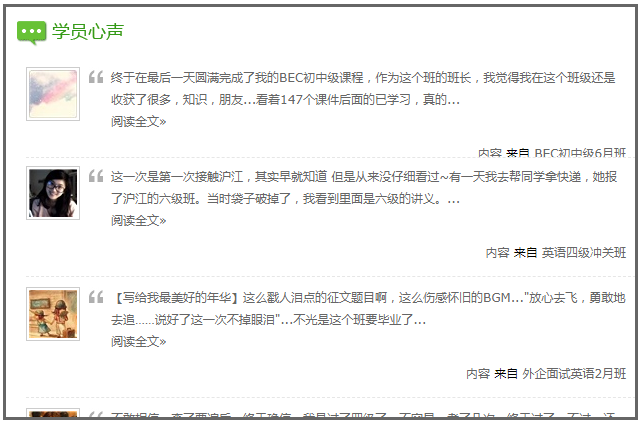
以下是 jQuery评论内容上下滑动切换效果滚动特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery评论内容上下滑动切换效果</title>
<link href="css/scroll.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
</head>
<body>
<!--end:course_new-->
<div id="thinking" class=" mb40 fl p10">
<div id="thingk_title" class="bg_all mb20"><a href="#" title="更多学员说" class="fr gray noline " target="_blank"></a></div>
<ul id="list_thinking" >
<li> <a href="" target="_blank" ><img width="48" height="48" alt="beata娟" id="face_4920841" class="pic_border pf fl lazy_img" src="images/4920841.jpg"/></a> <span class="txt_thinking fr digest" > 【写给我最美好的年华】这么戳人泪点的征文题目啊,这么伤感怀旧的BGM..."放心去飞,勇敢地去追……说好了这一次不掉眼泪"...不光是这个班要毕业了... <br/>
<a href="#" title="阅读全文" target="_blank" class="gray normal">阅读全文»</a></span>
<div class="txt_from"> <span><a href="#" target="_blank">内容</a> </span> 来自 <a href="#" class="noline" target="_blank">外企面试英语2月班</a> </div>
</li>
<li> <a href="#" target="_blank" ><img width="48" height="48" alt="jane20110706" id="face_9221006" class="pic_border pf fl lazy_img" src="images/9221006.jpg"/></a> <span class="txt_thinking fr digest" > 不敢相信,查了两遍后,终于确信,我是过了四级了。不容易,考了几次,终于过了。不过,还真的得感谢:谢老师的精采讲课,水母老师和助教平常的督促哦... <br/>
<a href="/feedback/2111" title="阅读全文" target="_blank" class="gray normal">阅读全文»</a></span>
<div class="txt_from"> <span><a href="#" target="_blank">内容</a> </span> 来自 <a href="#" class="noline" target="_blank">英语四级暑期班</a> </div>
</li>
<li> <a href="#" target="_blank" ><img width="48" height="48" alt="浅jessica" id="face_3479036" class="pic_border pf fl lazy_img" src="images/3479036.jpg"/></a> <span class="txt_thinking fr digest" > 终于在最后一天圆满完成了我的BEC初中级课程,作为这个班的班长,我觉得我在这个班级还是收获了很多,知识,朋友...看着147个课件后面的已学习,真的... <br/>
<a href="#" title="阅读全文" target="_blank" class="gray normal">阅读全文»</a></span>
<div class="txt_from"> <span><a href="#" target="_blank">内容</a> </span> 来自 <a href="#" class="noline" target="_blank">BEC初中级6月班</a> </div>
</li>
<li> <a href="#" target="_blank" ><img width="48" height="48" alt="我才是玛奇朵" id="face_10140568" class="pic_border pf fl lazy_img" src="images/10140568.jpg"/></a> <span class="txt_thinking fr digest" > 这一次是第一次接触沪江,其实早就知道 但是从来没仔细看过~有一天我去帮同学拿快递,她报了沪江的六级班。当时袋子破掉了,我看到里面是六级的讲义。... <br/>
<a href="/feedback/2113" title="阅读全文" target="_blank" class="gray normal">阅读全文»</a></span>
<div class="txt_from"> <span><a href="#" target="_blank">内容</a> </span> 来自 <a href="#" class="noline" target="_blank">英语四级冲关班</a> </div>
</li>
</ul>
</div>
<!--end: thinking-->
<script type="text/javascript">
$(function (){
setInterval(function () {
$('#thinking ul li:last').hide().insertBefore($("#thinking ul li:first")).slideDown(1000);
}, 6000);
});
</script>
</body>
</html>
CSS代码(scroll.css):
HTML{BACKGROUND:#fff}
BODY{PADDING-BOTTOM:0px;MARGIN:0px;PADDING-LEFT:0px;PADDING-RIGHT:0px;PADDING-TOP:0px;FONT-FAMILY:Verdana,Arial,sans-serief;FONT-SIZE:12px}
DIV{PADDING-BOTTOM:0px;MARGIN:0px;PADDING-LEFT:0px;PADDING-RIGHT:0px;PADDING-TOP:0px}
DL{PADDING-BOTTOM:0px;MARGIN:0px;PADDING-LEFT:0px;PADDING-RIGHT:0px;PADDING-TOP:0px}
DT{PADDING-BOTTOM:0px;MARGIN:0px;PADDING-LEFT:0px;PADDING-RIGHT:0px;PADDING-TOP:0px}
DD{PADDING-BOTTOM:0px;MARGIN:0px;PADDING-LEFT:0px;PADDING-RIGHT:0px;PADDING-TOP:0px}
UL{PADDING-BOTTOM:0px;MARGIN:0px;PADDING-LEFT:0px;PADDING-RIGHT:0px;PADDING-TOP:0px}
OL{PADDING-BOTTOM:0px;MARGIN:0px;PADDING-LEFT:0px;PADDING-RIGHT:0px;PADDING-TOP:0px}
LI{PADDING-BOTTOM:0px;MARGIN:0px;PADDING-LEFT:0px;PADDING-RIGHT:0px;PADDING-TOP:0px}
#txtPassword{color:#000}
#thinking{WIDTH:609px;HEIGHT:390px;OVERFLOW:hidden;border:3px #666666 solid;margin:50px 300px;}
#thingk_title{WIDTH:109px;BACKGROUND-POSITION:-550px 0px;HEIGHT:30px}
#thingk_title A{WIDTH:109px;DISPLAY:block;HEIGHT:30px}
#list_thinking{LINE-HEIGHT:1.5em;WIDTH:610px;MARGIN-LEFT:10px;}
#list_thinking LI{BORDER-BOTTOM:#e6e6e6 1px dashed;PADDING-BOTTOM:10px;MARGIN-BOTTOM:10px;HEIGHT:100px;OVERFLOW:hidden}
.pic_border{BORDER-BOTTOM:#ccc 1px solid;TEXT-ALIGN:center;BORDER-LEFT:#ccc 1px solid;PADDING-BOTTOM:2px;PADDING-LEFT:2px;PADDING-RIGHT:2px;BORDER-TOP:#ccc 1px solid;BORDER-RIGHT:#ccc 1px solid;PADDING-TOP:2px}
.txt_thinking{WIDTH:515px;HEIGHT:70px;OVERFLOW:hidden;padding-right:10px;}
.mb40{MARGIN-BOTTOM:40px}
.fl{DISPLAY:inline;FLOAT:left}
.p10{PADDING-BOTTOM:10px;PADDING-LEFT:10px;PADDING-RIGHT:10px;PADDING-TOP:10px}
.txt_from{TEXT-ALIGN:right;PADDING-BOTTOM:10px;LINE-HEIGHT:24px;PADDING-LEFT:0px;WIDTH:600px;PADDING-RIGHT:0px;HEIGHT:20px;CLEAR:both;PADDING-TOP:5px}
.digest{LINE-HEIGHT:22px;PADDING-LEFT:25px;BACKGROUND:url(quote-grey.jpg) no-repeat 0px 0px;COLOR:#666666;FONT-SIZE:12px}
.mb20{MARGIN-BOTTOM:20px}
.bg_all{BACKGROUND:url(bg_all.png) no-repeat}
.fr{DISPLAY:inline;FLOAT:right;}
a{text-decoration:none;outline:none;color:#666666;}
a:hover{text-decoration:none}
img{border:0}
h2{color:#6CBD45;font-size:14px;font-weight:bold;padding-bottom:0.5em;margin:0;}
h3{font-size:13px;font-weight:bold;}
#meun{color:#fff;padding-left:10px;}
#meun img{float:left;}
#submeun{margin-left:70px;float:left;}
#submeun li{text-align:center;margin-right:10px;float:left;display:inline;}
#submeun li a{color:#fff;height:50px;line-height:50px;font-size:14px;font-weight:bold;text-align:center;padding-left:15px;padding-right:15px;display:block;}
#submeun li.cur{text-align:center;background:#82ce18;margin-right:10px;float:left;display:inline;}
#top{background-color:#000;margin:0em 0 10px 0em;border-style:solid;border-width:1px;border-color:#E5E5E5;height:50px;line-height:50px;}
h2.subtitle{font-size:13px;float:right;color:#6CBD45;margin:0 10px;text-align:right;}
h1.title{height:50px;font-size:12px;background:url(logo.png) no-repeat;}
h1.title a:link,h1.title a:visited,h1.title a:hover{color:#000;text-decoration:none;}


