如果你需要在应用程序中实现鼠标点击定位十字光标的功能,可以按照以下步骤操作:
1.定义一个全局的十字光标变量:
Cursor cross = new Cursor(Cursor.Current.Handle);2.在MouseDown事件中添加代码以绘制十字光标:
private void Form1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
using (Graphics g = this.CreateGraphics())
{
g.DrawLine(Pens.Red, e.X, 0, e.X, this.ClientRectangle.Height);
g.DrawLine(Pens.Red, 0, e.Y, this.ClientRectangle.Width, e.Y);
}
Cursor.Current = cross;
}
}3.在MouseUp事件中添加代码以清除十字光标:
private void Form1_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
using (Graphics g = this.CreateGraphics())
{
g.DrawLine(Pens.White, e.X, 0, e.X, this.ClientRectangle.Height);
g.DrawLine(Pens.White, 0, e.Y, this.ClientRectangle.Width, e.Y);
}
Cursor.Current = Cursors.Default;
}
}通过以上步骤,你可以轻松地实现鼠标点击定位十字光标的功能。
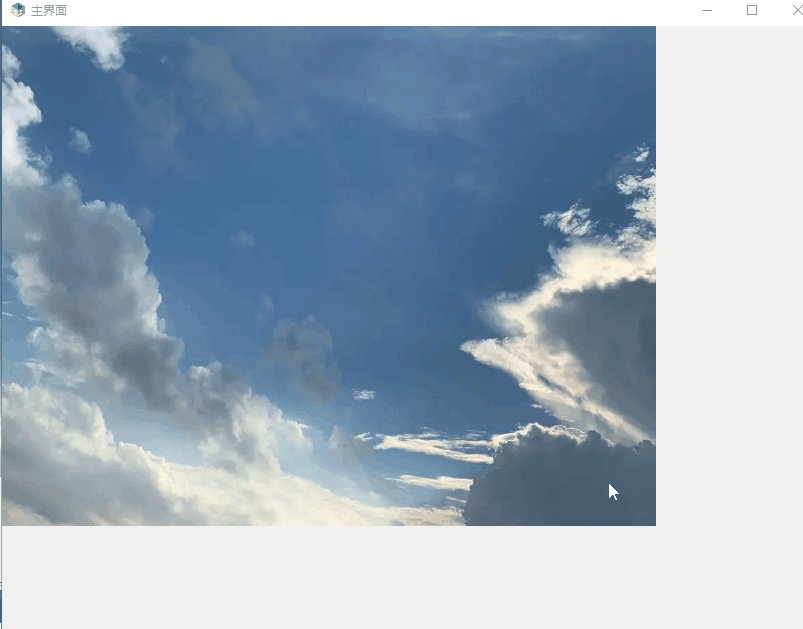
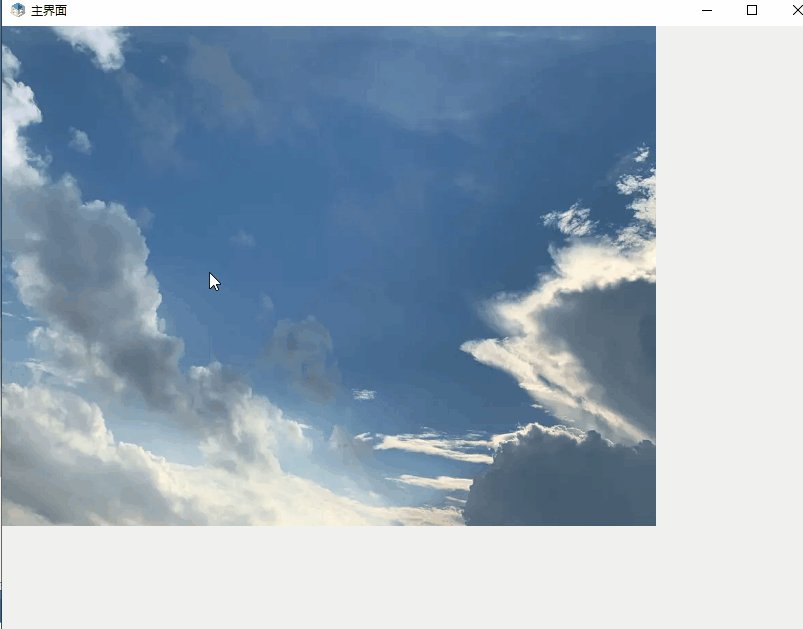
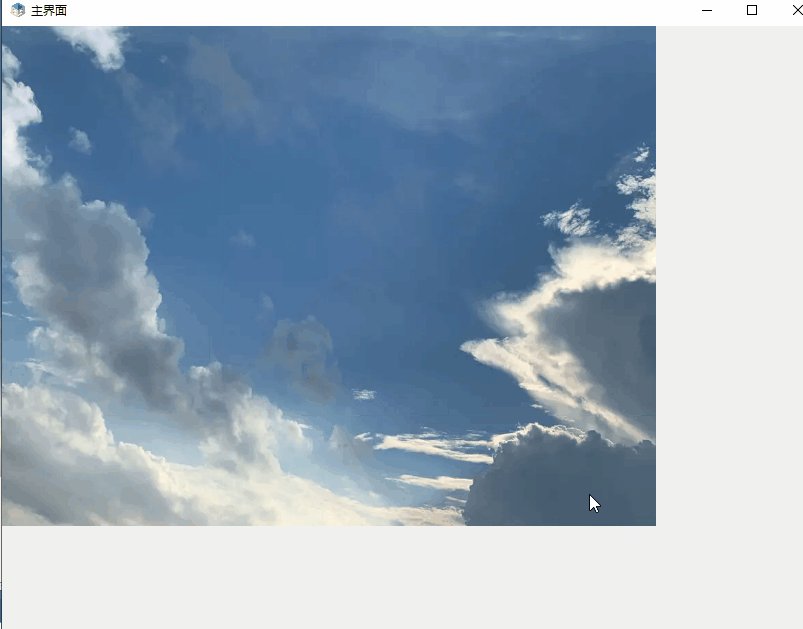
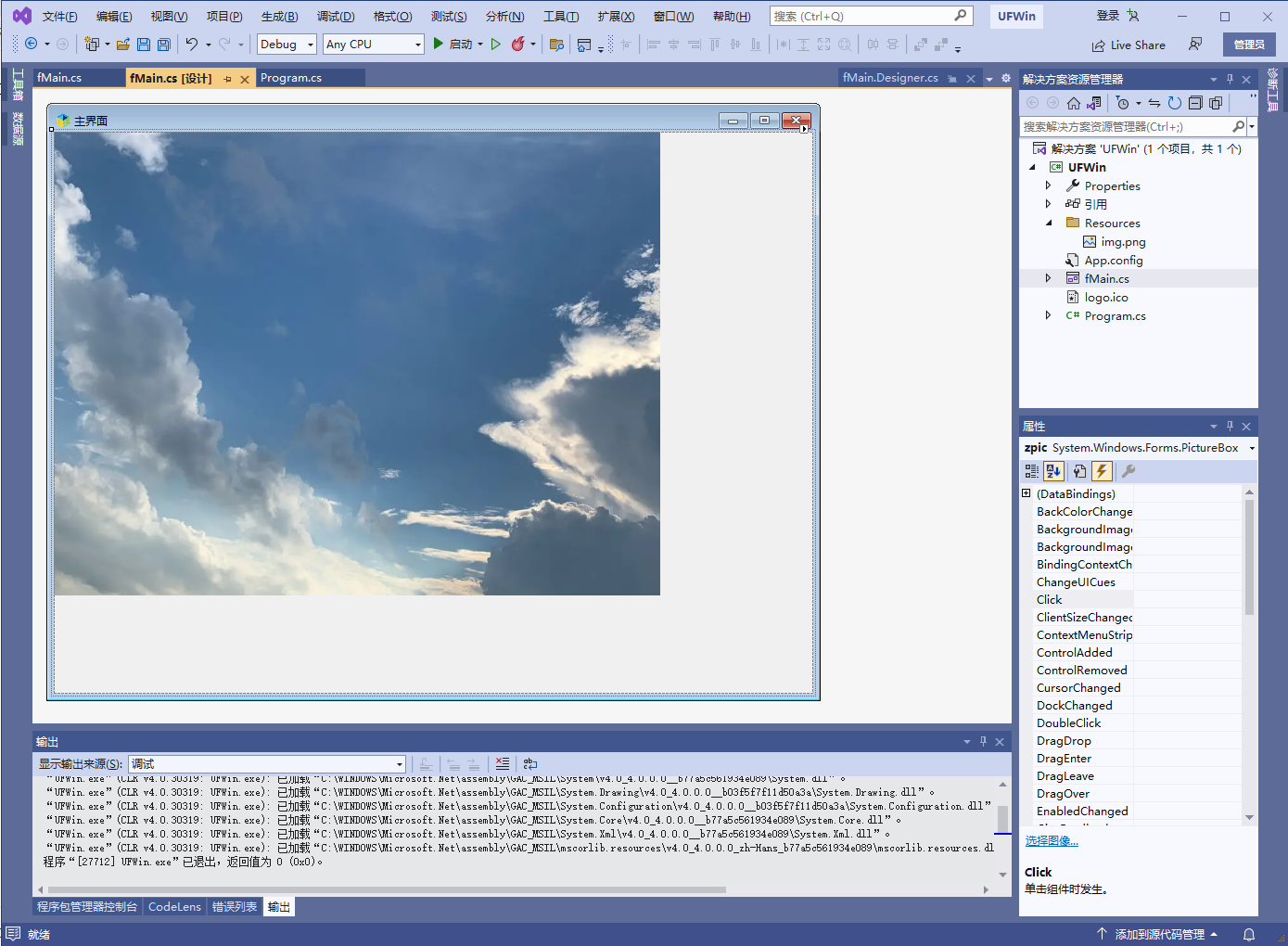
下面展示有背景图的十字光标的效果源码:
private void zpic_MouseDown(object sender, MouseEventArgs e)
{
Graphics grap = zpic.CreateGraphics();
grap.DrawLine(new Pen(Color.Black, 1), new Point(e.X, 0), new Point(e.X, e.Y));
grap.DrawLine(new Pen(Color.Black, 1), new Point(e.X, e.Y), new Point(e.X, zpic.Height));
grap.DrawLine(new Pen(Color.Black, 1), new Point(0, e.Y), new Point(e.X, e.Y));
grap.DrawLine(new Pen(Color.Black, 1), new Point(e.X, e.Y), new Point(zpic.Width, e.Y));
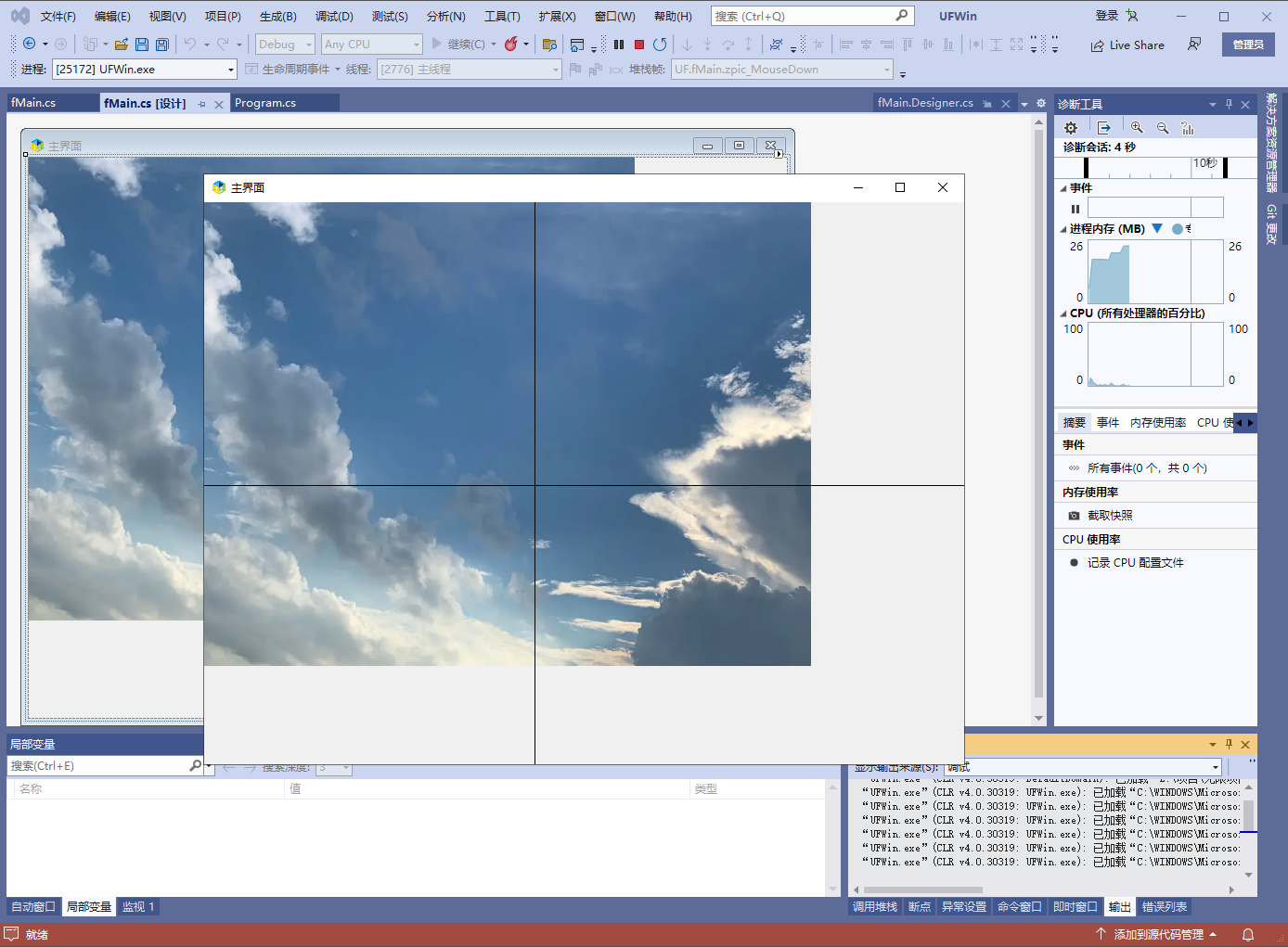
}效果如下: