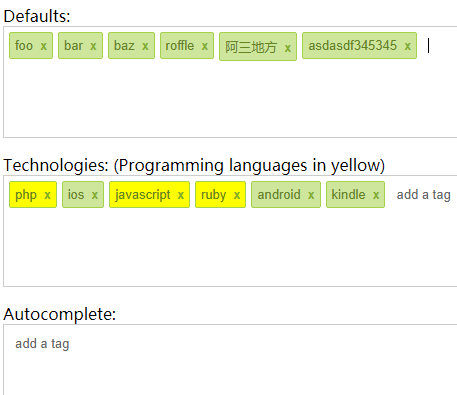
以下是 jQuery添加删除标签插件 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery���ɾ����ǩ���</title>
<link rel="stylesheet" type="text/css" href="css/jquery.tagsinput.css" />
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/jquery.tagsinput.js"></script>
<script type='text/javascript' src='js/jquery-ui.min.js'></script>
<link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
<script type="text/javascript">
function onAddTag(tag) {
alert("Added a tag: " + tag);
}
function onRemoveTag(tag) {
alert("Removed a tag: " + tag);
}
function onChangeTag(input,tag) {
alert("Changed a tag: " + tag);
}
$(function() {
$('#tags_1').tagsInput({width:'auto'});
$('#tags_2').tagsInput({
width: 'auto',
onChange: function(elem, elem_tags)
{
var languages = ['php','ruby','javascript'];
$('.tag', elem_tags).each(function()
{
if($(this).text().search(new RegExp('\\b(' + languages.join('|') + ')\\b')) >= 0)
$(this).css('background-color', 'yellow');
});
}
});
$('#tags_3').tagsInput({
width: 'auto',
//autocomplete_url:'test/fake_plaintext_endpoint.html' //jquery.autocomplete (not jquery ui)
autocomplete_url:'test/fake_json_endpoint.html' // jquery ui autocomplete requires a json endpoint
});
// Uncomment this line to see the callback functions in action
// $('input.tags').tagsInput({onAddTag:onAddTag,onRemoveTag:onRemoveTag,onChange: onChangeTag});
// Uncomment this line to see an input with no interface for adding new tags.
// $('input.tags').tagsInput({interactive:false});
});
</script>
</head>
<body>
<form>
<p><label>Defaults:</label>
<input id="tags_1" type="text" class="tags" value="foo,bar,baz,roffle" /></p>
<p><label>Technologies: (Programming languages in yellow)</label>
<input id="tags_2" type="text" class="tags" value="php,ios,javascript,ruby,android,kindle" /></p>
<p><label>Autocomplete:</label>
<input id='tags_3' type='text' class='tags'></p>
</form>
</body>
</html>


