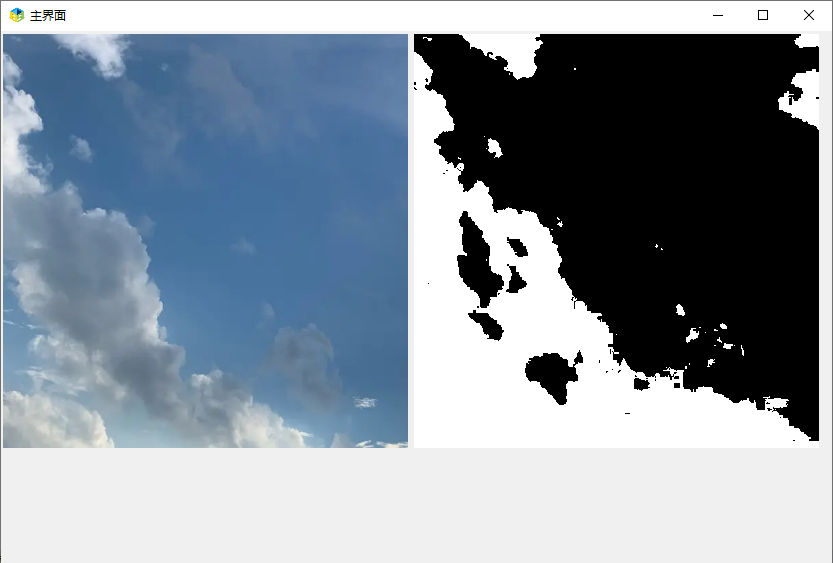
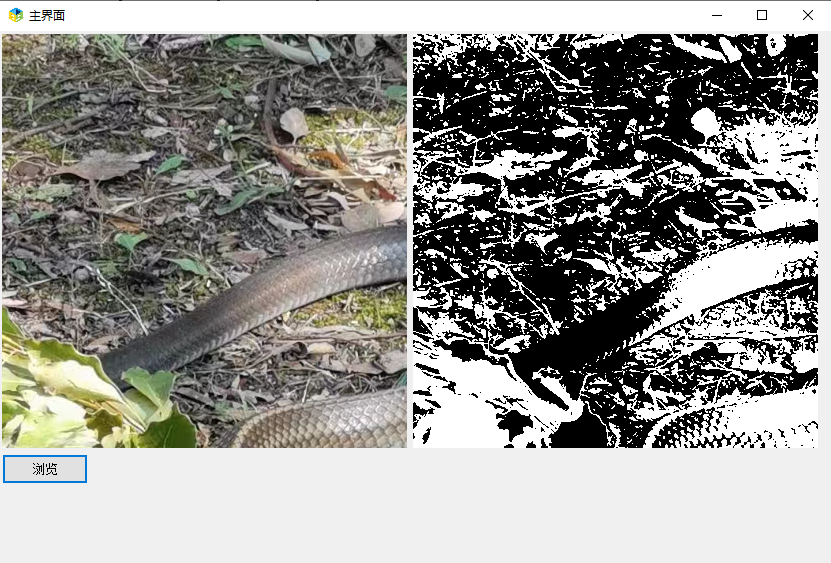
在许多印刷品和艺术品中,常常会看到一种称为“黑白积木”的特殊效果。这种效果让图片看起来像是由一组黑色和白色积木组成的,非常具有视觉冲击力。而在本文中,我们将介绍如何使用.NET C#实现这种效果。
首先,我们需要使用.NET C#中的System.Drawing.Imaging命名空间来处理图片。这个命名空间提供了一些用于图像处理的类和方法,包括:
1.Bitmap类:表示一个位图对象。
2.ColorMatrix类:表示一个矩阵用于变换颜色。
3.ImageAttributes类:表示一组影像属性用于影像操作可能影响影像呈现。
有了这些工具,我们可以很容易地对图片进行黑白积木处理。下面是实现这种效果的基本步骤:
1.读取图片:使用Bitmap类将图片加载到内存中。
2.创建一个ColorMatrix对象并设置矩阵的值,以达到黑白积木效果。ColorMatrix矩阵是一个5x5的矩阵,由32位浮点数值组成,用于转换颜色。
3.创建一个ImageAttributes对象并将ColorMatrix对象赋值给它。
4.使用Graphics类的DrawImage()方法绘制图片,同时将ImageAttributes对象传递给该方法。
下面是一个简单的示例代码,演示如何实现黑白积木效果:
// 读取图片
Bitmap source = new Bitmap(@"C:\Pictures\example.jpg");
// 定义
ColorMatrix 矩阵 float[][] matrix ={ new float[]{ 0.3f, 0.3f, 0.3f, 0, 0 }, new float[]{ 0.59f, 0.59f, 0.59f, 0, 0 }, new float[]{ 0.11f, 0.11f, 0.11f, 0, 0 }, new float[]{ 0, 0, 0, 1, 0 }, new float[]{ 0, 0, 0, 0, 1 } };
// 创建
ColorMatrix 和 ImageAttributes 对象 ColorMatrix colorMatrix = new ColorMatrix(matrix); ImageAttributes imageAttributes = new ImageAttributes(); imageAttributes.SetColorMatrix(colorMatrix);
// 创建目标
Bitmap Bitmap target = new Bitmap(source.Width, source.Height);
// 构建
Graphics 对象 Graphics graphics = Graphics.FromImage(target);
// 绘制图片
graphics.DrawImage(source, new Rectangle(0, 0, source.Width, source.Height), 0, 0, source.Width, source.Height, GraphicsUnit.Pixel, imageAttributes);
// 储存图片
target.Save(@"C:\Pictures\example_mono.jpg");
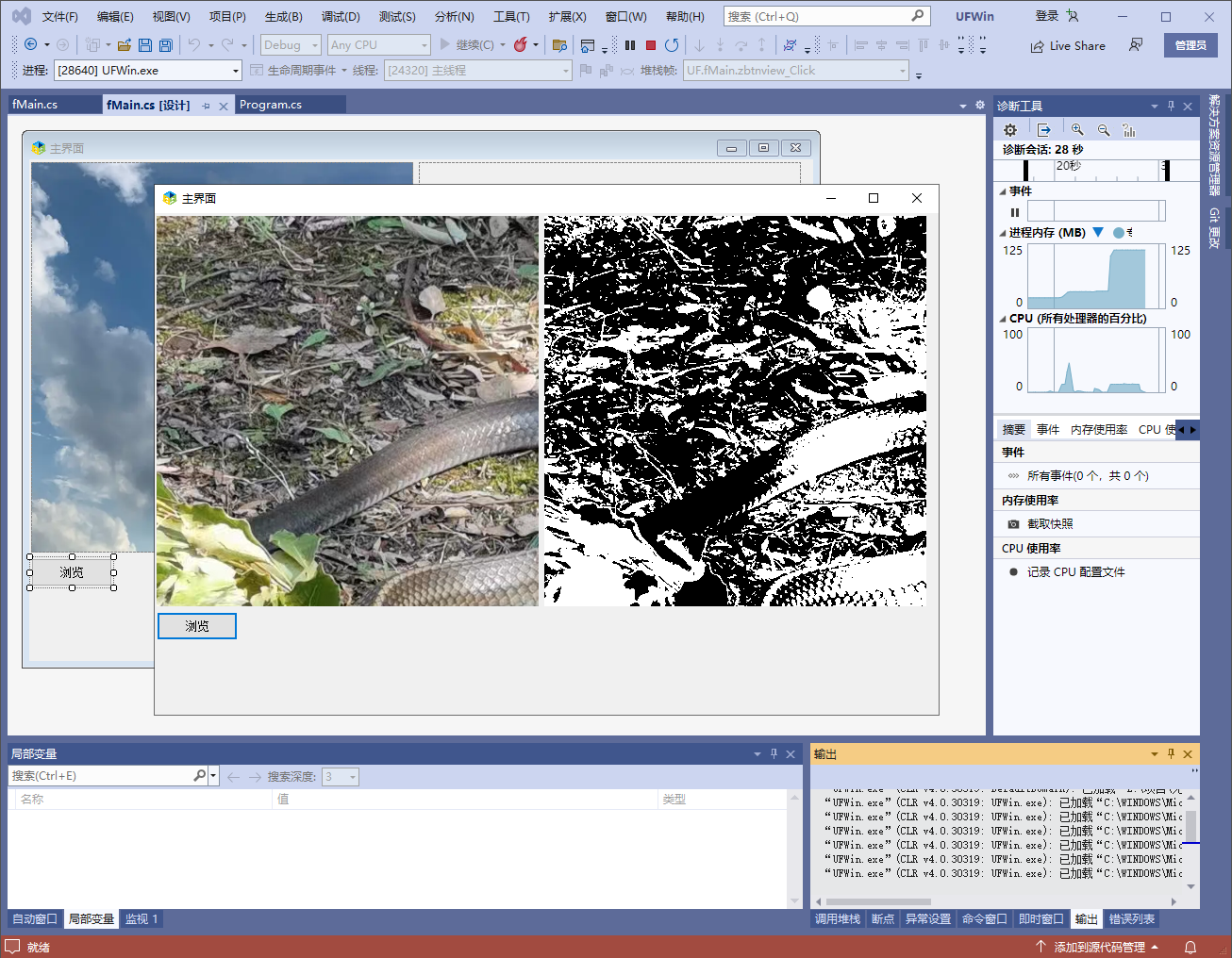
通过运行以上代码,我们可以将一个彩色图片转换为黑白分明的黑白积木风格的图片。
在本文中,我们介绍了如何使用.NET C#对图片进行黑白积木效果处理。使用.NET C#中的图像处理库和上述几个步骤,您可以很容易地实现这种效果,并将它应用于您的项目中。
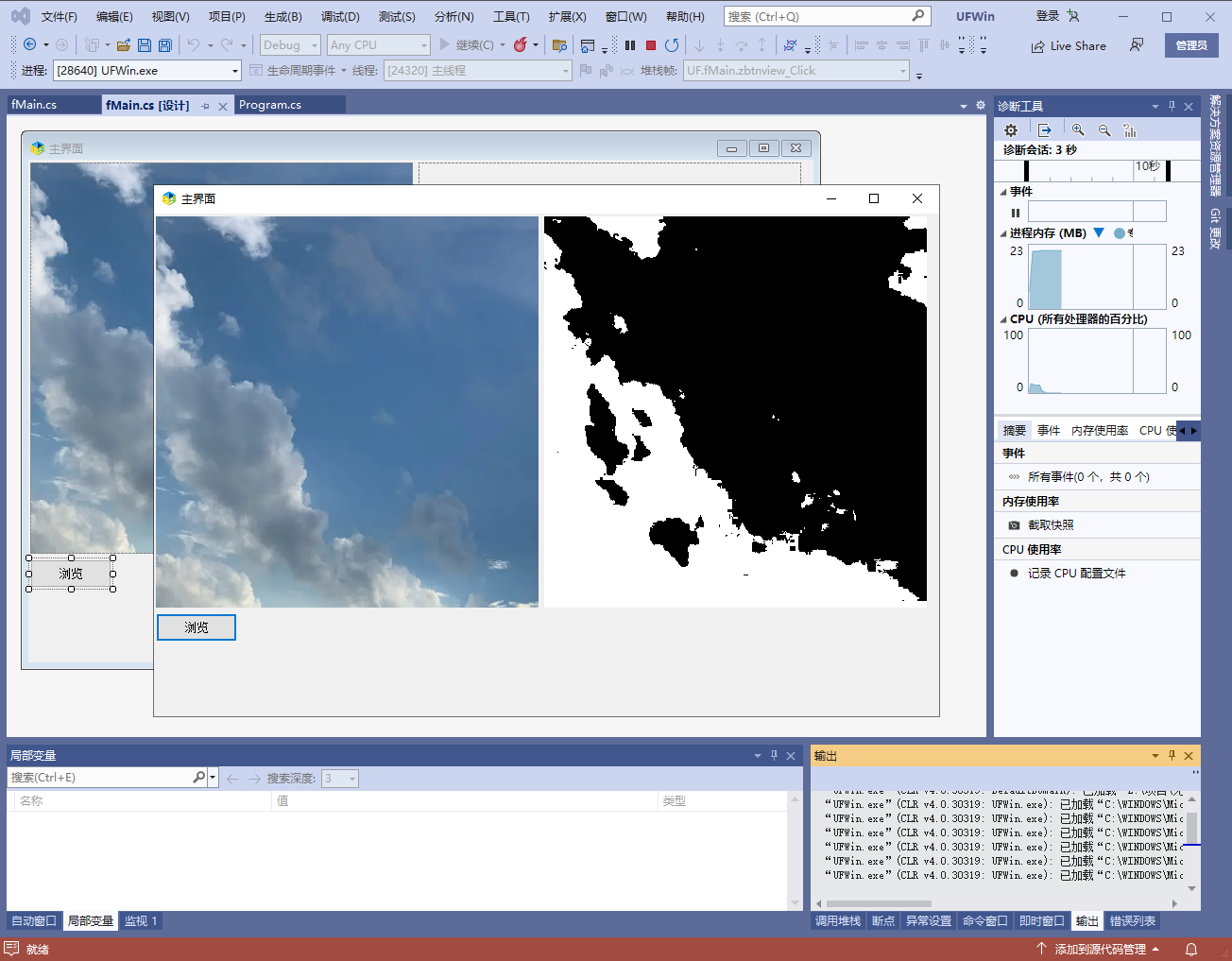
下面是一个完整代码:
Bitmap pic = new Bitmap(zpicone.Image);
int myWidth, myHeight, i, j, iAvg, iPixel;
Color myColor, myNewColor;
RectangleF myRect;
myWidth = pic.Width;
myHeight = pic.Height;
myRect = new RectangleF(0, 0, myWidth, myHeight);
Bitmap bitmap = pic.Clone(myRect, System.Drawing.Imaging.PixelFormat.DontCare);
i = 0;
while (i < myWidth - 1)
{
j = 0;
while (j < myHeight - 1)
{
myColor = bitmap.GetPixel(i, j);
iAvg = (myColor.R + myColor.G + myColor.B) / 3;
iPixel = 0;
if (iAvg >= 128)
iPixel = 255;
else
iPixel = 0;
myNewColor = Color.FromArgb(255, iPixel, iPixel, iPixel);
bitmap.SetPixel(i, j, myNewColor);
j = j + 1;
}
i = i + 1;
}