以下是 jquery绚丽绽放焦点广告效果特效代码 的示例演示效果:
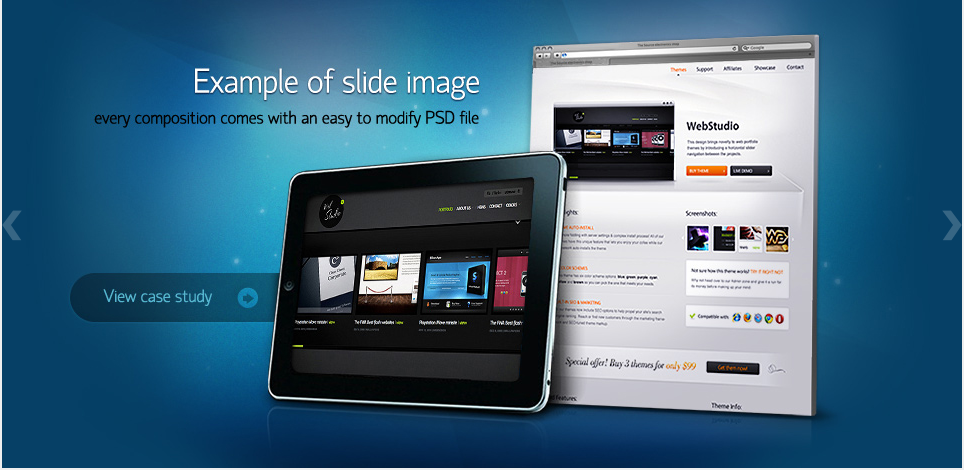
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>slides Document</title>
<link rel="stylesheet" type="text/css" href="style/style.css" media="all" />
<link rel="stylesheet" type="text/css" media="screen" href="style/default.css" />
<link rel="stylesheet" type="text/css" href="style/home.css" />
<!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href="style/styles_ie.css" />
<![endif]-->
<script type="text/javascript" language="javascript" src="script/jquery-1.4.2.min.js"></script>
<script type="text/javascript" language="javascript" src="script/jquery.easing.1.3.js"></script>
<script type="text/javascript" language="javascript" src="script/home.js"></script>
</head>
<body onload="load_animations()">
<!-- slider -->
<div class="container_12">
<div class="slider">
<div id="header_images" style="height: 468px; opacity: 1; ">
<img src="images/slider1_image_2.jpg" class="header_image" color="#054065" alt="" link="###" target="_self" style="opacity: 1; " />
<img src="images/slider1_image_1.jpg" class="header_image" color="#17191e" alt="" link="" target="_self" />
<img src="images/slider1_image_3.jpg" class="header_image" color="#3f0731" alt="" link="" target="_self" />
</div>
<div class="header_controls">
<a href="#" id="header_controls_left" style="opacity: 1; ">Previous</a>
<a href="#" id="header_controls_right" style="opacity: 1; ">Next</a>
</div>
<div id="overlay_bg" style="height: 468px; "></div>
</div>
</div>
</body>
</html>
JS代码(home.js):
function load_animations(){
if (!$.browser.msie){
$('#header_images').css({
height:'468px',opacity:'0'}
)$('#aside2').css({
height:'558px',opacity:'0'}
);
$('#overlay_bg').css({
height:'468px'}
);
$('#header_controls_left').animate({
opacity:'1'}
);
$('#header_controls_right').animate({
opacity:'1'}
);
$('#header_images').stop().animate({
opacity:'1'}
,400,'easeOutQuad');
$('#header_images > .header_image:first-child').stop().animate({
opacity:'1'}
,400,'easeOutQuad');
$('#aside2').stop().animate({
opacity:'1'}
,400,'easeOutQuad');
}
else{
$('#header_images').css({
height:'468px'}
);
$('#aside2').css({
height:'558px'}
);
$('#overlay_bg').css({
height:'468px'}
);
$('#header_images .header_image').stop().animate({
opacity:'0'}
,0);
$('#header_images .header_image:first-child').stop().animate({
opacity:'1'}
,0);
}
/// end animation in ///var header_count = $("#header_images > .header_image").size();
var current_project = 1;
var header_color = $('.header_image').attr('color');
$('#aside2').css({
'background-image':'none','background-color':header_color}
);
$('#overlay_bg').click(function(event){
var link_target = $('#header_images > img:nth-child('+current_project+')').attr('target');
if(link_target == '_blank'){
window.open($('#header_images > img:nth-child('+current_project+')').attr('link'));
}
else{
window.location=($('#header_images > img:nth-child('+current_project+')').attr('link'));
}
}
);
$('#aside2').hover(function(event){
$('#header_controls_left').show();
$('#header_controls_right').show();
if (!$.browser.msie){
$('#header_controls_left').stop().animate({
left:'0px'}
,200,'easeOutQuad');
$('#header_controls_right').stop().animate({
right:'0px'}
,200,'easeOutQuad');
}
}
,function(event){
$('#header_controls_left').hide();
$('#header_controls_right').hide();
if (!$.browser.msie){
$('#header_controls_left').stop().animate({
left:'10px'}
,300,'easeOutQuad');
$('#header_controls_right').stop().animate({
right:'10px'}
,300,'easeOutQuad');
}
}
)$('#header_controls_right').click(function(event){
animate_header('right',0);
clearInterval(interval_header);
}
)$('#header_controls_left').click(function(event){
animate_header('left',0);
clearInterval(interval_header);
}
)document.onkeyup = handleArrowKeys;
function handleArrowKeys(evt){
if (evt.keyCode == 37){
animate_header('left',0);
clearInterval(interval_header);
}
if (evt.keyCode == 39){
animate_header('right',0);
clearInterval(interval_header);
}
}
function animate_header(direction,project){
if (!$.browser.msie){
$('#header_images > .header_image:nth-child('+current_project+')').stop().animate({
opacity:'0',marginLeft:'-100px',marginTop:'-50px',width:'1210px',height:'590px'}
,250,'easeInQuad',function(){
$(this).css({
marginLeft:'0px',marginTop:'0px',width:'960px',height:'468px'}
)if(direction == 'logo'){
current_project = project}
;
if(direction == 'left'){
current_project--}
;
if(direction == 'right'){
current_project++}
;
if(current_project>header_count){
current_project=1}
;
if(current_project<1){
current_project=header_count}
;
var new_color = $('#header_images > .header_image:nth-child('+current_project+')').attr('color')//$('#aside2').animate({
backgroundColor:new_color}
,80,'easeOutQuart');
$('#aside2').css({
backgroundColor:new_color}
);
$('#header_images > .header_image:nth-child('+current_project+')').css({
marginLeft:'100px',marginTop:'50px',width:'760px',height:'340px'}
);
$('#header_images > .header_image:nth-child('+current_project+')').stop().animate({
opacity:'1',marginLeft:'0',marginTop:'0',width:'960px',height:'468px'}
,250,'easeOutQuad');
}
);
}
else{
$('#header_images > .header_image:nth-child('+current_project+')').stop().animate({
opacity:'0'}
,150,'easeInQuad',function(){
if(direction == 'logo'){
current_project = project}
;
if(direction == 'left'){
current_project--}
;
if(direction == 'right'){
current_project++}
;
if(current_project>header_count){
current_project=1}
;
if(current_project<1){
current_project=header_count}
;
var new_color = $('#header_images > .header_image:nth-child('+current_project+')').attr('color')//$('#aside2').animate({
backgroundColor:new_color}
,80,'easeOutQuart');
$('#aside2').css({
backgroundColor:new_color}
);
$('#header_images > .header_image:nth-child('+current_project+')').stop().animate({
opacity:'1'}
,150,'easeInQuad');
}
);
}
}
var interval_header = setInterval(timerFunction,6000);
function timerFunction(){
animate_header('right',0);
}
}
CSS代码(default.css):
@charset "UTF-8";/* CSS Document */
.header_img{background:url("default/slider1_bg_img2.jpg") center top no-repeat #033153}
CSS代码(home.css):
#header_images{width:960px;height:0;overflow:hidden;margin:0 auto;position:absolute;left:50%;margin-left:-480px}
.header_image{margin:0 auto;opacity:0;position:absolute;}
#aside2{height:558px;width:100%;}
#header_controls_left,#header_controls_right{position:absolute;top:0;z-index:99;cursor:pointer;display:block;width:20px;height:468px;background:url(../images/slider_arrows.png) 0 210px no-repeat;text-indent:-9999px;border:0;}
#header_controls_right{background:url(../images/slider_arrows.png) -20px 210px no-repeat;right:0;}
#overlay_bg{width:900px;top:0;left:30px;height:0;position:absolute;opacity:.4;cursor:pointer}


