以下是 jQuery自适应宽度跟高度相册代码滑动滚动特效代码 的示例演示效果:
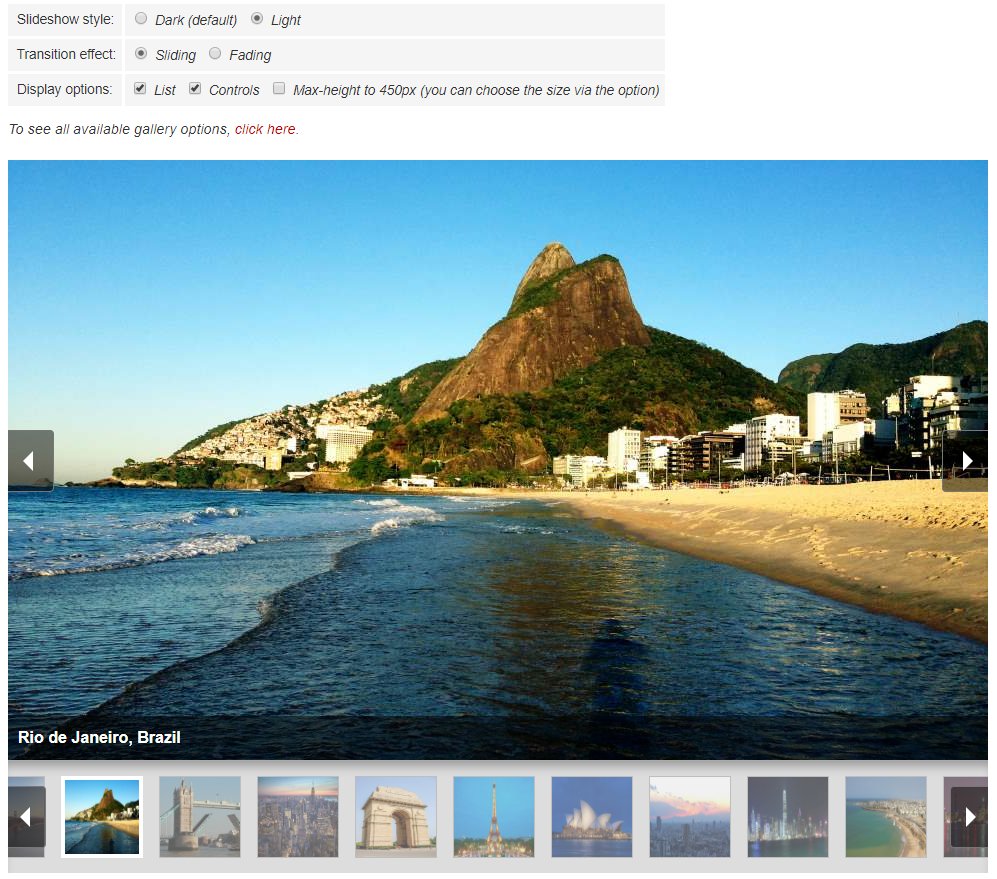
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery自适应宽度跟高度相册代码</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link type="text/css" rel="stylesheet" href="css/zzsc.css" />
</head>
<body>
<section class="cntr">
<div class="m10">
<h2 id="example" class="mt20 fcc4">Example</h2>
<div class="mt10 fs1"><em>You can test our slideshow plugin, by resizing your browser and/or configuring some options, and see the result below:</em></div>
<div class="slideshowConfig">
<table class="mt15 fs08">
<tbody>
<tr>
<td> Slideshow style:</td>
<td><input type="radio" name="style" id="styleDark" value="dark" checked="checked"> <label for="styleDark" class="itl">Dark (default)</label> <input type="radio" name="style" id="styleLight" value="light" class="ml10"> <label for="styleLight" class="itl">Light</label></td>
</tr>
<tr>
<td> Transition effect:</td>
<td><input type="radio" name="transitionEffect" id="transitionEffectSliding" value="sliding" checked="checked"> <label for="transitionEffectSliding" class="itl">Sliding</label> <input type="radio" name="transitionEffect" id="transitionEffectFading" value="fading" class="ml10"> <label for="transitionEffectFading" class="itl">Fading</label></td>
</tr>
<tr>
<td> Display options:</td>
<td><input type="checkbox" name="displayList" id="displayList" value="true" checked="checked"> <label for="displayList" class="itl">List</label> <input type="checkbox" name="displayControls" id="displayControls" value="true" checked="checked" class="ml10"> <label for="displayControls" class="itl">Controls</label> <input type="checkbox" name="maxHeight" id="maxHeight" value="true" class="ml10"> <label for="maxHeight" class="itl">Max-height to 450px (you can choose the size via the option)</label></td>
</tr>
</tobdy>
</table>
<div class="mt10 itl">To see all available gallery options, <a href="javascript:void(0)" data-goto="pluginOptions" class="fcc4">click here</a>.</div>
</div>
<div class="cntr mt20">
<ul class="pgwSlideshow">
<li><img src="images/san-francisco.jpg" alt="San Francisco, USA" data-description="Golden Gate Bridge"></li>
<li><img src="images/rio.jpg" alt="Rio de Janeiro, Brazil"></li>
<li><img src="images/london_mini.jpg" alt="" data-large-src="images/london.jpg"></li>
<li><img src="images/new-york.jpg" alt=""></li>
<li><img src="images/new-delhi.jpg" alt=""></li>
<li><img src="images/paris.jpg" alt=""></li>
<li><img src="images/sydney.jpg" alt=""></li>
<li><img src="images/tokyo.jpg" alt=""></li>
<li><img src="images/honk-kong.jpg" alt=""></li>
<li><img src="images/dakar.jpg" alt=""></li>
<li><img src="images/toronto.jpg" alt=""></li>
<li><a href="#" target="_blank"><img src="images/monaco.jpg" alt="Monaco"></a></li>
</ul>
</div>
</div>
</section>
<script src="js/jquery.min.js" type="text/javascript"></script>
</body>
</html>
CSS代码(zzsc.css):
/* ����Ʒ�ɡ�վ���زġ��ռ������ת����ע�������� */
.pgwMenu{background:#333;height:40px;position:relative;list-style:none}
.pgwMenu.light{background:#ddd}
.pgwMenu ul{list-style:none;white-space:nowrap;margin:0;padding:0}
.pgwMenu .pm-links.mobile,.pgwMenu .pm-viewMore>ul{background:#333;box-shadow:2px 2px 4px #777;position:absolute;left:0;top:100%;z-index:1000}
.pgwMenu.light .pm-links.mobile{background:#ddd}
.pgwMenu .pm-links.mobile li,.pgwMenu .pm-viewMore>ul>li{display:block;clear:both;width:175px}
.pgwMenu li{float:left;font-size:.9rem}
.pgwMenu a{display:block;color:#fff;line-height:40px;padding:0 12px;text-decoration:none}
.pgwMenu.light a{color:#000}
.pgwMenu a.selected{background:#777}
.pgwMenu.light a.selected{background:#c5c5c5}
.pgwMenu li a:hover{background:#666;text-decoration:none}
.pgwMenu.light li a:hover{background:#d0d0d0}
.pgwMenu .pm-dropDown,.pgwMenu .pm-viewMore,.pgwMenu .pm-viewMore>ul{display:none}
.pgwMenu .pm-dropDown a{display:inline-block;background:#777}
.pgwMenu .pm-dropDown a.active,.pgwMenu .pm-viewMore a.active{background:#666}
.pgwMenu.light .pm-dropDown a{background:#c5c5c5}
.pgwMenu.light .pm-dropDown a.active{background:#bbb}
.pgwMenu .pm-dropDown span.icon,.pgwMenu .pm-dropDown span.white{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAWCAYAAADEtGw7AAAABGdBTUEAALGPC/xhBQAAAAlwSFlzAAAOwQAADsEBuJFr7QAAABZ0RVh0U29mdHdhcmUAcGFpbnQubmV0IDQuMDvo9WkAAABKSURBVEhL7ZOxDQAwCMN6O4/T0tmjsxHJDB4yROJ0dz3s1BRHEi2OTREBpQFKA5QGKA3m7IP8RKeIgNIApQFKA5QGc/ZBfkJTdF0oUafLBAFNbAAAAABJRU5ErkJggg==) no-repeat;display:block;height:22px;width:22px;margin:9px 5px}
.pgwMenu.light .pm-dropDown span.icon,.pgwMenu .pm-dropDown span.black{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAWCAYAAADEtGw7AAAABGdBTUEAALGPC/xhBQAAAAlwSFlzAAAOvgAADr4B6kKxwAAAABZ0RVh0U29mdHdhcmUAcGFpbnQubmV0IDQuMDvo9WkAAABpSURBVEhL7ZPLCcAwDEM9jefI/ks1Hyj2QbiGSLcKHggl8sEktjTc/WGyZxo6YKAbrFzFoav3/hdhmsrlijBN5XJFmKZyuSJMU7lcsfV/kIN0FRJgyACGDGDIAIYMpK8CHt6iG6xZhY0JIJ+6AHGbUFsAAAAASUVORK5CYII=) no-repeat;display:block;height:22px;width:22px;margin:9px 5px}
.pgwMenu .pm-viewMore{display:none;position:relative}
.pgwMenu .pm-viewMore>a{display:inline-block}
.pgwMenu .pm-viewMore>ul{left:auto;right:0}
.pgwMenu .pm-viewMore li{float:none}
.pgwMenu .pm-viewMore span.icon,.pgwMenu .pm-viewMore span.white{border-color:#fff transparent;border-style:solid;border-width:8px 6px 0;margin-left:3px;display:inline-block}
.pgwMenu.light .pm-viewMore span.icon,.pgwMenu .pm-viewMore span.black{border-color:#000 transparent;border-style:solid;border-width:8px 6px 0;margin-left:3px;display:inline-block}
@font-face{font-family:'Open Sans';font-style:normal;font-weight:400;src:local('Open Sans'),local('OpenSans'),url(".SETTING_STATIC."/fonts/opensans.woff) format('woff')}
body{background:#fff;color:#333;font-family:Open Sans,arial,sans-serif;font-size:12px;font-size:.9rem;line-height:1.5;margin:0;min-width:320px;padding:0}
h1,h2,h3,h4{margin:0}
input,textarea{border:1px solid #ccc;font:.9rem Open Sans,arial,sans-serif;padding:3px}
a{text-decoration:none;color:#333}
a:hover{text-decoration:underline}
ul{list-style:disc inside;padding:0;margin:0}
img{border:0}
div,textarea,table,td,th,code,pre{word-wrap:break-word}
pre{white-space:pre-wrap;white-space:-moz-pre-wrap;white-space:-pre-wrap;white-space:-o-pre-wrap}
.cntr{margin:0 auto}
.cntr:before,.cntr:after{content:' ';display:table}
.cntr:after{clear:both}
.cntr{max-width:1000px}
.clr{clear:both}
.flf{float:left}
.fri{float:right}
.bdr{border:1px solid #ddd}
.bld{font-weight:bold}
.itl{font-style:italic}
.nbld{font-weight:normal}
.prl{position:relative}
.dbl{display:block}
.dib{display:inline-block}
.dta{display:table}
.hide{display:none}
.m5{margin:5px}
.m10{margin:10px}
.m15{margin:15px}
.m20{margin:20px}
.mt5{margin-top:5px}
.mr5{margin-right:5px}
.mb5{margin-bottom:5px}
.ml5{margin-left:5px}
.mt10{margin-top:10px}
.mr10{margin-right:10px}
.mb10{margin-bottom:10px}
.ml10{margin-left:10px}
.mt15{margin-top:15px}
.mr15{margin-right:15px}
.mb15{margin-bottom:15px}
.ml15{margin-left:15px}
.mt20{margin-top:20px}
.mr20{margin-right:20px}
.mb20{margin-bottom:20px}
.ml20{margin-left:20px}
.mb30{margin-bottom:30px}
.tac{text-align:center}
.tar{text-align:right}
.fs08{font-size:.85rem}
.fs09{font-size:.9rem}
.fs1{font-size:1rem}
.fs15{font-size:1.5rem}
.fcc4{color:#c40000}
.btg{border:solid 1px #ccc;border-radius:3px;line-height:24px;padding:0 7px;color:#555;background:#eaeaea;background:-moz-linear-gradient(top,#fff 0,#eaeaea 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(100%,#eee));background:-webkit-linear-gradient(top,#fff 0,#eee 100%);background:-o-linear-gradient(top,#fff 0,#eee 100%);background:-ms-linear-gradient(top,#fff 0,#eee 100%);background:linear-gradient(to bottom,#fff 0,#e8e8e8 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#eeeeee',GradientType=0)}
.btg:hover{color:#333;box-shadow:0 1px 2px #ccc;background:#ddd;background:-moz-linear-gradient(top,#fff 0,#ddd 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(100%,#ddd));background:-webkit-linear-gradient(top,#fff 0,#ddd 100%);background:-o-linear-gradient(top,#fff 0,#ddd 100%);background:-ms-linear-gradient(top,#fff 0,#ddd 100%);background:linear-gradient(to bottom,#fff 0,#ddd 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#dddddd',GradientType=0)}
.btr{border:solid 1px #c40022;border-radius:3px;line-height:24px;padding:0 7px;color:#fff;background:#ddd;background:-moz-linear-gradient(top,#f40022 0,#c40022 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#f40022),color-stop(100%,#c40022));background:-webkit-linear-gradient(top,#f40022 0,#c40022 100%);background:-o-linear-gradient(top,#f40022 0,#c40022 100%);background:-ms-linear-gradient(top,#f40022 0,#c40022 100%);background:linear-gradient(to bottom,#f40022 0,#c40022 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#40022',endColorstr='#c40022',GradientType=0)}
a.btg,a.btr{display:inline-block;padding:0 8px 1px;text-decoration:none}
header{background:#f5f5f5}
nav{background:#333;border-bottom:5px solid #c40000}
nav a{text-decoration:none !important}
nav .pgwMenu a.selected,nav .pgwMenu .pm-dropDown a{background:#c40000}
footer div{padding:10px 0 20px;margin:20px 10px 0;border-top:1px solid #ddd;color:#888}
.top{border-bottom:1px solid #e5e5e5;background:#f7f7f7}
#mbmn a{color:#fff;display:block;line-height:40px;padding:0 10px;text-decoration:none}
#mbmn a.act{background:#222}
.hmbk{width:50%;float:left;border-top:1px solid #ddd}
.hmdc{padding:20px 10px 10px}
@media(max-width:480px){#mnct{display:none}
.fs15{font-size:1.3rem}
.hmbk{width:100%}
}
.mob ul{background:#222;position:absolute;top:40px;left:10px;box-shadow:0 4px 6px #777;z-index:1000}
.mob li{float:none;width:150px;margin-right:0}
.hmim{width:150px;height:100px}
.hmli{min-width:200px}
.hmpg{border-top:1px solid #ddd;padding-top:20px}
.pglk{border-bottom:1px solid #d5d5d5;padding-bottom:10px}
code{background:#f5f5f5;border:1px solid #ddd;display:block;padding:6px 10px}
.adtp{border-bottom:1px solid #ddd;padding-bottom:10px;margin-bottom:20px}
.admd{border:1px solid #ddd;border-left:0;border-right:0;padding:10px 0;margin-top:30px}
.adbt{border-top:1px solid #ddd;border-bottom:1px solid #ddd;padding:10px 0}
.bdtp{border-top:1px solid #ddd;padding-top:15px}
#dlbl .lf{width:75%}
#dlbl .rg{width:25%}
table{display:block;border-spacing:3px;width:100%;overflow:hidden;margin-left:-3px}
table thead{font-weight:bold;font-style:italic}
table thead th{background:#c40000;padding:3px 5px;color:#fff}
table tbody td{background:#f5f5f5;padding:5px}
@media(max-width:480px){table{font-size:.7rem}
}
select{padding:3px}
@media(max-width:767px){#dlbl .lf,#dlbl .rg{float:none;width:100%}
#dlbl .rg img{display:inline-block;float:none}
}
pre .comment{color:#998}
pre .support{color:#0086b3}
pre .tag,pre .tag-name{color:navy}
pre .keyword,pre .css-property,pre .vendor-prefix,pre .sass,pre .class,pre .id,pre .css-value,pre .entity.function,pre .storage.function{font-weight:bold}
pre .css-property,pre .css-value,pre .vendor-prefix,pre .support.namespace{color:#333}
pre .constant.numeric,pre .keyword.unit,pre .hex-color{font-weight:normal;color:#099}
pre .entity.class{color:#458}
pre .entity.id,pre .entity.function{color:#900}
pre .attribute,pre .variable{color:teal}
pre .string,pre .support.value{font-weight:normal;color:#d14}
pre .regexp{color:#009926}
.pgwSlideshow{width:100%;background:#333;display:none}
.pgwSlideshow a{color:#fff}
.pgwSlideshow .ps-current{text-align:center;position:relative;min-height:150px;overflow:hidden}
.pgwSlideshow .ps-current>ul>li{text-align:center;width:100%;z-index:1;opacity:0;display:block}
.pgwSlideshow .ps-current>ul>li img{display:block;max-width:100%;margin:auto}
.pgwSlideshow .ps-caption{background:rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000')";text-align:left;font-size:1rem;color:#fff;position:absolute;left:0;bottom:0;width:100%;padding:10px;display:none}
.pgwSlideshow .ps-caption span{padding:7px;display:inline-block}
.pgwSlideshow .ps-list{border-top:1px solid #555;box-shadow:0 10px 10px -5px #333 inset;background:#555;overflow:hidden;position:relative}
.pgwSlideshow .ps-list ul{position:relative;list-style:none;margin:0;padding:0;left:0}
.pgwSlideshow .ps-list li{float:left}
.pgwSlideshow .ps-list li .ps-item{display:block;margin:15px 8px;opacity:.6;filter:alpha(opacity=60)}
.pgwSlideshow .ps-list li img{display:block;border:1px solid #777;width:80px;height:80px}
.pgwSlideshow .ps-list li .ps-item.ps-selected{float:left;opacity:1;border:4px solid #fff;overflow:hidden}
.pgwSlideshow .ps-list li .ps-item.ps-selected img{margin:-4px}
.pgwSlideshow .ps-prevIcon{border-color:transparent #fff transparent;border-style:solid;border-width:10px 10px 10px 0;display:block}
.pgwSlideshow .ps-nextIcon{border-color:transparent #fff transparent;border-style:solid;border-width:10px 0 10px 10px;display:block}
.pgwSlideshow .ps-current .ps-prev{background:rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000')";border:1px solid #777;border-left:0;border-radius:0 4px 4px 0;position:absolute;padding:20px 20px 20px 15px;left:0;top:45%;cursor:pointer}
.pgwSlideshow .ps-current .ps-next{background:rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000')";border:1px solid #777;border-right:0;border-radius:4px 0 0 4px;position:absolute;padding:20px 15px 20px 20px;right:0;top:45%;cursor:pointer}
.pgwSlideshow .ps-list .ps-prev{background:rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#bb000000',endColorstr='#bb000000');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#bb000000',endColorstr='#bb000000')";border:1px solid #777;border-left:0;border-radius:0 4px 4px 0;padding:20px 15px 20px 12px;cursor:pointer;position:absolute;left:0;top:25px;z-index:1000;display:none}
.pgwSlideshow .ps-list .ps-next{background:rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#bb000000',endColorstr='#bb000000');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#bb000000',endColorstr='#bb000000')";border:1px solid #777;border-right:0;border-radius:4px 0 0 4px;padding:20px 12px 20px 15px;cursor:pointer;position:absolute;right:0;top:25px;z-index:1000;display:none}
.pgwSlideshow.narrow .ps-list li img{width:60px;height:60px}
.pgwSlideshow.narrow .ps-current .ps-prev{padding:15px 15px 15px 12px;top:40%}
.pgwSlideshow.narrow .ps-current .ps-next{padding:15px 12px 15px 15px;top:40%}
.pgwSlideshow.narrow .ps-list .ps-prev{padding:15px 12px 15px 10px;top:20px}
.pgwSlideshow.narrow .ps-list .ps-next{padding:15px 10px 15px 12px;top:20px}
.pgwSlideshow.narrow .ps-caption{font-size:.8rem;padding:8px}
.pgwSlideshowLight{width:100%;background:#ddd;display:none}
.pgwSlideshowLight a{color:#fff}
.pgwSlideshowLight .ps-current{text-align:center;position:relative;min-height:150px;overflow:hidden}
.pgwSlideshowLight .ps-current>ul>li{text-align:center;width:100%;z-index:1;opacity:0;display:block}
.pgwSlideshowLight .ps-current>ul>li img{display:block;max-width:100%;margin:auto}
.pgwSlideshowLight .ps-caption{background:rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000')";text-align:left;font-size:1rem;color:#fff;position:absolute;left:0;bottom:0;width:100%;padding:10px;display:none}
.pgwSlideshowLight .ps-caption span{padding:7px;display:inline-block}
.pgwSlideshowLight .ps-list{border-top:1px solid #aaa;box-shadow:0 10px 10px -5px #999 inset;background:#ddd;overflow:hidden;position:relative}
.pgwSlideshowLight .ps-list ul{position:relative;list-style:none;margin:0;padding:0;left:0}
.pgwSlideshowLight .ps-list li{float:left}
.pgwSlideshowLight .ps-list li .ps-item{display:block;margin:15px 8px;opacity:.6;filter:alpha(opacity=60)}
.pgwSlideshowLight .ps-list li img{display:block;border:1px solid #aaa;width:80px;height:80px}
.pgwSlideshowLight .ps-list li .ps-item.ps-selected{float:left;opacity:1;border:4px solid #fff;overflow:hidden}
.pgwSlideshowLight .ps-list li .ps-item.ps-selected img{margin:-4px}
.pgwSlideshowLight .ps-prevIcon{border-color:transparent #fff transparent;border-style:solid;border-width:10px 10px 10px 0;display:block}
.pgwSlideshowLight .ps-nextIcon{border-color:transparent #fff transparent;border-style:solid;border-width:10px 0 10px 10px;display:block}
.pgwSlideshowLight .ps-current .ps-prev{background:rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000')";border:1px solid #777;border-left:0;border-radius:0 4px 4px 0;position:absolute;padding:20px 20px 20px 15px;left:0;top:45%;cursor:pointer}
.pgwSlideshowLight .ps-current .ps-next{background:rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#99000000',endColorstr='#99000000')";border:1px solid #777;border-right:0;border-radius:4px 0 0 4px;position:absolute;padding:20px 15px 20px 20px;right:0;top:45%;cursor:pointer}
.pgwSlideshowLight .ps-list .ps-prev{background:rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#bb000000',endColorstr='#bb000000');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#bb000000',endColorstr='#bb000000')";border:1px solid #777;border-left:0;border-radius:0 4px 4px 0;padding:20px 15px 20px 12px;cursor:pointer;position:absolute;left:0;top:25px;z-index:1000;display:none}
.pgwSlideshowLight .ps-list .ps-next{background:rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#bb000000',endColorstr='#bb000000');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#bb000000',endColorstr='#bb000000')";border:1px solid #777;border-right:0;border-radius:4px 0 0 4px;padding:20px 12px 20px 15px;cursor:pointer;position:absolute;right:0;top:25px;z-index:1000;display:none}
.pgwSlideshowLight.narrow .ps-list li img{width:60px;height:60px}
.pgwSlideshowLight.narrow .ps-current .ps-prev{padding:15px 15px 15px 12px;top:40%}
.pgwSlideshowLight.narrow .ps-current .ps-next{padding:15px 12px 15px 15px;top:40%}
.pgwSlideshowLight.narrow .ps-list .ps-prev{padding:15px 12px 15px 10px;top:20px}
.pgwSlideshowLight.narrow .ps-list .ps-next{padding:15px 10px 15px 12px;top:20px}
.pgwSlideshowLight.narrow .ps-caption{font-size:.8rem;padding:8px}


