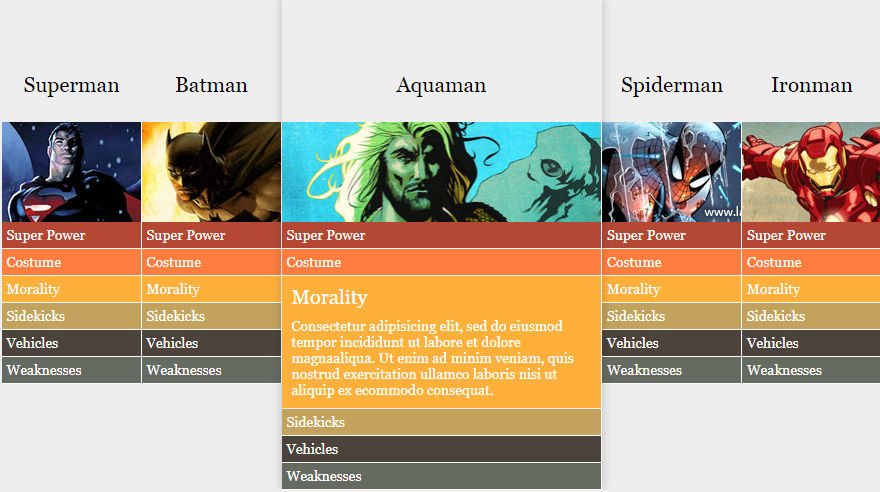
以下是 手风琴式焦点图代码jQuery轮播滚动切换特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,焦点图,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为手风琴式焦点图代码(jQuery)" />
<title>手风琴式焦点图代码(jQuery</title>
<link type="text/css" href="css/lrtk.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/infogrid.js"></script>
</head>
<body>
<!-- 代码开始 -->
<div id="page-wrap">
<div class="info-col">
<h2>Superman</h2>
<a class="image superman" href="#" target="_blank">View Image</a>
<dl>
<dt>Super Power</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Costume</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Morality</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Sidekicks</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Vehicles</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Weaknesses</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
</dl>
</div>
<div class="info-col">
<h2>Batman</h2>
<a class="image batman" href="#" target="_blank">View Image</a>
<dl>
<dt>Super Power</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Costume</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Morality</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Sidekicks</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Vehicles</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Weaknesses</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
</dl>
</div>
<div class="info-col">
<h2>Aquaman</h2>
<a class="image aquaman" href="#" target="_blank">View Image</a>
<dl>
<dt id="starter">Super Power</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eaommodo consequat.</dd>
<dt>Costume</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Morality</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ecommodo consequat.</dd>
<dt>Sidekicks</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Vehicles</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Weaknesses</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
</dl>
</div>
<div class="info-col">
<h2>Spiderman</h2>
<a class="image spiderman" href="#" target="_blank">View Image</a>
<dl>
<dt>Super Power</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Costume</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Morality</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ecommodo consequat.</dd>
<dt>Sidekicks</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Vehicles</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Weaknesses</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
</dl>
</div>
<div class="info-col">
<h2>Ironman</h2>
<a class="image ironman" href="#" target="_blank">View Image</a>
<dl>
<dt>Super Power</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Costume</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Morality</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ecommodo consequat.</dd>
<dt>Sidekicks</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Vehicles</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
<dt>Weaknesses</dt>
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eacommodo consequat.</dd>
</dl>
</div>
</div>
<!-- 代码结束 -->
</body>
</html>JS代码(infogrid.js):
$(function(){
// Set up variables var $el,$parentWrap,$otherWrap,$allTitles = $("dt").css({
padding:5,// setting the padding here prevents a weird situation,where it would start animating at 0 padding instead of 5 "cursor":"pointer" // make it seem clickable}
),$allCells = $("dd").css({
position:"relative",top:-1,left:0,display:"none" // info cells are just kicked off the page with CSS (for accessibility)}
);
// clicking image of inactive column just opens column,doesn't go to link $("#page-wrap").delegate("a.image","click",function(e){
if ( !$(this).parent().hasClass("curCol") ){
e.preventDefault();
$(this).next().find('dt:first').click();
}
}
);
// clicking on titles does stuff $("#page-wrap").delegate("dt","click",function(){
// cache this,as always,is good form $el = $(this);
// if this is already the active cell,don't do anything if (!$el.hasClass("current")){
$parentWrap = $el.parent().parent();
$otherWraps = $(".info-col").not($parentWrap);
// remove current cell from selection of all cells $allTitles = $("dt").not(this);
// close all info cells $allCells.slideUp();
// return all titles (except current one) to normal size $allTitles.animate({
fontSize:"14px",paddingTop:5,paddingRight:5,paddingBottom:5,paddingLeft:5}
);
// animate current title to larger size $el.animate({
"font-size":"20px",paddingTop:10,paddingRight:5,paddingBottom:0,paddingLeft:10}
).next().slideDown();
// make the current column the large size $parentWrap.animate({
width:320}
).addClass("curCol");
// make other columns the small size $otherWraps.animate({
width:140}
).removeClass("curCol");
// make sure the correct column is current $allTitles.removeClass("current");
$el.addClass("current");
}
}
);
$("#starter").trigger("click");
}
);
CSS代码(lrtk.css):
*{margin:0;padding:0}
html,body{height:100%;overflow:hidden;background:#eee}
body{font:14px Georgia,serif}
#page-wrap{width:960px;padding:0 0 0 15px;margin:0 auto;overflow:hidden}
.info-col{float:left;width:132px;height:100%;padding:50px 0 0 0}
.info-col h2{text-align:center;font-weight:normal;padding:25px 0}
.image{height:100px;text-indent:-9999px;display:block;border-right:1px solid white}
.batman{background:url(../images/batman.jpg) center center no-repeat}
.spiderman{background:url(../images/spiderman.jpg) center center no-repeat}
.aquaman{background:url(../images/aquaman.jpg) center center no-repeat}
.ironman{background:url(../images/ironman.jpg) center center no-repeat}
.superman{background:url(../images/superman.jpg) center center no-repeat}
dt{padding:5px;background:#900;color:white;border-bottom:1px solid white;border-right:1px solid white}
dd{position:absolute;left:-9999px;top:-9999px;width:299px;background:#900;padding:10px;color:white;border-right:1px solid white}
dt:nth-of-type(1){background:#b44835}
dd:nth-of-type(1){background:#b44835}
dt:nth-of-type(2){background:#ff7d3e}
dd:nth-of-type(2){background:#ff7d3e}
dt:nth-of-type(3){background:#ffb03b}
dd:nth-of-type(3){background:#ffb03b}
dt:nth-of-type(4){background:#c2a25c}
dd:nth-of-type(4){background:#c2a25c}
dt:nth-of-type(5){background:#4c443c}
dd:nth-of-type(5){background:#4c443c}
dt:nth-of-type(6){background:#656b60}
dd:nth-of-type(6){background:#656b60}
.curCol{-moz-box-shadow:0 0 10px rgba(0,0,0,0.2);-webkit-box-shadow:0 0 10px rgba(0,0,0,0.2);z-index:1;position:relative}


