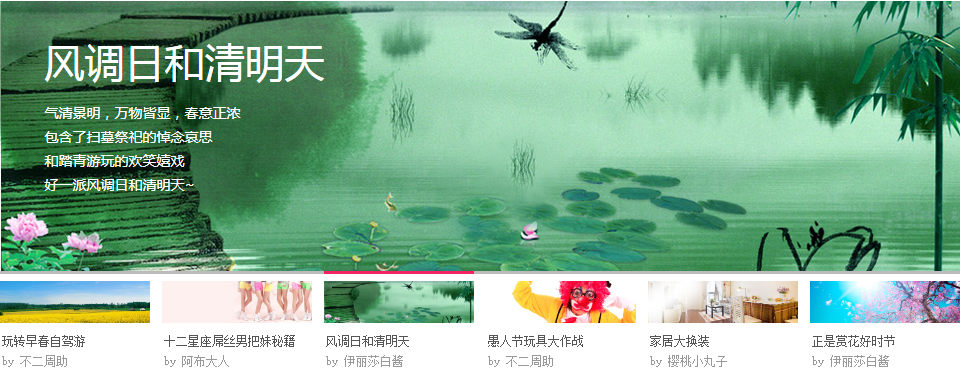
以下是 cxSlide带缩略图和描述焦点图轮播滚动切换特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>cxSlide带缩略图和描述焦点图</title>
<style>
*{margin:0;padding:0;list-style:none;}
img{border:0;}
/* 焦点图 透明过度
------------------------------ */
.slide_fade{overflow:hidden;position:relative;margin:20px auto;width:960px;height:370px;background:#bbb;}
.slide_fade .box{overflow:hidden;position:relative;width:960px;height:270px;background:#000;z-index:4;}
.slide_fade .box a{color:#fff;}
.slide_fade .box a:hover{text-decoration:none;}
.slide_fade .list{overflow:hidden;height:9999px;}
.slide_fade .list li{position:relative;width:960px;height:270px;}
.slide_fade .list img{_vertical-align:top;}
.slide_fade .txt{cursor:pointer;position:absolute;top:20px;left:45px;font:14px/24px "\5fae\8f6f\96c5\9ed1";}
.slide_fade .txt h3{font:40px/80px "\5fae\8f6f\96c5\9ed1";}
.slide_fade .btn{position:absolute;bottom:0;left:0;height:97px;background:#fff;z-index:5;}
.slide_fade .btn a{color:#555;text-decoration:none;}
.slide_fade .btn li{overflow:hidden;float:left;width:150px;height:90px;margin:0 0 0 12px;padding-top:7px;color:#333;
_margin:0 10px 0 0;_height:87px;}
.slide_fade .btn li:first-child{margin-left:0;}
.slide_fade .btn .selected{position:relative;top:-3px;border-top:3px solid #f32465;}
.slide_fade .btn h3{padding:4px 0 0 0;font:12px/20px "\5b8b\4f53";text-indent:2px;}
.slide_fade .btn p{color:#999;font:12px/20px "\5b8b\4f53";text-indent:2px;}
.slide_fade .btn p a{color:#999;}
.slide_fade .btn p a:hover{text-decoration:underline;}
</style>
</head>
<body>
<div id="slide_fade" class="slide_fade">
<div class="box">
<ul class="list">
<li style="position: absolute; top: 0px; left: 0px; display: none;"><a href="#">
<img src="images/fade1.jpg">
<div class="txt">
<h3>玩转早春自驾游</h3>
<p>春暖花开,万物复苏;</p>
<p>到处洋溢着花香的气息;</p>
<p>连上七天班的心蠢蠢欲动;</p>
<p>不如趁着清明小长假,来次放松心情的自驾游吧!</p>
</div>
</a></li>
<li style="position: absolute; top: 0px; left: 0px; display: none;"><a href="#">
<img src="images/fade2.jpg">
<div class="txt">
<h3 style="color:#9E6452;">十二星座屌丝男把妹秘籍</h3>
<p style="color:#9E6452;">窈窕淑女,屌丝好逑。</p>
<p style="color:#9E6452;">那么多美好的妹子,为什么一个都不是你的?</p>
<p style="color:#9E6452;">全速武装起来,妹子和机会一样,都喜欢有准备的人。</p>
<p style="color:#9E6452;">十二星座的单身男人们,发福利啦!</p>
</div>
</a></li>
<li style="position: absolute; top: 0px; left: 0px; z-index: 1;"><a href="#">
<img src="images/fade3.jpg">
<div class="txt">
<h3>风调日和清明天</h3>
<p>气清景明,万物皆显,春意正浓</p>
<p>包含了扫墓祭祀的悼念哀思</p>
<p>和踏青游玩的欢笑嬉戏</p>
<p>好一派风调日和清明天~</p>
</div>
</a></li>
<li style="position: absolute; top: 0px; left: 0px; z-index: 2;"><a href="#">
<img src="images/fade4.jpg">
<div class="txt">
<h3 style="color:#68262C;">愚人节玩具大作战</h3>
<p style="color:#333333;">每年的愚人节都是整蛊搞笑玩具纷纷现身的时候,</p>
<p style="color:#333333;">今年又有哪些意想不到的玩意呢?</p>
<p style="color:#333333;">小编为你搜罗了本年度大热的整蛊玩具,</p>
<p style="color:#333333;">在愚人节这天选上几样,"愚"乐一下你的朋友们吧~</p>
</div>
</a></li>
<li style="position: absolute; top: 0px; left: 0px; display: none;"><a href="#">
<img src="images/fade5.jpg">
<div class="txt">
<h3 style="color:#8D5930;">家居大换装</h3>
<p style="color:#8D5930;">春天已经姗姗而来</p>
<p style="color:#8D5930;">青青小草破土而出,花儿争奇斗放</p>
<p style="color:#8D5930;">大自然到处都换上了春装</p>
<p style="color:#8D5930;">是不是该给家居也换个装了呢!</p>
</div>
</a></li>
<li style="position: absolute; top: 0px; left: 0px; display: none;"><a href="#">
<img src="images/fade6.jpg">
<div class="txt">
<h3 style="color:#0C6796;">正是赏花好时节</h3>
<p style="color:#0C6796;">天气逐渐回暖,花朵开始绽放</p>
<p style="color:#0C6796;">或素雅,或娇艳,斑斓自若</p>
<p style="color:#0C6796;">春风暖意花香,直把游人熏醉</p>
<p style="color:#0C6796;">烟花三月下江南,正是赏花好时节。</p>
</div>
</a></li>
</ul>
</div>
<ul class="btn clearfix">
<li class="">
<a href="#">
<img src="images/fade1.jpg" width="150" height="42">
<h3>玩转早春自驾游</h3>
</a>
<p>by <a href="#">不二周助</a></p>
</li>
<li class="">
<a href="#">
<img src="images/fade2.jpg" width="150" height="42">
<h3>十二星座屌丝男把妹秘籍</h3>
</a>
<p>by <a href="#">阿布大人</a></p>
</li>
<li class="">
<a href="#">
<img src="images/fade3.jpg" width="150" height="42">
<h3>风调日和清明天</h3>
</a>
<p>by <a href="#">伊丽莎白酱</a></p>
</li>
<li class="selected">
<a href="#">
<img src="images/fade4.jpg" width="150" height="42">
<h3>愚人节玩具大作战</h3>
</a>
<p>by <a href="#">不二周助</a></p>
</li>
<li class="">
<a href="#">
<img src="images/fade5.jpg" width="150" height="42">
<h3>家居大换装</h3>
</a>
<p>by <a href="#">樱桃小丸子</a></p>
</li>
<li class="">
<a href="#">
<img src="images/fade6.jpg" width="150" height="42">
<h3>正是赏花好时节</h3>
</a>
<p>by <a href="#">伊丽莎白酱</a></p>
</li>
</ul>
</div>
<script src="js/jquery-1.4.4.min.js"></script>
<script src="js/jquery.cxslide.min.js"></script>
<script>
$("#slide_fade").cxSlide({events:"mouseover",type:"fade",speed:300});
</script>
</body>
</html>JS代码(jquery.cxslide.min.js):
/*! * cxSlide 1.0 */
(function(e){
e.fn.cxSlide=function(t){
if(!this.length)return;
t=e.extend({
}
,e.cxSlide.defaults,t);
var n=this,r={
}
;
r.fn={
}
;
var i;
r.box=n.find(".box"),r.list=r.box.find(".list"),r.items=r.list.find("li"),r.itemSum=r.items.length;
if(r.itemSum<=1)return;
r.numList=n.find(".btn"),r.numBtns=r.numList.find("li"),r.plusBtn=n.find(".plus"),r.minusBtn=n.find(".minus"),r.boxWidth=r.box.width(),r.boxHeight=r.box.height(),r.s=0;
if(t.btn&&!r.numList.length){
i="";
for(var s=1;
s<=r.itemSum;
s++)i+="<li class='b_"+s+"'>"+s+"</li>";
r.numList=e("<ul></ul>",{
"class":"btn",html:i}
).appendTo(n),r.numBtns=r.numList.find("li")}
t.plus&&!r.plusBtn.length&&(r.plusBtn=e("<div></div>",{
"class":"plus"}
).appendTo(n)),t.minus&&!r.minusBtn.length&&(r.minusBtn=e("<div></div>",{
"class":"minus"}
).appendTo(n)),r.fn.on=function(){
if(!t.auto)return;
r.fn.off(),r.run=setTimeout(function(){
r.fn.goto()}
,t.time)}
,r.fn.off=function(){
typeof r.run!="undefined"&&clearTimeout(r.run)}
,r.fn.checkBtn=function(e){
r.numList.length&&r.numBtns.eq(e).addClass("selected").siblings("li").removeClass("selected")}
,r.fn.goto=function(e){
r.fn.off();
var n=typeof e=="undefined"?r.s+1:parseInt(e,10),i=r.s,s=r.itemSum-1;
if(n==r.s){
r.fn.on();
return}
n>s?n=0:n<0&&(n=s),r.fn.checkBtn(n);
var o;
switch(t.type){
case"x":o=r.boxWidth*n,n==0&&i==s?(r.items.eq(0).css({
left:r.boxWidth*r.itemSum}
),o=r.boxWidth*r.itemSum):i==0&&(r.items.eq(0).css({
left:""}
),r.box.scrollLeft(0)),r.box.stop(!0,!1).animate({
scrollLeft:o}
,t.speed);
break;
case"y":o=r.boxHeight*n,n==0&&i==s?(r.items.eq(0).css({
top:r.boxHeight*r.itemSum}
),o=r.boxHeight*r.itemSum):i==0&&(r.items.eq(0).css({
top:""}
),r.box.scrollTop(0)),r.box.stop(!0,!1).animate({
scrollTop:o}
,t.speed);
break;
case"fade":r.items.css({
display:"none",position:"absolute",top:0,left:0,zIndex:""}
),r.items.eq(i).css({
display:"",zIndex:1}
),r.items.eq(n).css({
zIndex:2}
).fadeIn(t.speed);
break;
case"toggle":r.items.eq(n).show().siblings("li").hide()}
r.s=n,r.box.queue(function(){
r.fn.on(),r.box.dequeue()}
)}
,r.box.hover(function(){
r.fn.off()}
,function(){
r.fn.on()}
),t.btn&&r.numList.delegate("li",t.events,function(){
r.fn.goto(r.numBtns.index(e(this)))}
),t.plus&&r.plusBtn.bind(t.events,function(){
r.fn.goto()}
),t.minus&&r.minusBtn.bind(t.events,function(){
r.fn.goto(r.s-1)}
),r.fn.checkBtn(t.start),r.fn.goto(t.start)}
,e.cxSlide={
defaults:{
events:"click",type:"x",start:0,speed:800,time:5e3,auto:!0,btn:!0,plus:!1,minus:!1}
}
}
)(jQuery);


