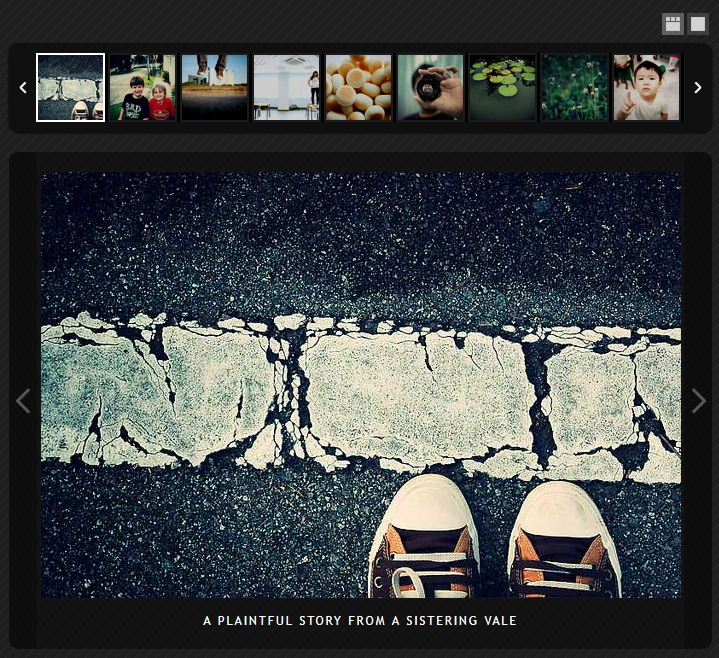
以下是 有缩略图的jQuery相册代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,相册代码,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为有缩略图的jQuery相册代码,属于站长常用代码" />
<title>有缩略图的jQuery相册代码</title>
<meta name="description" content="Responsive Image Gallery with jQuery" />
<meta name="keywords" content="jquery, carousel, image gallery, slider, responsive, flexible, fluid, resize, css3" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link rel="stylesheet" type="text/css" href="css/elastislide.css" />
<link href='http://fonts.useso.com/css?family=PT+Sans+Narrow&v1' rel='stylesheet' type='text/css' />
<link href='http://fonts.useso.com/css?family=Pacifico' rel='stylesheet' type='text/css' />
</head>
<noscript>
<style>
.es-carousel ul{
display:block;
}
</style>
</noscript>
<script id="img-wrapper-tmpl" type="text/x-jquery-tmpl">
<div class="rg-image-wrapper">
{{if itemsCount > 1}}
<div class="rg-image-nav">
<a href="#" class="rg-image-nav-prev">Previous Image</a>
<a href="#" class="rg-image-nav-next">Next Image</a>
</div>
{{/if}}
<div class="rg-image"></div>
<div class="rg-loading"></div>
<div class="rg-caption-wrapper">
<div class="rg-caption" style="display:none;">
<p></p>
</div>
</div>
</div>
</script>
</head>
<body>
<div class="container">
<div class="content">
<h1>Responsive Image Gallery <span>A jQuery image gallery with a thumbnail carousel</span></h1>
<div id="rg-gallery" class="rg-gallery">
<div class="rg-thumbs">
<!-- Elastislide Carousel Thumbnail Viewer -->
<div class="es-carousel-wrapper">
<div class="es-nav">
<span class="es-nav-prev">Previous</span>
<span class="es-nav-next">Next</span>
</div>
<div class="es-carousel">
<ul>
<li><a href="#"><img src="images/thumbs/1.jpg" data-large="images/1.jpg" alt="image01" data-description="From off a hill whose concave womb reworded" /></a></li>
<li><a href="#"><img src="images/thumbs/2.jpg" data-large="images/2.jpg" alt="image02" data-description="A plaintful story from a sistering vale" /></a></li>
<li><a href="#"><img src="images/thumbs/3.jpg" data-large="images/3.jpg" alt="image03" data-description="A plaintful story from a sistering vale" /></a></li>
<li><a href="#"><img src="images/thumbs/4.jpg" data-large="images/4.jpg" alt="image04" data-description="My spirits to attend this double voice accorded" /></a></li>
<li><a href="#"><img src="images/thumbs/5.jpg" data-large="images/5.jpg" alt="image05" data-description="And down I laid to list the sad-tuned tale" /></a></li>
<li><a href="#"><img src="images/thumbs/6.jpg" data-large="images/6.jpg" alt="image06" data-description="Ere long espied a fickle maid full pale" /></a></li>
<li><a href="#"><img src="images/thumbs/7.jpg" data-large="images/7.jpg" alt="image07" data-description="Tearing of papers, breaking rings a-twain" /></a></li>
<li><a href="#"><img src="images/thumbs/8.jpg" data-large="images/8.jpg" alt="image08" data-description="Storming her world with sorrow's wind and rain" /></a></li>
<li><a href="#"><img src="images/thumbs/9.jpg" data-large="images/9.jpg" alt="image09" data-description="Upon her head a platted hive of straw" /></a></li>
<li><a href="#"><img src="images/thumbs/10.jpg" data-large="images/10.jpg" alt="image10" data-description="Which fortified her visage from the sun" /></a></li>
<li><a href="#"><img src="images/thumbs/11.jpg" data-large="images/11.jpg" alt="image11" data-description="Whereon the thought might think sometime it saw" /></a></li>
<li><a href="#"><img src="images/thumbs/12.jpg" data-large="images/12.jpg" alt="image12" data-description="The carcass of beauty spent and done" /></a></li>
<li><a href="#"><img src="images/thumbs/13.jpg" data-large="images/13.jpg" alt="image13" data-description="Time had not scythed all that youth begun" /></a></li>
<li><a href="#"><img src="images/thumbs/14.jpg" data-large="images/14.jpg" alt="image14" data-description="Nor youth all quit; but, spite of heaven's fell rage" /></a></li>
<li><a href="#"><img src="images/thumbs/15.jpg" data-large="images/15.jpg" alt="image15" data-description="Some beauty peep'd through lattice of sear'd age" /></a></li>
<li><a href="#"><img src="images/thumbs/16.jpg" data-large="images/16.jpg" alt="image16" data-description="Oft did she heave her napkin to her eyne" /></a></li>
<li><a href="#"><img src="images/thumbs/17.jpg" data-large="images/17.jpg" alt="image17" data-description="Which on it had conceited characters" /></a></li>
<li><a href="#"><img src="images/thumbs/18.jpg" data-large="images/18.jpg" alt="image18" data-description="Laundering the silken figures in the brine" /></a></li>
<li><a href="#"><img src="images/thumbs/19.jpg" data-large="images/19.jpg" alt="image19" data-description="That season'd woe had pelleted in tears" /></a></li>
<li><a href="#"><img src="images/thumbs/20.jpg" data-large="images/20.jpg" alt="image20" data-description="And often reading what contents it bears" /></a></li>
<li><a href="#"><img src="images/thumbs/21.jpg" data-large="images/21.jpg" alt="image21" data-description="As often shrieking undistinguish'd woe" /></a></li>
<li><a href="#"><img src="images/thumbs/22.jpg" data-large="images/22.jpg" alt="image22" data-description="In clamours of all size, both high and low" /></a></li>
<li><a href="#"><img src="images/thumbs/23.jpg" data-large="images/23.jpg" alt="image23" data-description="Sometimes her levell'd eyes their carriage ride" /></a></li>
<li><a href="#"><img src="images/thumbs/24.jpg" data-large="images/24.jpg" alt="image24" data-description="As they did battery to the spheres intend" /></a></li>
</ul>
</div>
</div>
<!-- End Elastislide Carousel Thumbnail Viewer -->
</div><!-- rg-thumbs -->
</div><!-- rg-gallery -->
</div><!-- content -->
</div><!-- container -->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.tmpl.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.elastislide.js"></script>
<script type="text/javascript" src="js/gallery.js"></script>
</body>
</html>
CSS代码(demo.css):
@import url('reset.css');/* General Codrops Demo Style */
body{background:#1F1F1F url(../images/pattern.png) repeat top left;color:#fff;font-family:'PT Sans Narrow',Arial,sans-serif;font-size:14px;}
a{color:#ddd;text-decoration:none;}
a:hover{color:#00c6e3;}
p.sub{padding:25px 10px 10px 10px;text-align:left;color:#aaa;}
.clr{clear:both;}
h1{margin:5px;font-size:24px;text-align:center;color:#fff;font-family:"Pacifico",Georgia,"Times New Roman",serif;text-shadow:1px 1px 1px #000;padding-bottom:10px;line-height:40px;}
h1 span{font-size:10px;display:block;letter-spacing:2px;font-family:'Trebuchet MS','Myriad Pro',Arial,sans-serif;color:#00c6e3;line-height:14px;padding-top:10px;text-shadow:none;text-transform:uppercase;}
/* Header Style */
.header{font-size:13px;background:#000;opacity:0.9;text-transform:uppercase;-moz-box-shadow:1px 0px 2px #000;-webkit-box-shadow:1px 0px 2px #000;box-shadow:1px 0px 2px #000;}
.header a{line-height:18px;padding:0 4px;letter-spacing:1px;text-shadow:1px 1px 1px #000;color:#ddd;}
.header a:hover{color:#fff;}
.header a span{font-weight:bold;}
.header span.right_ab{float:right;}
.content{margin:0px 25px 30px 25px;}
@media screen and (max-width:640px){.header a{display:block;text-align:center;font-size:10px;text-shadow:none;}
.header span.right_ab{float:none;}
}
CSS代码(elastislide.css):
/* Elastislide Style */
.es-carousel-wrapper{background:#101010;padding:10px 27px;-moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;position:relative;-moz-box-shadow:0px 1px 3px rgba(0,0,0,0.9);-webkit-box-shadow:0px 1px 3px rgba(0,0,0,0.9);box-shadow:0px 1px 3px rgba(0,0,0,0.9);position:relative;margin-bottom:20px;}
.es-carousel{overflow:hidden;background:#000;}
.es-carousel ul{display:none;}
.es-carousel ul li{height:100%;float:left;display:block;}
.es-carousel ul li a{display:block;border-style:solid;border-color:#222;opacity:0.8;-webkit-touch-callout:none;/* option */
-webkit-transition:all 0.2s ease-in-out;-moz-transition:all 0.2s ease-in-out;-o-transition:all 0.2s ease-in-out;-ms-transition:all 0.2s ease-in-out;transition:all 0.2s ease-in-out;}
.es-carousel ul li.selected a{border-color:#fff;opacity:1.0;}
.es-carousel ul li a img{display:block;border:none;max-height:100%;max-width:100%;}
.es-nav span{position:absolute;top:50%;left:8px;background:transparent url(../images/nav_thumbs.png) no-repeat top left;width:14px;height:26px;margin-top:-13px;text-indent:-9000px;cursor:pointer;opacity:0.8;}
.es-nav span.es-nav-next{right:8px;left:auto;background-position:top right;}
.es-nav span:hover{opacity:1.0;}
CSS代码(reset.css):
/* CSS reset */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
html,body{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
input{border:1px solid #b0b0b0;padding:3px 5px 4px;color:#979797;width:190px;}
address,caption,cite,code,dfn,th,var{font-style:normal;font-weight:normal;}
ol,ul{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;}
CSS代码(style.css):
.rg-image-wrapper{position:relative;padding:20px 30px;background:transparent url(../images/black.png) repeat top left;-moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;min-height:20px;}
.rg-image{position:relative;text-align:center;line-height:0px;}
.rg-image img{max-height:100%;max-width:100%;}
.rg-image-nav a{position:absolute;top:0px;left:0px;background:#000 url(../images/nav.png) no-repeat -20% 50%;width:28px;height:100%;text-indent:-9000px;cursor:pointer;opacity:0.3;outline:none;-moz-border-radius:10px 0px 0px 10px;-webkit-border-radius:10px 0px 0px 10px;border-radius:10px 0px 0px 10px;}
.rg-image-nav a.rg-image-nav-next{right:0px;left:auto;background-position:115% 50%;-moz-border-radius:0px 10px 10px 0px;-webkit-border-radius:0px 10px 10px 0px;border-radius:0px 10px 10px 0px;}
.rg-image-nav a:hover{opacity:0.8;}
.rg-caption{text-align:center;margin-top:15px;position:relative;}
.rg-caption p{font-size:11px;letter-spacing:2px;font-family:'Trebuchet MS','Myriad Pro',Arial,sans-serif;line-height:16px;padding:0 15px;text-transform:uppercase;}
.rg-view{height:30px;}
.rg-view a{display:block;float:right;width:16px;height:16px;margin-right:3px;background:#464646 url(../images/views.png) no-repeat top left;border:3px solid #464646;opacity:0.8;}
.rg-view a:hover{opacity:1.0;}
.rg-view a.rg-view-full{background-position:0px 0px;}
.rg-view a.rg-view-selected{background-color:#6f6f6f;border-color:#6f6f6f;}
.rg-view a.rg-view-thumbs{background-position:0px -16px;}
.rg-loading{width:46px;height:46px;position:absolute;top:50%;left:50%;background:#000 url(../images/ajax-loader.gif) no-repeat center center;margin:-23px 0px 0px -23px;z-index:100;-moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;opacity:0.7;}


