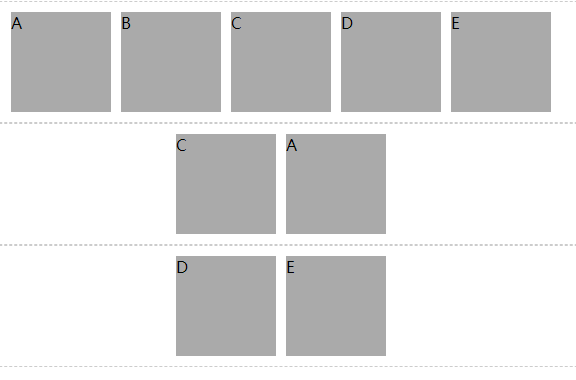
以下是 jQuery拖拽插件Shapeshift 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<meta charset="gb2312">
<title>jQuery��ק���Shapeshift</title>
<!-- jQuery / jQuery UI -->
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<!-- jQuery Touch Punch - Enable Touch Drag and Drop -->
<script src="js/jquery.touch-punch.min.js"></script>
<!-- jQuery.Shapeshift -->
<script src="js/jquery.shapeshift.js"></script>
<!-- CSS -->
<style>
.container {
border: 1px dashed #CCC;
height: 200px;
position: relative;
}
.container > div {
background: #AAA;
position: absolute;
height: 100px;
width: 100px;
}
.container > .ss-placeholder-child {
background: transparent;
border: 1px dashed blue;
}
</style>
<!-- Javascript -->
<script>
$(document).ready(function() {
$(".clones").shapeshift({
dragClone: true,
enableCrossDrop: false
});
$(".droparea").shapeshift({
colWidth: 100
});
})
</script>
</head>
<body>
<div class="container clones">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
</div>
<div class="container droparea">
</div>
<div class="container droparea">
</div>
</body>
</html>


